Home >Software Tutorial >Computer Software >Graphic and text method for creating mask animation in Flash
Graphic and text method for creating mask animation in Flash
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2024-04-10 11:43:211169browse
php editor Xigua introduces to you the graphic and text method of making mask animation in Flash. Mask animation is a very common special effect, which can make images have various magical changes, which is very interesting. However, how to animate a mask can be difficult for newbies. In this article, we will introduce in detail how to use Flash to create mask animations to help you achieve the desired effects more easily.
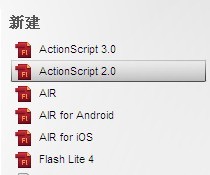
1. Create a new ActionScript 2.0.

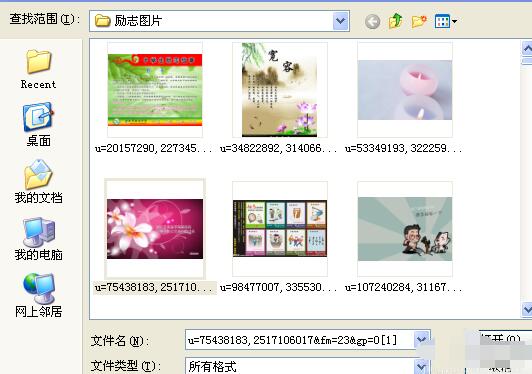
2. Find File->Import->Import to Stage on the menu bar, select a picture to open.

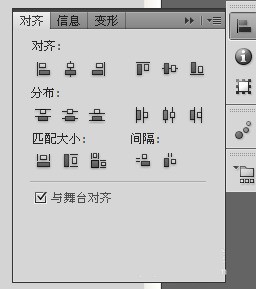
#3. Find the selection button in the toolbar, then select the image, check Align to Stage in the Alignment panel, and match the width and height.

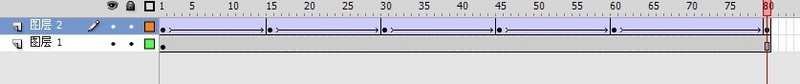
4. Insert a frame at frame 80 of layer one, create a new layer two, and draw a circle in the upper left corner of the picture.

5. Then, insert keyframes at frames 15, 30, 45, 60, and 80 on layer two, and create traditional tweens between frames.

6. Move the position of the circle at frames 1, 15, 30, 45, 60, and 80 on layer two. {60 and 80 frames are in the same position}.
7. Select the circle with 80 frames.

8. Find the any transformation tool in the toolbar, then select the 80-frame circle, hold down the shift enter key on the keyboard, and drag the circle The corner blocks scale the circle proportionally until it covers the entire shape.

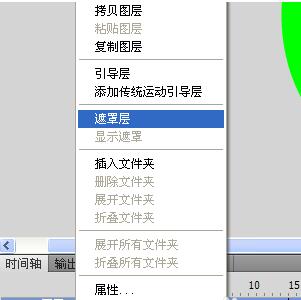
#9. Right-click layer two and select the mask layer.

10. Finally, ctrl enter to test the movie clip.
The above is the detailed content of Graphic and text method for creating mask animation in Flash. For more information, please follow other related articles on the PHP Chinese website!

