真实的麦穗中麦粒都是不同摸样的,不过差别不是很大。我们绘制的时候只需要绘制2到3颗不同的麦粒,其它的就可以通过复制及调整大小得到,这样我们可以省去很多繁琐的操作。
最终效果
1、麦穗大致有以下几部分构成:中间的杆子及麦粒,分解图如下。
<图1>
2、我们先来制作中间的杆子部分,新建一个1024 * 768像素的文档,新建一个组,在组里新建一个图层,用钢笔勾出杆子前截部分的选区,填充橙黄色:#FFCF68,如下图。
<图2>
3、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出底部的暗部选区,羽化1个像素后填充暗橙色:#DF943D,如下图。
<图3>
4、新建一个图层,用钢笔勾出顶部的暗部选区,羽化2个像素后填充暗橙色:#AE4704,如下图。
<图4>
5、新建一个图层,用钢笔勾顶部边缘的反光选区,羽化1个像素后填充橙黄色:#DF943D,如下图。
<图5>
6、在组的最上面新建一个图层,用钢笔勾出第二节麦秆选区,填充橙黄色:#FAD16E,如下图。
<图6>
7、同上的方法新建简体蒙版后给顶部、中间、边缘部分加上暗部,过程如图7,8。
<图7> 
<图8>
8、现在来制作麦粒部分,我们只需要制作两颗不同的麦粒,其它的可以直接复制。先来制作第一颗,要完成的效果如下图。
<图9>
9、新建一个组,用钢笔勾出麦粒的轮廓,转为选区后给组添加图层蒙版,如下图。可以暂时隐藏其它图层,这样便于观察。
<图10>
10、在组里新建一个图层,填充橙黄色:#E49943作为底色,如下图。
<图11>
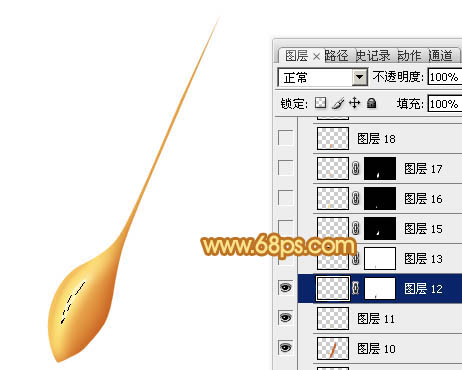
11、新建一个图层,用钢笔勾出顶部的高光选区,羽化5个像素后填充黄色:#FFE576,如下图。
<图12>
12、新建一个图层,用钢笔勾出顶部的暗部选区,羽化2个像素后填充橙黄色:#E6A046,如下图。
<图13>
13、新建一个图层,用钢笔勾出顶部边缘的反光选区,羽化1个像素后填充淡黄色:#FED169,如下图。
<图14>
14、新建一个图层,用钢笔勾出底部的暗部选区,羽化6个像素后填充暗橙色:#C66021,如下图。
<图15>
15、新建一个图层,用钢笔勾出中间高光部分的选区,羽化3个像素后填充淡黄色:#FEE67F,如下图。
<图16>
16、新建一个图层,用钢笔勾出中间高亮部分的选区,羽化1个像素后填充稍亮的淡黄色:#FEF9B4,如下图。
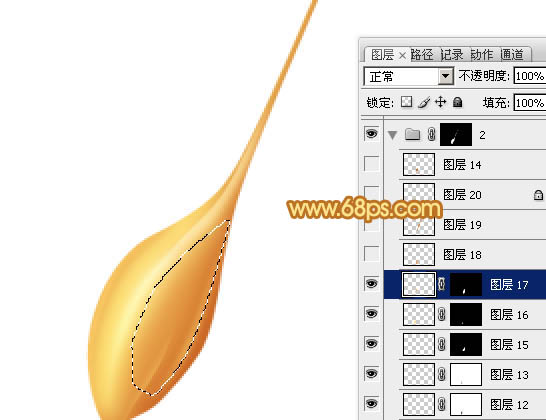
<图17>
17、把高亮图层复制一层,增加亮度,边缘部分可以添加图层蒙版,用黑色画笔涂抹一下。
<图18>
18、新建一个图层,用钢笔勾出中间顶部的高光选区,羽化2个像素后填充橙黄色:#FEE6A5,如图19。取消选区后用钢笔勾出图20所示的选区,然后添加图层蒙版,效果如图20。
<图19> 
<图20>
19、新建一个图层,用钢笔勾出下图所示的选区,把前景颜色设置为橙黄色:#FED76D,用画笔把选区底部涂上高光,如下图。
<图21>
20、新建一个图层,同上的方法制作下图所示的高光。
<图22>
21、新建一个图层,同上的方法制作底部的反光选区,如下图。
<图23> 
<图24>
22、微调一下细节,麦粒部分基本完成,如下图。
<图25>
23、同上的方法新建一个组,制作第二颗麦粒,效果如下图。
<图26>
24、然后复制制作的麦粒,底部的麦粒可以调暗一点,过程如图27 - 29。
<图27> 
<图28> 
<图29>
最后把整体稍微锐化一下,完成最终效果。
 Photoshop's Key Features: A Deep DiveApr 19, 2025 am 12:08 AM
Photoshop's Key Features: A Deep DiveApr 19, 2025 am 12:08 AMKey features of Photoshop include layers and masks, adjustment tools, filters and effects. 1. Layers and masks allow independent editing of image parts. 2. Adjust tools such as brightness/contrast can modify image tone and brightness. 3. Filters and effects can quickly add visual effects. Mastering these features can help creative professionals achieve their creative vision.
 Photoshop and Digital Art: Painting, Illustration, and CompositingApr 18, 2025 am 12:01 AM
Photoshop and Digital Art: Painting, Illustration, and CompositingApr 18, 2025 am 12:01 AMPhotoshop's applications in digital art include painting, illustration and image synthesis. 1) Painting: Using brushes, pencils and mixing tools, the artist can create realistic effects. 2) Illustration: With vector and shape tools, artists can accurately draw complex graphics and add effects. 3) Synthesis: Using mask and layer blending mode, artists can seamlessly blend different image elements.
 Advanced Photoshop Tutorial: Master Retouching & CompositingApr 17, 2025 am 12:10 AM
Advanced Photoshop Tutorial: Master Retouching & CompositingApr 17, 2025 am 12:10 AMPhotoshop's advanced photo editing and synthesis technologies include: 1. Use layers, masks and adjustment layers for basic operations; 2. Use image pixel values to achieve photo editing effects; 3. Use multiple layers and masks for complex synthesis; 4. Use "liquefaction" tools to adjust facial features; 5. Use "frequency separation" technology to perform delicate photo editing, these technologies can improve image processing level and achieve professional-level effects.
