一般一个基本html页面的结构,如下代码所示:
<html>
<head>
<title>我是基本的页面结构</title>
</head>
<body>
//...一些其他代码
</body>
</html>
基本的页面有了,那这个页面里的字符,浏览器要怎么来解析呢。浏览器只能根据自己的理解来生成DOM tree。然后按照自己的方式,根据里面的标签来生成对应的对象及对象层级关系。如果想把页面真正的渲染出来就需要告诉浏览器按照怎样一种规则来渲染,如果没有浏览器就会想当然的去做了。
HTML的定义使用DTD文件,这种格式用来定义SGML族语言,它包含对所有允许的元素的定义,包括它们的属性和层级关系。
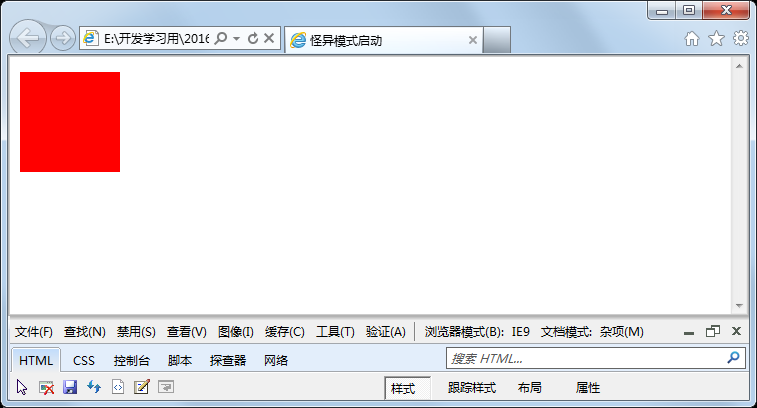
当没有引入doctype标签时,页面是按照怪异模式(quirks mode)渲染的,这时候页面对样式的解析是使用浏览器的方式进行的,因为各个浏览器厂商对于页面各元素的解析行为各不相同,导致大家各有各的样,奇奇怪怪的(我是这样理解的)。
当引入doctype标签后,页面就是按照doctype标签的声明的标准,对各元素进行解析来渲染。这个时候由于声明的标准都是一致的,浏览器在对各元素的渲染方式也就相同了,这个时候页面可以在多数浏览器中实现相同的排版。这样的大家都统一了,都是按照一个标准在走,所以这个时候页面就处于标准模式(strict mode)。
怎样切换这两种模式呢?
第1种方法,通过添加和删除doctype来让页面处于相应的模式。
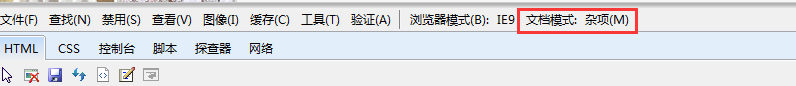
第2种方法,在IE中可以通过切换文档模式来快速切换。

具体这个切换有什么用,其实没什么用。
有时IE出现样式错乱,可以通过观察这个文档模式来确定BUG产生原因。
比如,之前的文章中写到过的,在文档声明前出现注释这种情况的BUG。

而在现代浏览器中,怪异模式也能很好的解析。
了解过去才知未来
在HTML
4.01中,DOCTYPEK声明引用DTD,基于SGML的语言标准。DTD的标记语言的规则,使浏览器可以正确呈现。
HTML5时代的到来,已经不基于SGML,所以也不需要引用DTD了。
下面就简单的介绍一下HTML4.01中的几种经常引用的DOCTYPE声明。
HTML 4.01 Strict
该DTD包含所有HTML元素和属性,但不包括展示性的和弃用的元素(比如font)。不允许框架集(Framesets)
HTML 4.01 Transitional
该DTD包含所有HTML元素和属性,包括展示性的和弃用的元素(比如font)。不允许框架集(Framesets)
HTML 4.01 Frameset
该DTD等于与HTML 4.01 Transitional。但允许框架集(Framesets)
XHTML 1.0 Strict
该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。必须以格式正确的 XML 来编写标记。
XHTML 1.0 Transitional
该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。必须以格式正确的 XML 来编写标记。
XHTML 1.0 Frameset
该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。但允许框架集(Framesets)。必须以格式正确的 XML 来编写标记。
XHTML 1.1
该 DTD 等同于 XHTML 1.0 Strict,但允许添加模型(例如提供对东亚语系的 ruby 支持)。
HTML5的声明
是不是眼睛看花了,我也看花了,写了这么多年的页面。前半时间都是在和html 4.01及xhtml打交道,但也没怎么去记这个。听说以前有的公司还会专门让默写这个,阿门。
DW中的文档类型设置
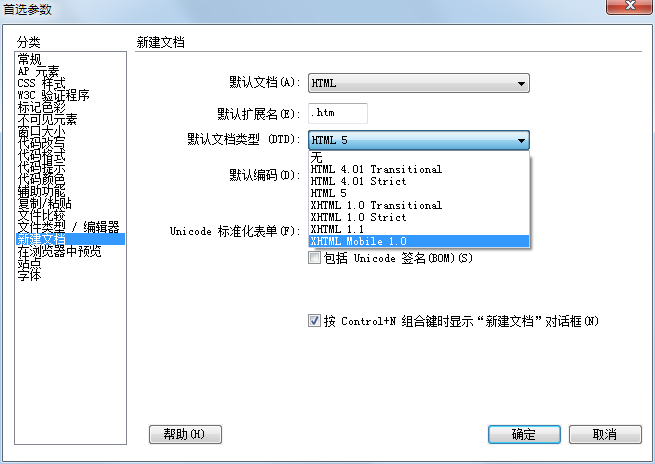
很多人的入门都是从DW开始。使用DW,可以在菜单里找到编辑-首选参数-创建文档-默认文档类型进行设置。对应图片大致如下:

选择相应的文档类型,下次再创建时会自动生成对应的文档类型的头。
如果你想装B,非要记住上面的这些个字符头。我会说你闲得蛋疼,下面可以这样去记(好吧我也蛋疼了),xhtml类似。
第1步记住基本代码
空1//EN" "http://www.w3.org/TR/html4/填空2.dtd">
第2步记住文档类型英文
html 4.01类型 Strict (空 Strict) Transitional (Transitionnal loose) Frameset(Frameset frameset)
第3步填进去
如果你在默默记,一个你可以去吹牛了,另一个你应该尽快尝试HTML5了。
小提示
- 声明没有结束标签
- 声明对大小写不敏感
- 始终向 HTML 文档添加 声明,这样浏览器才能获知文档类型。
- 声明必须是 HTML 文档的第一行
- 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
总结
