Conception de recherche de messages
1, ajoutez un nouveau bouton de recherche dans le forum de discussion
<?php <div>搜索:<input id="con" name="sousuo"><input id="sousuo" type="button" value="确定"></div>
ajoutez le code js :
<?php
$("#sousuo").click(function () {
str="";
var con=$("#con").val();
$.get("messageshowdb.php?content=sousuo",{con:con,page:page,num:num},function (data) {
$.each(data, function(key,value) {
str+="<div>"+[key]+":"+"标题:"+value.title+"-----"+"内容:"+value.content+"</div>";
$("#div1").html(str);
});
},"json")
showpage();
})2, modifiez le fichier messageshowbd.php :
ajoutez le code suivant :

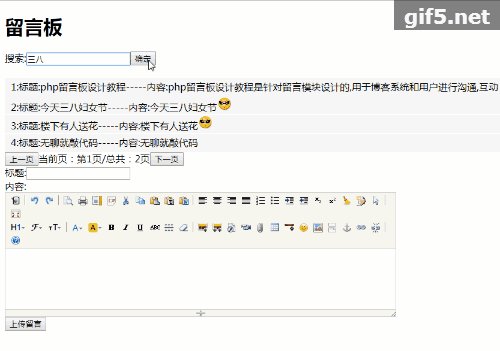
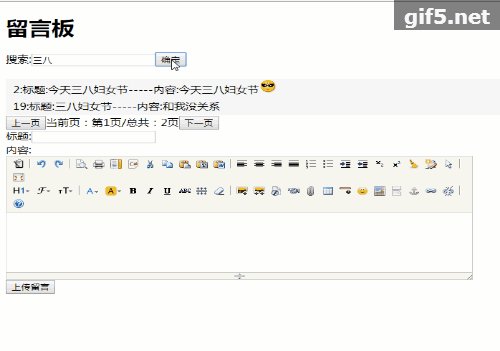
3, Affichage des effets :