 Using Photoshop for Graphic Design: Branding and MoreApr 16, 2025 am 12:02 AM
Using Photoshop for Graphic Design: Branding and MoreApr 16, 2025 am 12:02 AMThe steps to using Photoshop for brand design include: 1. Use the Pen tool to draw basic shapes, 2. Add shadows and highlights through layer styles, 3. Adjust colors and details, 4. Use smart objects and actions to automatically generate different versions of the design. Photoshop helps designers create and optimize brand elements with the flexibility of layers and masks, ensuring consistency and professionalism of designs, from simple logos to complex branding guides.
 Photoshop's Subscription Model: What You Get for Your MoneyApr 15, 2025 am 12:17 AM
Photoshop's Subscription Model: What You Get for Your MoneyApr 15, 2025 am 12:17 AMPhotoshop's subscription model is worth buying. 1) Users can access the latest version and use across devices at any time. 2) The subscription fee is low, and continuous updates and technical support are provided. 3) Advanced functions such as neural filters can be used for complex image processing. Despite the high long-term costs, its convenience and feature updates are valuable to professional users.
 Photoshop: Investigating Free Trials and Discount OptionsApr 14, 2025 am 12:06 AM
Photoshop: Investigating Free Trials and Discount OptionsApr 14, 2025 am 12:06 AMYou can get the access to Photoshop in the most economical way: 1. Experience the software features with a 7-day free trial; 2. Find student or teacher discounts, as well as seasonal promotions; 3. Use coupons on third-party websites; 4. Subscribe to Adobe CreativeCloud's monthly or annual plan.
 Photoshop for Designers: Creating Visual ConceptsApr 13, 2025 am 12:09 AM
Photoshop for Designers: Creating Visual ConceptsApr 13, 2025 am 12:09 AMCreating visual concepts in Photoshop can be achieved through the following steps: 1. Create a new document, 2. Add a background layer, 3. Use the brush tool to draw basic shapes, 4. Adjust colors and brightness, 5. Add text and graphics, 6. Use masks for local editing, 7. Apply filter effects, these steps help designers build a complete visual work from scratch.
 Is Photoshop Free? Understanding Subscription PlansApr 12, 2025 am 12:11 AM
Is Photoshop Free? Understanding Subscription PlansApr 12, 2025 am 12:11 AMPhotoshop is not free, but there are several ways to use it at low cost or free: 1. The free trial period is 7 days, and you can experience all functions during this period; 2. Student and teacher discounts can cut costs by half, and school proof is required; 3. The CreativeCloud package is suitable for professional users and includes a variety of Adobe tools; 4. PhotoshopElements and Lightroom are low-cost alternatives, with fewer functions but lower prices.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

SublimeText3 Linux new version
SublimeText3 Linux latest version

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 English version
Recommended: Win version, supports code prompts!

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.