个人拙见:在整个HTML的演进过程中,文档类型各浏览器解析页面依据的标准,促进了html语言的发展,也方便广大页面开发人员,可以把主要精力放到创新页面内容上,而不是各种兼容上。HTML5的出现,也是这种统一后的发展。大家不在寻求各自的特立独行,而是创造更好的生态环境,把对标准的实现做为目标。之后这些进入历史的内容,也就留给我们吹吹牛得了。那里讲得不对的,真心希望可以指出来,以纠正我长久的认知错误。
附录一:SGML
以下内容来自百度百科
简介
标记分为两种:
一种称为procedardmarkup,用来描述文档显示的样式;
另一种称为descriptive markup,用来描述文档中的文字的用途。制定SGML的基本思想是把文档的内容与样式分开。
工作原理
一个典型的文档可被分成3个层次:结构(structure)、内容(content)和样式(style)。SGML主要是处理结构和内容之间的关系。
(1) 结构
为了描述文档的结构,SGML定义了一个称为“文档类型定义(Document Type Definition,DTD)”的文件(file),它为组织文档的文档元素(例如章和章标题,节和主题等)提供了一个框架。此外,DTD还为文档元素之间的相互关系制定了规则。例如,“章的标题必须是在章开始之后的第一个文档元素”,“每个列表至少要有两个项目”等。DTD定义的这些规则可以确保文档的一致性。
(2) 内容
这里指的内容就是信息本身。内容包括信息名称(标题)、段落、项目列表和表格中的具体内容,具体的图形和声音等。确定内容在DTD结构中的位置的方法称为“加标签(tagging)”,而创建SGML文档实际上就是围绕内容插入相应的标签。这些标签就是给结构中的每一部分的开始和结束做标记。
附录二:HTML 元素和有效的 DTD
 The Future of HTML, CSS, and JavaScript: Web Development TrendsApr 19, 2025 am 12:02 AM
The Future of HTML, CSS, and JavaScript: Web Development TrendsApr 19, 2025 am 12:02 AMThe future trends of HTML are semantics and web components, the future trends of CSS are CSS-in-JS and CSSHoudini, and the future trends of JavaScript are WebAssembly and Serverless. 1. HTML semantics improve accessibility and SEO effects, and Web components improve development efficiency, but attention should be paid to browser compatibility. 2. CSS-in-JS enhances style management flexibility but may increase file size. CSSHoudini allows direct operation of CSS rendering. 3.WebAssembly optimizes browser application performance but has a steep learning curve, and Serverless simplifies development but requires optimization of cold start problems.
 HTML: The Structure, CSS: The Style, JavaScript: The BehaviorApr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The BehaviorApr 18, 2025 am 12:09 AMThe roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 The Future of HTML: Evolution and Trends in Web DesignApr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web DesignApr 17, 2025 am 12:12 AMThe future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.
 HTML vs. CSS vs. JavaScript: A Comparative OverviewApr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: A Comparative OverviewApr 16, 2025 am 12:04 AMThe roles of HTML, CSS and JavaScript in web development are: HTML is responsible for content structure, CSS is responsible for style, and JavaScript is responsible for dynamic behavior. 1. HTML defines the web page structure and content through tags to ensure semantics. 2. CSS controls the web page style through selectors and attributes to make it beautiful and easy to read. 3. JavaScript controls web page behavior through scripts to achieve dynamic and interactive functions.
