Home >Web Front-end >PS Tutorial >Photoshop设计制作出细长的燃烧的动感火苗
Photoshop设计制作出细长的燃烧的动感火苗
- PHP中文网Original
- 2016-06-01 14:33:281845browse
作火苗或火焰用涂抹工具也可以完成,不过涂抹的时候要求较高,用的时间也较长。用路径或路径描边来制作要快很多,只需要勾出轮廓,羽化后填色,再渲染高光即可。
最终效果
1、新建一个1000 * 1200像素的文件,背景填充黑色,如下图。
<图1>
2、新建一个组,在组里新建一个图层,用钢笔勾出中间部分的火焰选区,羽化100个像素后填充红色:#F14600,如下图。
<图2>
3、新建一个图层,用钢笔勾出第一条火焰的轮廓,转为选区后羽化20个像素,然后填充红色:#D92005,不透明度改为:70%,效果如下图。下图选区是经过羽化的,顶部显得有点钝,勾路径的时候顶部是非常尖的,下同。
<图3>
4、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充相同的红色。
<图4>
5、新建一个图层,用钢笔勾出第三条火焰轮廓,转为选区,羽化15个像素并填充相同的红色。
<图5>
6、现在来制作火焰的高光部分,新建一个图层,用钢笔勾出比外部火焰稍小的选区,羽化10个像素后填充橙黄色:#FFE535,如下图。
<图6>
7、新建一个图层,用钢笔勾出火焰的中间高光部分,羽化5个像素后填充橙黄色:#FFE214,混合模式改为“颜色减淡”,效果如下图。如果边缘过渡不自然,可以适当模糊处理。
<图7>
8、新建一个图层,用钢笔勾出中间的火焰轮廓,转为选区后羽化20个像素,然后填充红色:#E13F00,混合模式改为“变亮”,这里用“变亮”模式的好处就是不会影响下面的图层,果如下图。
<图8>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充橙黄色。
<图9>
10、新建一个图层,用钢笔勾出火焰中间部分的高光选区,羽化5个像素后填充橙黄色,混合模式改为“颜色减淡”。
到这一步制作火焰的基本方法基本结束完成。我们只需要制作出火焰的轮廓填充红色,然后再勾出火焰中间部分的高光选区,填充橙黄色,并不混合模式改为“颜色减淡”,即可完成单条火焰,下面就不详述。
<图10>
11、个别火焰如果希望高光自然一点,可以先铺一层橙红色,然后再渲染高光部分,主要好图层混合模式,如图11,22。
<图11> 
<图12>
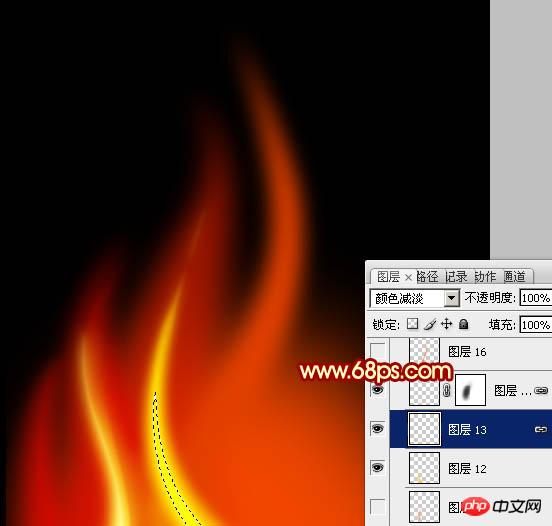
12、细火焰制作方法也一样,只是勾轮廓的时候需要更具细致。
<图13> 
<图14>
13、新建一个图层,同上的方法制作另一条细火焰。
<图15> 
<图16>
14、同上的方法制作其它火焰部分,过程如图17 - 22。
<图17> 
<图18> 
<图19> 
<图20> 
<图21> 
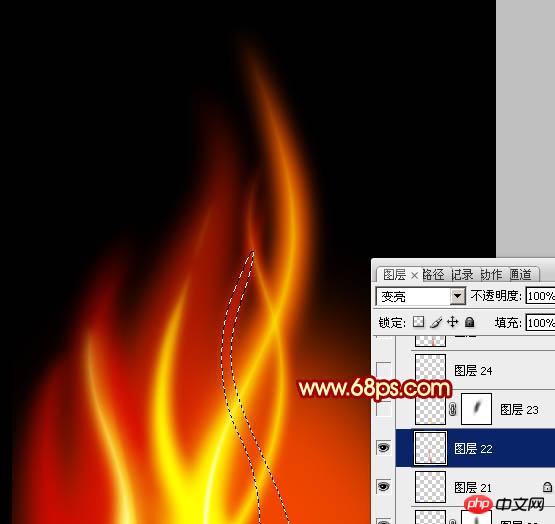
<图22>
15、火焰部分基本完成,中间部分的高光还不够,需要再渲染一下,用钢笔勾出下图所示的选区,羽化30个像素后填充橙红色:#FFA100,如下图。
<图23>
16、新建一个图层,用钢笔勾出下图所示的选区,羽化35个像素后填充橙黄色:#FFEA00,混合模式改为“颜色减淡”,效果如下图。
<图24>
17、新建一个图层,把前景颜色设置为白色,用画笔把下图选区部分涂上一些白色。
<图25>
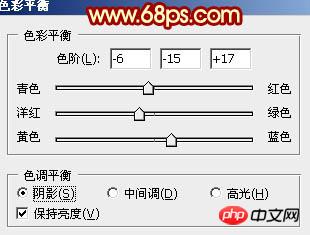
18、火焰部分基本完成,现在来调整一下颜色。创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图26 - 28,效果如图29。
<图26> 
<图27> 
<图28> 
<图29>
19、创建亮度/对比度调整图层,适当增加图片的对比度,参数及效果如下图。
<图30> 
<图31>
最后微调一下细节,完成最终效果。
<图32>

