Fonction de connexion (2)
Expliquons la fonction de connexion ci-dessous.
Tout d'abord, afin de faciliter notre développement, nous créons un dossier de projet appelé joke dans le répertoire racine (répertoire www).
Créez ensuite deux dossiers sous joke, l'un s'appelle le dossier backend admin et l'autre s'appelle le dossier frontend home (bien sûr, vous pouvez également utiliser d'autres noms, tant que vous le comprenez, mais le nom doit être aussi proche que possible de la fonction, tout comme le nom de la variable). Parce que nous développons actuellement des fonctions d'arrière-plan, nous plaçons les modèles téléchargés dans le dossier admin.
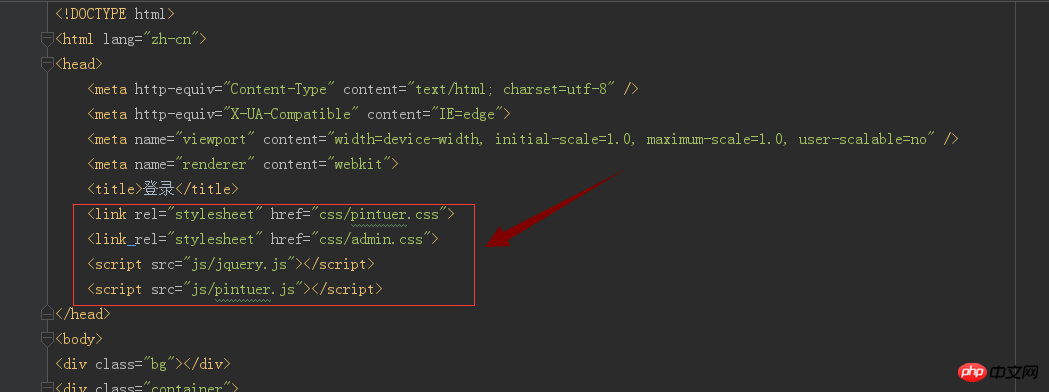
Enfin, créez ces dossiers sous le dossier admin : css, js, images, et placez les fichiers css, js et images du modèle dans les dossiers correspondants pour La référence fait référence à notre projet : # 🎜🎜#