Home >Web Front-end >CSS Tutorial >It is recommended to have an in-depth understanding of position positioning and z-index attributes in CSS_Experience exchange
It is recommended to have an in-depth understanding of position positioning and z-index attributes in CSS_Experience exchange
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 12:07:112153browse
Author: Cutsin
Original address: http://www.moonless.net/blog/2007/09/csspositionz-index.html
Note: This article is for communication only. If there is any inappropriateness, welcome Criticize and correct, but please indicate the reason, thank you!
Since I don’t usually use it, I had a vague understanding of the absolute and relative values of the position attribute when I wrote CSS in the past, and I was even more confused about the cascading of z-index. In addition to the factors of understanding, various Different browser parsing results are also a big problem. I read the CSS document carefully today and finally have a deeper understanding of the floating and positioning of the box model.
We are very likely to encounter such problems in practice:
1. Make a horizontal navigation, and then a drop-down menu appears after the mouse passes over it, then the position control of this drop-down menu is a key;
2. We want to put several bubble prompts floating on the page into a normal page layout. At this time, we do not want the bubble prompts to destroy the normal document layout, but we also do not want the bubble prompts to be positioned everywhere in different browsers. Floating randomly.
3. When we insert a small icon into a normal text, we usually use the tag. At this time, its vertical centering problem is confusing, whether you use the html attribute absmiddle, or Using the CSS attribute vertical-align, or using the height line-height of the parent object, will always look different in different browsers.
Well, have you encountered the above problems? If you don’t have a good solution yet, you may wish to continue reading this article, it may be helpful to you:)
Let’s first look at several value definitions of the position attribute:
position : static, absolute, relative
static : Default value. If the position attribute is not specified, HTML objects that support the position attribute default to static. It can be understood this way: treat the HTML page as a document stream, and the sequential position of each tag in the source code is the presentation order of their corresponding objects. All Objects with a value of static are rendered in the order of the html tags you write.
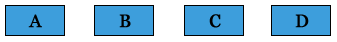
As shown in the figure below, this is a common horizontal navigation with float:left; specified: 
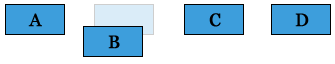
relative: 相对定位。这个属性值保持对象所在文档流中的位置,也就是说它具有和static相同的呈现方式,它同样占有在文档流中的固定位置,后面的对象不会侵占或覆盖;与static属性值不同的是,设置了relative的对象,可以通过top, left, right, bottom属性设定自己的新显示位置,这4个属性的取值是相对于文档流的前一个对象的,你可以自由设置这4个属性偏移到新的位置而不对文档流中的其他对象产生任何影响,原来的页面呈现仍然会我行我素:
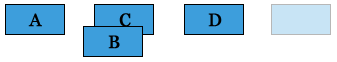
absolute: 绝对定位。和relative不同的是,这个属性值会将当前对象拖出文档流,后面的对象会占有原来的位置,也就是说,当前对象的呈现是独立显示的,但是它的位置在指定top, left, right, bottom任一属性之前仍是有继承性的,这时的4个属性的取值是相对于浏览器的,和文档流无关了。如果把示例中的B区域设定为absolute而不指定4个位置属性,通过设定margin来改变它的相对位置,用这个方法可以解决前面提到的问题2。
提示a: 苏昱的css2.0手册中提到relative和absolute定位的滚动条区别不是绝对的,至少在firefox、opera和safari中滚动条该出现还是会出现。
提示b: 属性值为absolute对象的z-index属性可以设置层叠显示的次序,它是直接有效的;
而属性值为relative对象的z-index属性在设置时要小心,把当前对象的z-index设置为-1是不行的,在firefox中它会无法显示(注意,不是说浏览器有误,而是指如果父对象是根元素body,那么z-index是无效的,任何z-index设置都不会显示在根元素之后,除了IE的解析bug,感谢#19提示),必须设置为0以上,我们如果想让别的对象挡住它,只有将其他对象也设置position为relative,并将z-index属性取一个比它大的值即可。
上面的表述不知道也许不是很清晰,具体的理解还是要自己亲自动手操作一下。
这样看来,前面的问题就有解了,问题3我们可以根据设计的要求将其设置为相对或绝对定位;
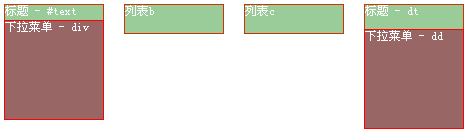
问题1的解决方法也有很多,个人推荐使用有语义的dl, dt, dd来实现,而且这个方法在不同浏览器中的表现基本相同(已在ie, firefox, opera, safari中测试),仅在top的属性上有几像素的差异,由于时间关系我只能给出自己测试时的代码以供参考:
[Ctrl A to select all Note: If you need to introduce external Js, you need to refresh to execute]
To add an example, please compare it in IE and non-IE browsers:
[Ctrl A Select all Note:If you need to introduce external Js, you need to refresh it before execution]
As can be seen from this example, when IE absolutely positions a block element, If the parent element is a block-level element, it will still inherit the coordinates of its original location after dragging it out of the document flow;
Instead of IE, the approach is: after dragging out of the document flow, directly locate the location where the parent element is located. coordinate.

