Ajouter une fonction à la page de message
1. Affichage frontal de la fonction d'ajout de message
Vous devez présenter l'éditeur kindeditor ici. Baidu télécharge un fichier js importé comme suit :
<script src="kindeditor/kindeditor. /kindeditor-all.js" ></script> window .editor = K.create('#content',{ afterBlur:function(){this.sync ();} } );
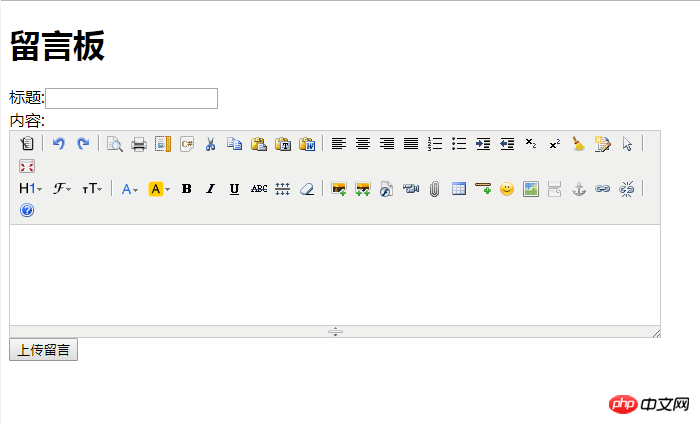
Comme indiqué ci-dessous :
<!DOCTYPE html>
<html>
<head>
<title>留言板</title>
<meta charset="UTF-8">
<script src="kindeditor/kindeditor/kindeditor-all.js"></script>
</head>
<body>
<div><h1>留言板</h1></div>
<div>
<form action="insertdb.php" method="post">
标题:<input type="text" id="title" name="title"><br>
内容:<br><span><textarea name="content" rows="13" cols="80" id="content"></textarea>
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#content',{
afterBlur:function(){this.sync();}
})
});
</script>
</span>
<input type="submit" name="dosub" id="btn" value="上传留言">
</form>
</div>
</body>
</html>La page s'affiche comme suit :
2.
Le code est le suivant suit : <?php
include './mysqli.php';
header('Content-type:text/html;charset=utf-8');
$tit=$_POST["title"];
$con=$_POST["content"];
$sql="insert into message(title,content) values('$tit','$con')";
if($mysqli->query($sql))
{
echo "留言成功,3秒后跳转原页面";
}else{
echo "留言失败,3秒后跳转原页面";
}
header("Refresh:3;url=message.php");3, l'effet est le suivant :