 Software Tutorial
Software Tutorial Office Software
Office Software Appreciation of Graduation Project PPT Works—PPT Combination Animation Quotes
Appreciation of Graduation Project PPT Works—PPT Combination Animation QuotesAppreciation of Graduation Project PPT Works—PPT Combination Animation Quotes
php editor Xigua brings you the latest article. Today we will take you to appreciate a set of graduation design PPT works, focusing on the PPT combination animation quotes. Graduation project PPT works are an important part of students' graduation thesis. Research results and professional knowledge can be better displayed through carefully designed PPT. The PPT combination animation quotation is to make the presentation more lively and interesting, attract the audience's attention, and make the display more lively and interesting. Let us appreciate these works together and feel the creativity and design charm in them!
The work appreciation begins, are you ready?
The steps are as follows:
1. Case analysis of this lesson: [Bounce into] animation, [Rotate into] animation.

#2. [Bounce] to enter the [Production Step Process] and [Animation Parameters] of the animation.

3. [Bounce] animation production step 1: [Insert]-[Shape]-[Ellipse], press the [Shift] key to pull out a perfect circle, and select the circle , [right click]-[Format Shape], change the fill color to [Light Blue], [Line]-[No Line], [Ctrl D] copy a circle, change the fill to None, [Line]-[Solid Line] ], change the line color to [Light Blue], [Dash Line Type]-[Long Line].

#4. Select two circles at the same time, [Align Center], then select the circle inside, shrink it, [Insert]-[Text Box], on the circle Pull up a text box and enter the animation name.

5. [Bounce] animation production step 2: Select an object, bring up the [Animation] pane, add [Zoom] into the animation, in the animation pane In [Double-click] animation, bring up the animation timing bar, [Start]-[At the same time as the previous animation], [Period]-[0.2] seconds.

#6. Also create two more [Emphasis Animations], modify the animation parameters, and adjust the animation playback time in the [Animation Pane] on the right. Each animation To play in the previous animation.

#7. [Bounce] animation production step 3: Select the circle to add animation, double-click [Animation Brush], click the circle to copy the animation effect, and select the outer circle again. Layer the circle, add the [Gyro] to emphasize the animation, modify the content of the timing column, and then place the same object animation together in the [Animation Pane] on the right.

8. [Bounce] animation production step 4: [Insert]-[Shape]-[Rectangle], in the [Animation Pane] on the right, click the inverted triangle drop-down button on the right side of the rectangle, and set it to [From previous item Start], then place the time node of the rectangle between the first and second sets of animations, [Delay]-[0.1 seconds], copy another rectangle, and then place the time node of the rectangle between the second and third sets of animations, [Delay]-[0.2 seconds].

#9. [Rotation] Animation production step 1: Copy the material in the bounce animation and adjust the shape format of the material.

10. [Rotation] animation production step two: [Ctrl G] combine the small circle and text, bring up the [Animation] pane, and add [ Wheel] and emphasize the [gyro] in the animation, modify the animation parameters.

11. [Rotation] animation production step three: Copy the rotation animation effect by the method of [bounce] animation production step three, select the outer circle, and add an emphasis animation [Gyro] to modify the content of the timing column.

12. Step 4 of [Rotation] animation production: Open the animation effect settings of the two [Wheels], [Wheel Radiation]-[Round 2 Radiation].

13. Practical drill: [Insert]-[Shape]-[Rounded Rectangle], draw a rounded rectangle, set the shape format, and add a [Fly In] Animation, adjust [Effect] parameters.

14. Place the bouncing animation on the rounded rectangle, [right-click] - [Send to top], [Ctrl Shift] and copy three more. Modify text content.

15. Similarly, place the prepared text box on the rounded rectangle, and uniformly add an [Erase] animation effect to the text on the right, [Effect Options]-[From the left], click the inverted triangle drop-down button on the right side of the text box, set it to [Start from the previous item], and then put the text boxes into the corresponding animation groups in sequence.

