Fonction d'enregistrement (1)
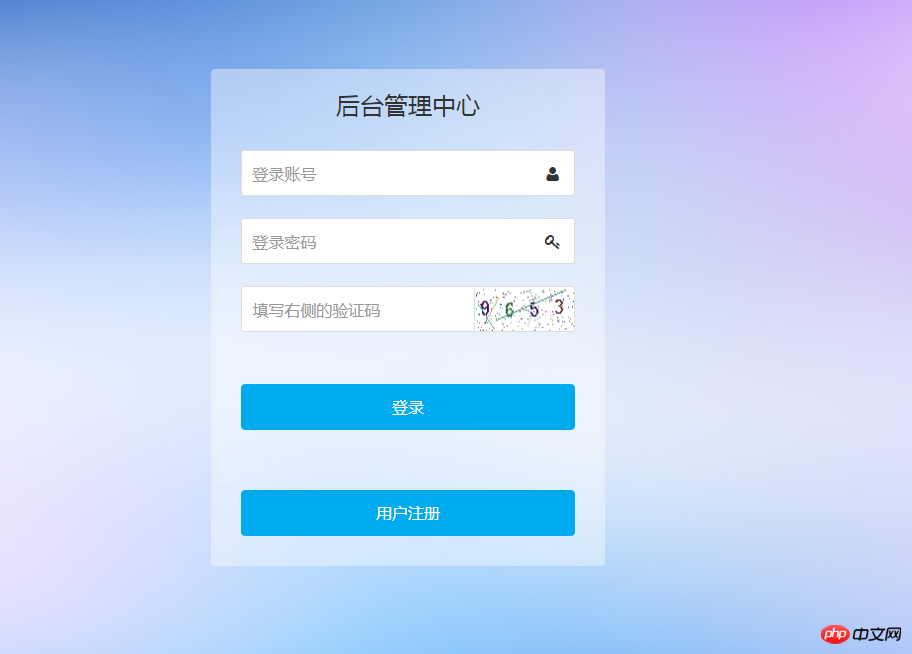
Les étudiants prudents constateront qu'il y a un bouton d'enregistrement à côté du bouton de connexion sur la page de connexion de nombreux sites Web pour l'enregistrement des nouveaux utilisateurs, mais pas notre modèle. Pourquoi ?
Parce que l'administrateur backend n'est pas autorisé à s'inscrire. Imaginez, vous développez un site Web et tout le monde peut s'inscrire en tant qu'administrateur, supprimer votre base de données et ajouter des informations sur les poulets chauds. Qu'arrivera-t-il à votre site Web, au moins il sera abandonné et vous serez emprisonné dans le pire des cas ? (diffusion d'informations obscènes) attendez). Mais l'important ici est d'apprendre la technologie, pas de créer un site Web et d'aller en ligne, j'ai donc moi-même modifié la page de connexion et ajouté une fonction d'inscription. Je n'en parlerai pas en ce qui concerne l'inscription frontale.
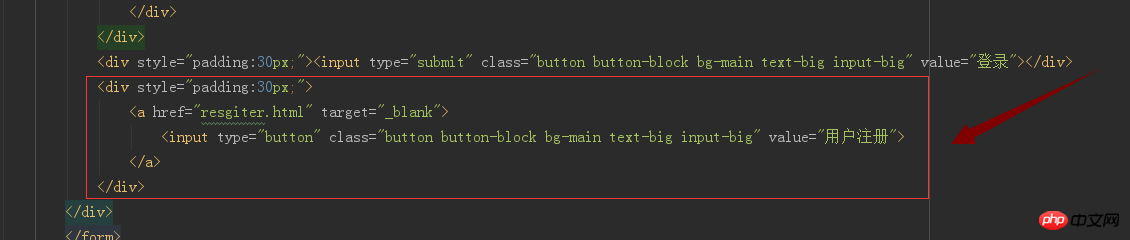
D'accord, voyons comment le changer. C'est en fait très simple. Copiez simplement le code du bouton de connexion et placez-le derrière le bouton de connexion. Mais vous devez lier le prix du bouton d'inscription et accéder à la page d'inscription.

J'ai changé le nom du bouton de connexion d'origine en enregistrement d'utilisateur et j'ai ajouté une balise pour sauter.

C'est tout. L'étape suivante consiste à trouver un modèle enregistré, à le mettre dans le dossier admin et à mettre tous les fichiers js, css, images et autres fichiers de la page d'inscription dans les fichiers js, css, images sous dossier admin et écrivez correctement le chemin de référence sur la page d’inscription.

De cette façon, la page d'accueil de notre page d'inscription est complétée, et le reste est le code de la fonction d'inscription.
section suivante