 HTML: Is It a Programming Language or Something Else?Apr 15, 2025 am 12:13 AM
HTML: Is It a Programming Language or Something Else?Apr 15, 2025 am 12:13 AMHTMLisnotaprogramminglanguage;itisamarkuplanguage.1)HTMLstructuresandformatswebcontentusingtags.2)ItworkswithCSSforstylingandJavaScriptforinteractivity,enhancingwebdevelopment.
 HTML: Building the Structure of Web PagesApr 14, 2025 am 12:14 AM
HTML: Building the Structure of Web PagesApr 14, 2025 am 12:14 AMHTML is the cornerstone of building web page structure. 1. HTML defines the content structure and semantics, and uses, etc. tags. 2. Provide semantic markers, such as, etc., to improve SEO effect. 3. To realize user interaction through tags, pay attention to form verification. 4. Use advanced elements such as, combined with JavaScript to achieve dynamic effects. 5. Common errors include unclosed labels and unquoted attribute values, and verification tools are required. 6. Optimization strategies include reducing HTTP requests, compressing HTML, using semantic tags, etc.
 From Text to Websites: The Power of HTMLApr 13, 2025 am 12:07 AM
From Text to Websites: The Power of HTMLApr 13, 2025 am 12:07 AMHTML is a language used to build web pages, defining web page structure and content through tags and attributes. 1) HTML organizes document structure through tags, such as,. 2) The browser parses HTML to build the DOM and renders the web page. 3) New features of HTML5, such as, enhance multimedia functions. 4) Common errors include unclosed labels and unquoted attribute values. 5) Optimization suggestions include using semantic tags and reducing file size.
 Understanding HTML, CSS, and JavaScript: A Beginner's GuideApr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's GuideApr 12, 2025 am 12:02 AMWebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

WebStorm Mac version
Useful JavaScript development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Zend Studio 13.0.1
Powerful PHP integrated development environment






