Avertissement d'amorçage
Ce chapitre expliquera les avertissements (Alerts) et les classes fournies par Bootstrap pour les avertissements. Les alertes offrent aux utilisateurs un moyen de définir des styles de message. Ils fournissent des commentaires contextuels sur les actions typiques des utilisateurs.
Vous pouvez ajouter un bouton de fermeture facultatif à la boîte d'alerte. Pour créer une boîte d'alerte annulable en ligne, utilisez le Plugin Alerts jQuery .
Vous pouvez le faire en créant un <div> et en y ajoutant une classe .alert et quatre classes de contexte (c'est-à-dire .alert-success, .alert-info, .alert-warning, .alert-danger) pour ajouter une boîte d'avertissement de base. L'exemple suivant le démontre :
Instance
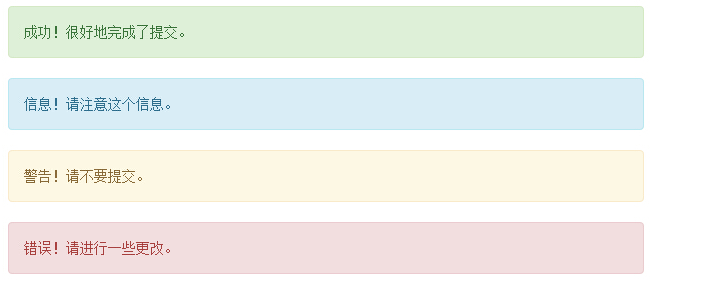
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 警告(Alerts)</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="alert alert-success">成功!很好地完成了提交。</div> <div class="alert alert-info">信息!请注意这个信息。</div> <div class="alert alert-warning">警告!请不要提交。</div> <div class="alert alert-danger">错误!请进行一些更改。</div> </body> </html>
Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher Exemple en ligne

Avertissement annulable (Alertes de licenciement)
Les étapes pour créer un avertissement annulable (Alerte de licenciement) sont les suivantes :
En créant un <div> et en y ajoutant une classe .alert et quatre classes de contexte (c'est-à-dire .alert-success, .alert-info , . alert-warning, .alert-danger) pour ajouter une boîte d'avertissement de base.
Ajoutez également facultatif .alert-dismissable à la classe <div>
Ajouter un bouton de fermeture.
L'exemple suivant le démontre :
Instance
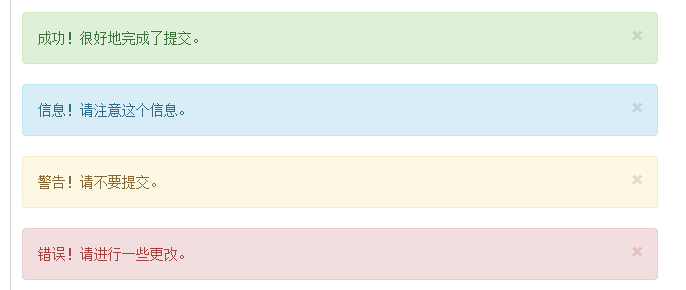
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 可取消的警告(Dismissal Alerts)</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="alert alert-success alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 成功!很好地完成了提交。 </div> <div class="alert alert-info alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 信息!请注意这个信息。 </div> <div class="alert alert-warning alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 警告!请不要提交。 </div> <div class="alert alert-danger alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 错误!请进行一些更改。 </div> </body> </html>
Instance en cours d'exécution»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Assurez-vous d'utiliser l'élément <button> avec les données data-dismiss="alert" attribut.
Le résultat ressemble à ceci :

Lien dans les alertes
Les étapes pour créer un lien dans les alertes sont les suivantes :
En créant un <div> et en ajoutant une classe .alert et quatre classes de contexte (c'est-à-dire .alert-success, une des .alert-info, .alert-warning, .alert-danger) pour ajouter une boîte d'avertissement de base.
Utilisez la classe d'entité .alert-link pour fournir rapidement des liens avec des couleurs correspondantes.
Instance
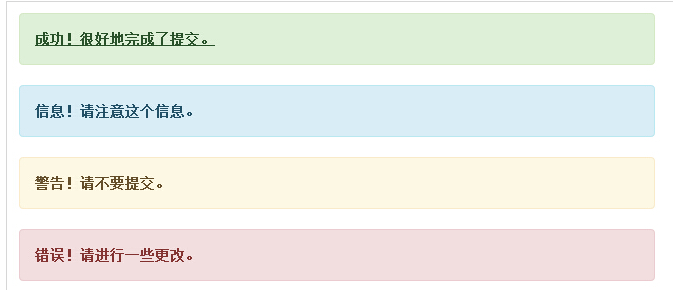
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 警告(Alerts)中的链接</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="alert alert-success"> <a href="#" class="alert-link">成功!很好地完成了提交。</a> </div> <div class="alert alert-info"> <a href="#" class="alert-link">信息!请注意这个信息。</a> </div> <div class="alert alert-warning"> <a href="#" class="alert-link">警告!请不要提交。</a> </div> <div class="alert alert-danger"> <a href="#" class="alert-link">错误!请进行一些更改。</a> </div> </body> </html>
Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour visualiser l'instance en ligne
Le résultat est le suivant :