iPhone是智能手机的标杆,那么iOS系统也成为了移动系统的标杆,9月17日凌晨,苹果发布了ios9,让很多国人的果粉兴奋不已,下面小编也为大家分享PS制作ios9系统的界面毛玻璃效果教程,一起来看看吧!
方法/步骤
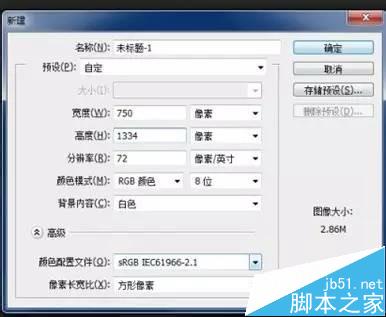
1、首先,新建颜色模式RGB文件,尺寸按照iOS常用手机界面标准:1334x750像素,分辨率设置为72

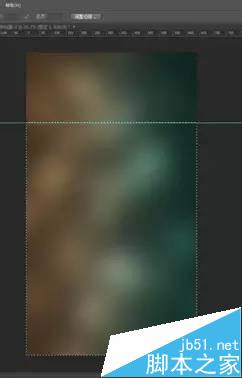
2、拖入临摹图,按照图片里的分区,用移动工具从标尺处拉出一条参考线

3、Ctrl+H暂时隐藏参考线,直接拖入素材图。在Photoshop CS6里,直接拖入的图片会自动转为智能图像格式。保留它不要栅格化,后续会有用处

4、Ctrl+J复制出一层素材图,保持图层的智能图像模式,执行:滤镜->模糊->高斯模糊 命令

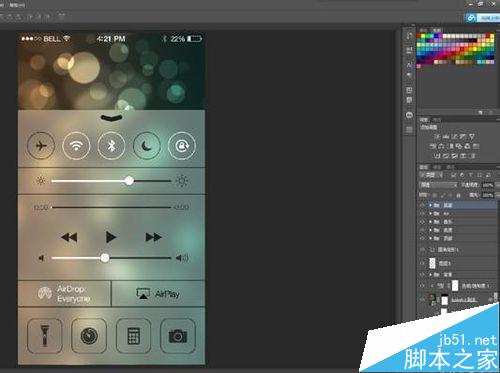
5、高斯模糊数值设置为50,也可以自己看图片效果调整数值,点击确认

6、这是执行命令后的效果,注意看图层,高斯模糊命令显示在图层效果中了,如果对图片模糊效果不满意,可以再次双击图层效果进行调节,这就是保留智能图层的用处了,而普通图层是不能保留模糊命令图层效果的。

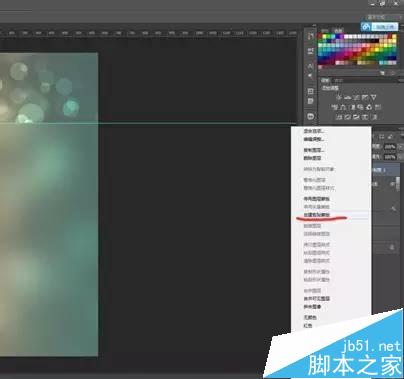
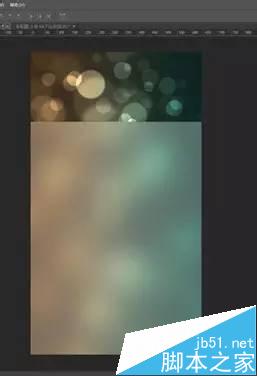
7、Ctrl+H显示出参考线,使用矩形选框工具,在参考线下方沿图片边缘画出选区。在图层面板下方,选择右数第三项:添加图层蒙版。

8、执行命令后效果已经基本出来了,但颜色还需再调整。
选中当前层,点选调整面板中的:色相/饱和度 按钮,或者在菜单栏中选择:图层/新建调整图层/色相/饱和度,执行命令。

