效果图:

素材1:

素材2:

第一步:打开素材1及素材2(快捷键ctrl+o),利用魔棒工具(快捷键ctrl+w)抠出素材1中的人物,放到素材2中的合适位置,可以用键盘上的左右箭头键轻移;注:这个文件不是最后大小,最后要缩小的,设置效果见[图1];

第二步:为人物进行一下简单的美白效果,复制人物图层,得到人物图层副本,去色(快捷键ctrl+shift+u),图片混合效果为柔光,设置效果见[图2],效果见[图3];


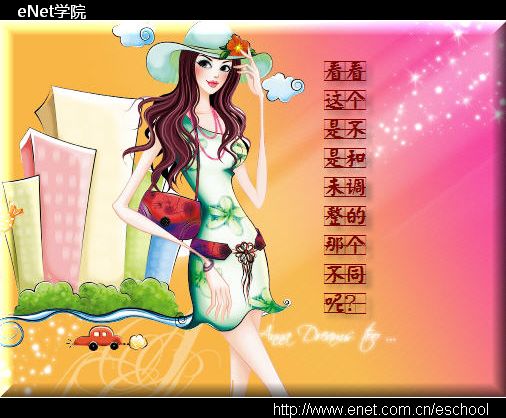
第三步:为人物图层和背景图层结合的更融洽一些,新建图层,填充颜色为ffffff;图层混合模式为颜色加深,不透明度30,设置效果为[图4],得到效果见[图5];


第四步:新建图层,填充颜色为ff00d8;图层混合模式为柔光,不透明度20,设置效果为[图6],得到效果见[图7];


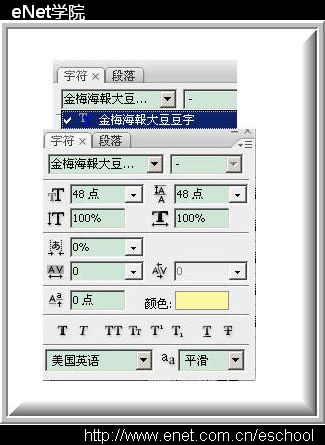
第五步:使用横排文字工具(快捷键T),输入光、棍、节三个文字;三个文字设置效果见[图8]、[图9]、[图10],把三个文字拼合起来,得到效果见[图11];




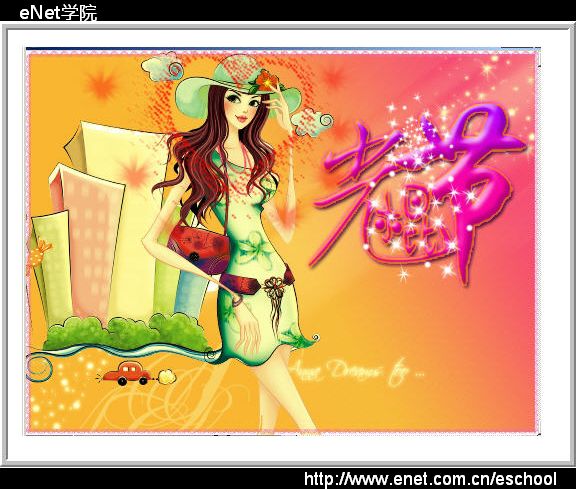
第六步:为文字使用一个漂亮的效果,首先把拼合后的文字使用(快捷键ctrl+T)放大,放置到合适位置;然后我使用了素材中的样式,样式面板点击素材样式;得到效果见[图12];

第七步:设置前景色fef7a2,使用横排文字工具(快捷键T)输入小字:你将不再孤独
将令你精神百倍设置效果见[图13],得到效果见[图14]


第八步:设置前景色fef7a2,使用横排文字工具(快捷键T)输入11月11日(就是光棍节的日期)设置效果见[图15],得到效果见[图16]


第十一步:为图片加上一个简单的边框,复制素材3中的线条,在图片上下左右拼搭出来一个边框,拼搭办法为复制、拖动,图片变换;得到效果见[图片20];

第十二步:打开素材4,放到图片右下角,调整大小,调低透明度;得到效果见[图片21];

第十三步:前期准备工作到现在就全部结束了,【窗口-动画】把动画面板调出来,新建一帧,第一帧显示一个心形笔刷图层、一层星光笔刷图层,效果见[图 22],第二帧显示两个心形笔刷图层、两层星光笔刷图层效果见[图23];第三帧显示两个心形笔刷图层加上光晕笔刷图层、三层星光笔刷图层,设置所有帧延迟时间均为0.5秒效果见[图片24];