Operation completed! Isn’t this graduation project PPT design great? The key is that the steps are not complicated; and my steps are also clearly written, so even beginners can complete it easily! This time, it also redefines your view of PPT! It's even easier than PS to create such cool effects! Students, hurry up and try it out after class!
The above is the detailed content of Appreciation of Graduation Project PPT Works—PPT Combination Animation Quotes. For more information, please follow other related articles on the PHP Chinese website!
 How to Use AI Function in Google SheetsMay 03, 2025 am 06:01 AM
How to Use AI Function in Google SheetsMay 03, 2025 am 06:01 AMGoogle Sheets' AI Function: A Powerful New Tool for Data Analysis Google Sheets now boasts a built-in AI function, powered by Gemini, eliminating the need for add-ons to leverage the power of language models directly within your spreadsheets. This f
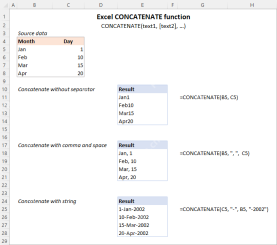
 Excel CONCATENATE function to combine strings, cells, columnsApr 30, 2025 am 10:23 AM
Excel CONCATENATE function to combine strings, cells, columnsApr 30, 2025 am 10:23 AMThis article explores various methods for combining text strings, numbers, and dates in Excel using the CONCATENATE function and the "&" operator. We'll cover formulas for joining individual cells, columns, and ranges, offering solutio
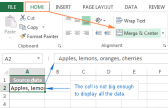
 Merge and combine cells in Excel without losing dataApr 30, 2025 am 09:43 AM
Merge and combine cells in Excel without losing dataApr 30, 2025 am 09:43 AMThis tutorial explores various methods for efficiently merging cells in Excel, focusing on techniques to retain data when combining cells in Excel 365, 2021, 2019, 2016, 2013, 2010, and earlier versions. Often, Excel users need to consolidate two or
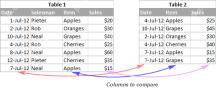
 Excel: Compare two columns for matches and differencesApr 30, 2025 am 09:22 AM
Excel: Compare two columns for matches and differencesApr 30, 2025 am 09:22 AMThis tutorial explores various methods for comparing two or more columns in Excel to identify matches and differences. We'll cover row-by-row comparisons, comparing multiple columns for row matches, finding matches and differences across lists, high
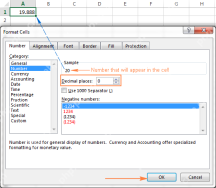
 Rounding in Excel: ROUND, ROUNDUP, ROUNDDOWN, FLOOR, CEILING functionsApr 30, 2025 am 09:18 AM
Rounding in Excel: ROUND, ROUNDUP, ROUNDDOWN, FLOOR, CEILING functionsApr 30, 2025 am 09:18 AMThis tutorial explores Excel's rounding functions: ROUND, ROUNDUP, ROUNDDOWN, FLOOR, CEILING, MROUND, and others. It demonstrates how to round decimal numbers to integers or a specific number of decimal places, extract fractional parts, round to the
 Consolidate in Excel: Merge multiple sheets into oneApr 29, 2025 am 10:04 AM
Consolidate in Excel: Merge multiple sheets into oneApr 29, 2025 am 10:04 AMThis tutorial explores various methods for combining Excel sheets, catering to different needs: consolidating data, merging sheets via data copying, or merging spreadsheets based on key columns. Many Excel users face the challenge of merging multipl
 Calculate moving average in Excel: formulas and chartsApr 29, 2025 am 09:47 AM
Calculate moving average in Excel: formulas and chartsApr 29, 2025 am 09:47 AMThis tutorial shows you how to quickly calculate simple moving averages in Excel, using functions to determine moving averages over the last N days, weeks, months, or years, and how to add a moving average trendline to your charts. Previous articles
 How to calculate average in Excel: formula examplesApr 29, 2025 am 09:38 AM
How to calculate average in Excel: formula examplesApr 29, 2025 am 09:38 AMThis tutorial demonstrates various methods for calculating averages in Excel, including formula-based and formula-free approaches, with options for rounding results. Microsoft Excel offers several functions for averaging numerical data, and this gui


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SublimeText3 Chinese version
Chinese version, very easy to use

Dreamweaver CS6
Visual web development tools

Atom editor mac version download
The most popular open source editor