9、调整面板数值:饱和度+40,明度+30,也可根据图片需要自己调节

10、执行好命令,哎呀~整个图层颜色都被改变了,怎么办呢?
表急,在图层面板中,右键点击 色相/饱和度图层,选择菜单中的:创建剪贴蒙版 选项。

11、当当~毛玻璃效果出来了。

12、最后,把需要的图标制作好合并成组,图标组的图层效果选择为:穿透。OK,最终效果就做好啦

注意事项
适合 具备photoshop基础和美术设计基础的人员,从事UI设计需要提升的人员
以上就是PS制作ios9系统的界面毛玻璃效果教程,怎么样,是不是很不错啊,感兴趣的朋友快快来学习吧!
 Photoshop for Photographers: Enhancing and Retouching ImagesApr 25, 2025 am 12:01 AM
Photoshop for Photographers: Enhancing and Retouching ImagesApr 25, 2025 am 12:01 AMEnhance and retouching photos in Photoshop can be achieved by adjusting brightness and contrast, using the Repair Brush Tool. 1) Adjust brightness and contrast: Increase brightness and contrast to improve underexposed photos through the Image->Adjustments->Brightness/Contrast menu. 2) Use the Repair Brush Tool: Select HealingBrushTool in the toolbar and apply to remove miscellaneous points or scars in the image.
 Accessing Photoshop: Methods and AvailabilityApr 24, 2025 am 12:07 AM
Accessing Photoshop: Methods and AvailabilityApr 24, 2025 am 12:07 AMPhotoshop can be obtained by purchasing a permanent license or subscribing to CreativeCloud. 1. Purchase a permanent license for long-term use, no monthly payment, but no latest updates are available. 2. Subscribe to CreativeCloud to access the latest version and other Adobe software, and you need to pay a monthly or annual fee. The choice should be based on frequency of use and requirements.
 What Photoshop Does Best: Common Tasks and ProjectsApr 23, 2025 am 12:06 AM
What Photoshop Does Best: Common Tasks and ProjectsApr 23, 2025 am 12:06 AMPhotoshop is specialized in image editing, layering and masking, digital painting and a variety of design applications. 1) Image editing and repair: remove defects and adjust color and brightness. 2) Layers and masks: non-destructive editing and creation. 3) Digital paintings and illustrations: create art works. 4) Practical applications: graphic design, web design and digital art creation.
 Using Photoshop: Creative Possibilities and Practical UsesApr 22, 2025 am 12:09 AM
Using Photoshop: Creative Possibilities and Practical UsesApr 22, 2025 am 12:09 AMPhotoshop is very practical and creative in practical applications. 1) It provides basic editing, repairing and synthesis functions, suitable for beginners and professionals. 2) Advanced features such as content recognition fill and layer style can improve image effects. 3) Mastering shortcut keys and optimizing layer structure can improve work efficiency.
 Photoshop: Advanced Techniques and ToolsApr 21, 2025 am 12:08 AM
Photoshop: Advanced Techniques and ToolsApr 21, 2025 am 12:08 AMAdvanced features of Adobe Photoshop include advanced selection tools, layer blending modes, and actions and scripts. 1) Advanced selection tools such as the Quick Selection Tool and the Color Range Selection Tool can accurately select image areas. 2) Layer blending mode such as "overlapping" mode can create unique visual effects. 3) Actions and scripts can automate repetition of tasks and improve work efficiency.
 Photoshop's Main Feature: Retouching and EnhancementApr 20, 2025 am 12:07 AM
Photoshop's Main Feature: Retouching and EnhancementApr 20, 2025 am 12:07 AMPhotoshop's powerful functions in photo editing and enhancement include: 1. Use the "Repair Brush Tool" to remove acne, 2. Use the "Liquefaction Tool" to slim face, 3. Use the "Frequency Separation" technology to accurately retouch images. These functions are implemented through algorithms and image processing technology to optimize image processing effects.
 Photoshop's Key Features: A Deep DiveApr 19, 2025 am 12:08 AM
Photoshop's Key Features: A Deep DiveApr 19, 2025 am 12:08 AMKey features of Photoshop include layers and masks, adjustment tools, filters and effects. 1. Layers and masks allow independent editing of image parts. 2. Adjust tools such as brightness/contrast can modify image tone and brightness. 3. Filters and effects can quickly add visual effects. Mastering these features can help creative professionals achieve their creative vision.
 Photoshop and Digital Art: Painting, Illustration, and CompositingApr 18, 2025 am 12:01 AM
Photoshop and Digital Art: Painting, Illustration, and CompositingApr 18, 2025 am 12:01 AMPhotoshop's applications in digital art include painting, illustration and image synthesis. 1) Painting: Using brushes, pencils and mixing tools, the artist can create realistic effects. 2) Illustration: With vector and shape tools, artists can accurately draw complex graphics and add effects. 3) Synthesis: Using mask and layer blending mode, artists can seamlessly blend different image elements.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 Linux new version
SublimeText3 Linux latest version

Notepad++7.3.1
Easy-to-use and free code editor

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software






