Home >Software Tutorial >Office Software >Optimized design of PPT infographics
Optimized design of PPT infographics
- 王林forward
- 2024-03-20 08:10:22710browse
The optimized design of PPT infographics is the key to improving the presentation effect. PHP editor Xinyi explains how to make PPT more attractive and clear by carefully designing charts. This article will share practical tips for optimizing design, including choosing appropriate chart types, adjusting colors and fonts, highlighting key data, etc., to help you create more persuasive and visually impactful presentation content. Make your PPT stand out in business meetings, academic reports or speeches!

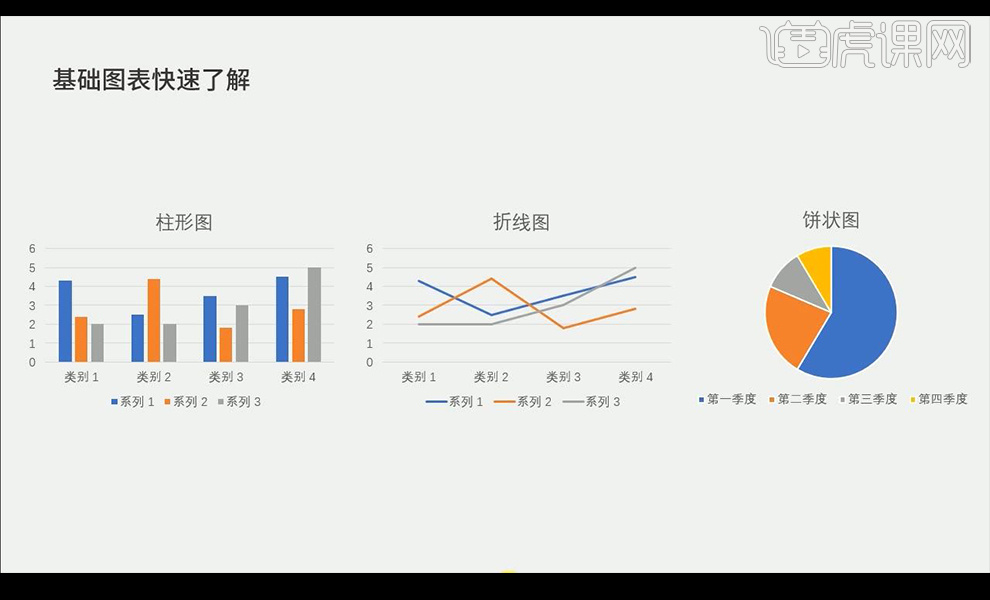
2. The chart is divided into [bar chart] [line chart] [pie chart].

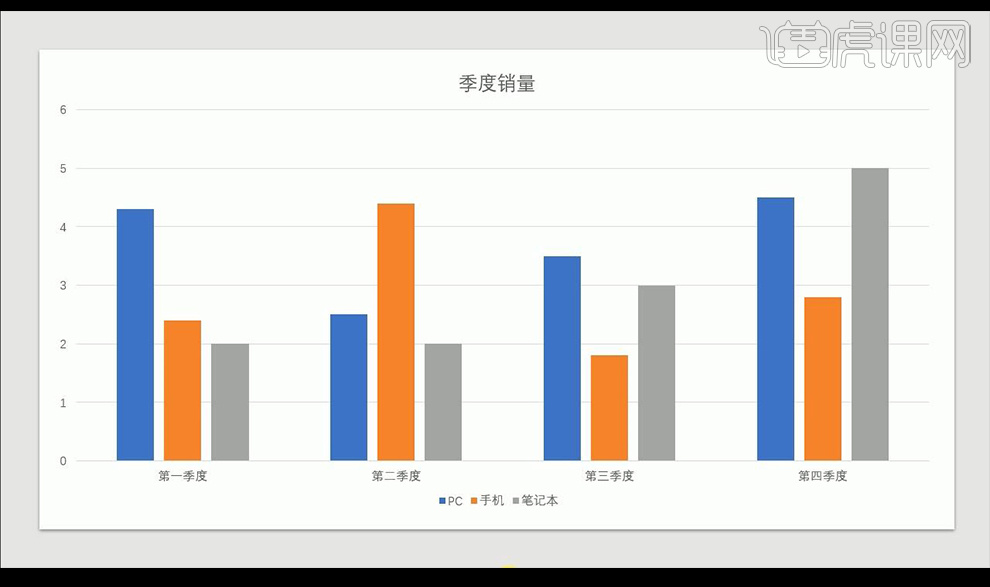
3. Let’s take a look at bad charts. The first type is the built-in chart that belongs to general situations.

