 Software Tutorial
Software Tutorial Office Software
Office Software How to create gradient text in WPS_WPS tutorial to create gradient text
How to create gradient text in WPS_WPS tutorial to create gradient textHow to create gradient text in WPS_WPS tutorial to create gradient text
In work or life, we may encounter situations where we need to create gradient text in WPS text. The gradient text effect can make the text more beautiful and visually impactful, and improve the overall viewing quality of the document. In order to meet everyone's needs, PHP editor Banana brings you a detailed tutorial on making gradient text with WPS. This tutorial will guide you step by step on how to use WPS text to achieve text gradient effect, from selecting color, setting gradient position to final application effect. By reading this tutorial, you can easily master the method of making gradient text using WPS and add bright colors to your documents.
Step one: First open the WPS Office document software.

Step 2: Create a WPS Office document page.

Step 3: Enter text on the operation page, select the text, and press [A] to enlarge the font.

Step 4: Find the [Properties] button on the right side of the page and click it.

Step 5: Select [Fill and Outline] in the [Properties Panel], and then select [Gradient Fill].

Step 6: Drag the [Text Fill] drop-down box and select the color of the gradient fill.


The above is the detailed content of How to create gradient text in WPS_WPS tutorial to create gradient text. For more information, please follow other related articles on the PHP Chinese website!
 Excel WEEKNUM function – convert week number to date and vice versaMay 09, 2025 am 11:11 AM
Excel WEEKNUM function – convert week number to date and vice versaMay 09, 2025 am 11:11 AMExcel's WEEKNUM function: Your guide to week number calculations While Excel offers numerous functions for dates, the WEEKNUM function stands alone for week number calculations. This tutorial explores its syntax, arguments, and practical applications
 Excel MONTH function - month name from date, last day of month, etc.May 09, 2025 am 10:59 AM
Excel MONTH function - month name from date, last day of month, etc.May 09, 2025 am 10:59 AMThis tutorial delves into the intricacies of Excel's MONTH and EOMONTH functions. Through numerous formula examples, you'll learn to extract month information from dates, determine the first and last days of any month, convert between month names an
 WEEKDAY formula in Excel to get day of week, weekends and workdaysMay 09, 2025 am 10:25 AM
WEEKDAY formula in Excel to get day of week, weekends and workdaysMay 09, 2025 am 10:25 AMIf you are looking for an Excel function to get day of week from date, you've landed on the right page. This tutorial will teach you how to use the WEEKDAY formula in Excel to convert a date to a weekday name, filter, highlight and count
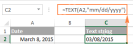
 Convert date to text in Excel - TEXT function and no-formula waysMay 09, 2025 am 10:11 AM
Convert date to text in Excel - TEXT function and no-formula waysMay 09, 2025 am 10:11 AMThis article explores several methods for converting Excel dates into text strings, offering both formula-based and non-formula solutions. Traditionally, we start with a formula solution and then explore a couple of non-formula alternatives. Using
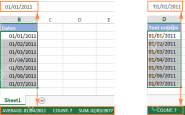
 Excel: convert text to date and number to dateMay 09, 2025 am 09:36 AM
Excel: convert text to date and number to dateMay 09, 2025 am 09:36 AMThis tutorial demonstrates various Excel techniques for converting text and numbers into dates, including both formula-based and non-formula methods. You'll learn to efficiently transform text strings into usable date formats. Often, dates imported
 How to add and subtract dates in ExcelMay 08, 2025 am 11:36 AM
How to add and subtract dates in ExcelMay 08, 2025 am 11:36 AMIn this tutorial, you will find a variety of useful formulas to add and subtract dates in Excel, such as subtracting two dates, adding days, weeks, months and years to a date, and more. If you have been following our tutorials to working
 Excel WORKDAY and NETWORKDAYS functions to calculate working daysMay 08, 2025 am 10:49 AM
Excel WORKDAY and NETWORKDAYS functions to calculate working daysMay 08, 2025 am 10:49 AMThis tutorial demonstrates how to use Excel's WORKDAY, WORKDAY.INTL, NETWORKDAYS, and NETWORKDAYS.INTL functions to efficiently calculate weekdays, considering custom weekend settings and holidays. Microsoft Excel offers specialized functions for wor
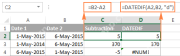
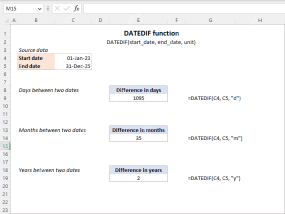
 Excel DATEDIF function to get difference between two datesMay 08, 2025 am 10:45 AM
Excel DATEDIF function to get difference between two datesMay 08, 2025 am 10:45 AMThis tutorial provides a concise explanation of Excel's DATEDIF function and offers formula examples for calculating date differences in days, weeks, months, or years. We've previously covered date and time manipulation in Excel, including formattin


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Atom editor mac version download
The most popular open source editor