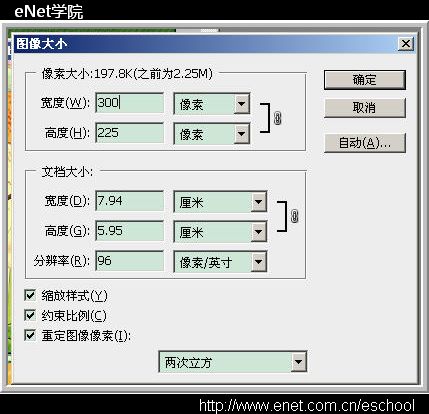
第十二步:调整图像大小,设置如下图所示

点击【动画面板-插放动画】按钮,执行【文件-存储Web所用格式】,得到最终效果图:

 What Photoshop Does Best: Common Tasks and ProjectsApr 23, 2025 am 12:06 AM
What Photoshop Does Best: Common Tasks and ProjectsApr 23, 2025 am 12:06 AMPhotoshop is specialized in image editing, layering and masking, digital painting and a variety of design applications. 1) Image editing and repair: remove defects and adjust color and brightness. 2) Layers and masks: non-destructive editing and creation. 3) Digital paintings and illustrations: create art works. 4) Practical applications: graphic design, web design and digital art creation.
 Using Photoshop: Creative Possibilities and Practical UsesApr 22, 2025 am 12:09 AM
Using Photoshop: Creative Possibilities and Practical UsesApr 22, 2025 am 12:09 AMPhotoshop is very practical and creative in practical applications. 1) It provides basic editing, repairing and synthesis functions, suitable for beginners and professionals. 2) Advanced features such as content recognition fill and layer style can improve image effects. 3) Mastering shortcut keys and optimizing layer structure can improve work efficiency.
 Photoshop: Advanced Techniques and ToolsApr 21, 2025 am 12:08 AM
Photoshop: Advanced Techniques and ToolsApr 21, 2025 am 12:08 AMAdvanced features of Adobe Photoshop include advanced selection tools, layer blending modes, and actions and scripts. 1) Advanced selection tools such as the Quick Selection Tool and the Color Range Selection Tool can accurately select image areas. 2) Layer blending mode such as "overlapping" mode can create unique visual effects. 3) Actions and scripts can automate repetition of tasks and improve work efficiency.
 Photoshop's Main Feature: Retouching and EnhancementApr 20, 2025 am 12:07 AM
Photoshop's Main Feature: Retouching and EnhancementApr 20, 2025 am 12:07 AMPhotoshop's powerful functions in photo editing and enhancement include: 1. Use the "Repair Brush Tool" to remove acne, 2. Use the "Liquefaction Tool" to slim face, 3. Use the "Frequency Separation" technology to accurately retouch images. These functions are implemented through algorithms and image processing technology to optimize image processing effects.
 Photoshop's Key Features: A Deep DiveApr 19, 2025 am 12:08 AM
Photoshop's Key Features: A Deep DiveApr 19, 2025 am 12:08 AMKey features of Photoshop include layers and masks, adjustment tools, filters and effects. 1. Layers and masks allow independent editing of image parts. 2. Adjust tools such as brightness/contrast can modify image tone and brightness. 3. Filters and effects can quickly add visual effects. Mastering these features can help creative professionals achieve their creative vision.
 Photoshop and Digital Art: Painting, Illustration, and CompositingApr 18, 2025 am 12:01 AM
Photoshop and Digital Art: Painting, Illustration, and CompositingApr 18, 2025 am 12:01 AMPhotoshop's applications in digital art include painting, illustration and image synthesis. 1) Painting: Using brushes, pencils and mixing tools, the artist can create realistic effects. 2) Illustration: With vector and shape tools, artists can accurately draw complex graphics and add effects. 3) Synthesis: Using mask and layer blending mode, artists can seamlessly blend different image elements.
 Advanced Photoshop Tutorial: Master Retouching & CompositingApr 17, 2025 am 12:10 AM
Advanced Photoshop Tutorial: Master Retouching & CompositingApr 17, 2025 am 12:10 AMPhotoshop's advanced photo editing and synthesis technologies include: 1. Use layers, masks and adjustment layers for basic operations; 2. Use image pixel values to achieve photo editing effects; 3. Use multiple layers and masks for complex synthesis; 4. Use "liquefaction" tools to adjust facial features; 5. Use "frequency separation" technology to perform delicate photo editing, these technologies can improve image processing level and achieve professional-level effects.
 Using Photoshop for Graphic Design: Branding and MoreApr 16, 2025 am 12:02 AM
Using Photoshop for Graphic Design: Branding and MoreApr 16, 2025 am 12:02 AMThe steps to using Photoshop for brand design include: 1. Use the Pen tool to draw basic shapes, 2. Add shadows and highlights through layer styles, 3. Adjust colors and details, 4. Use smart objects and actions to automatically generate different versions of the design. Photoshop helps designers create and optimize brand elements with the flexibility of layers and masks, ensuring consistency and professionalism of designs, from simple logos to complex branding guides.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 English version
Recommended: Win version, supports code prompts!

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 Linux new version
SublimeText3 Linux latest version