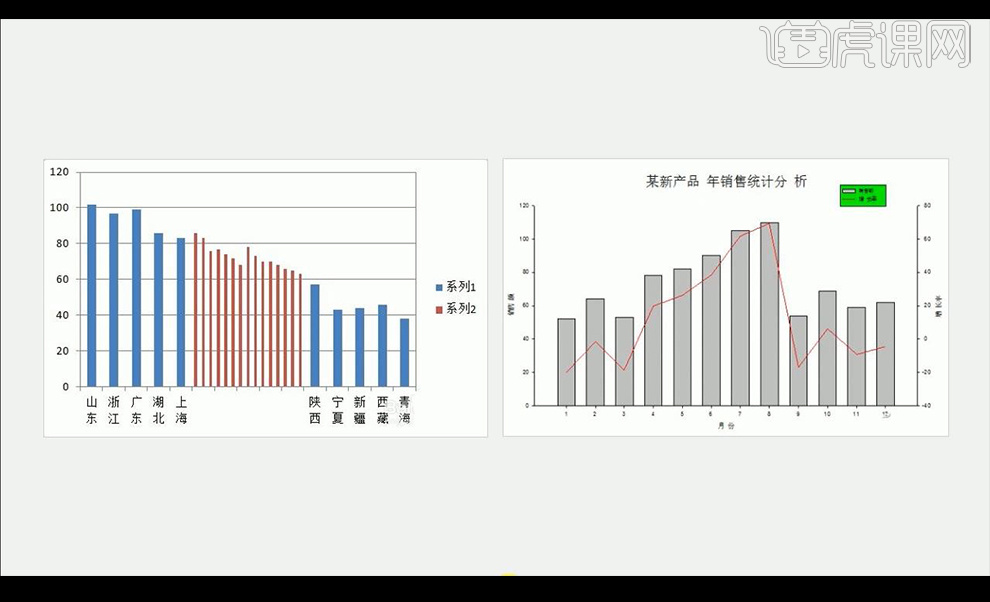
4. The second type is screenshots taken from other charting software, which is not advisable.

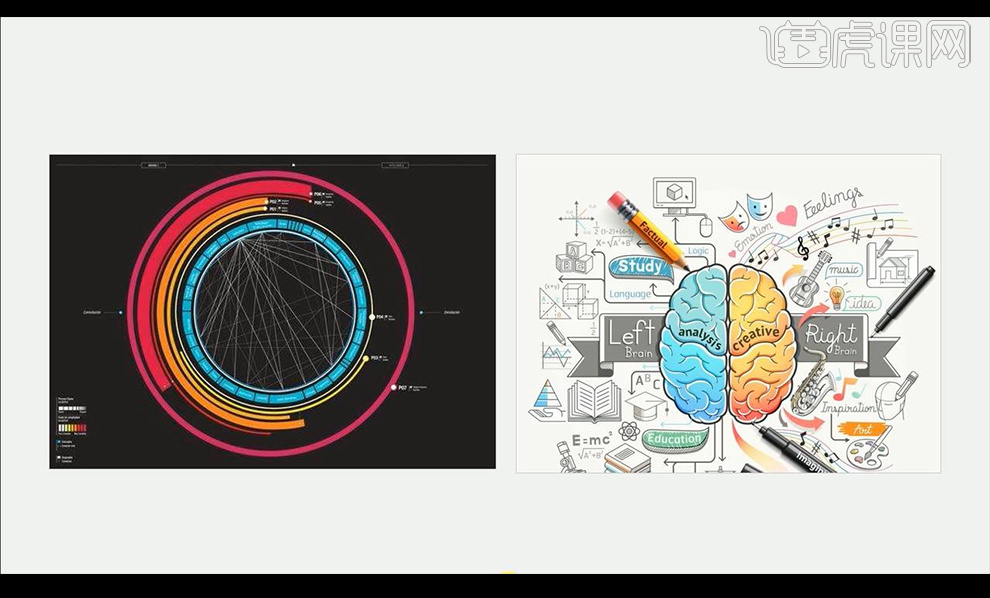
5. Then the third type of chart is too fancy and difficult to understand.

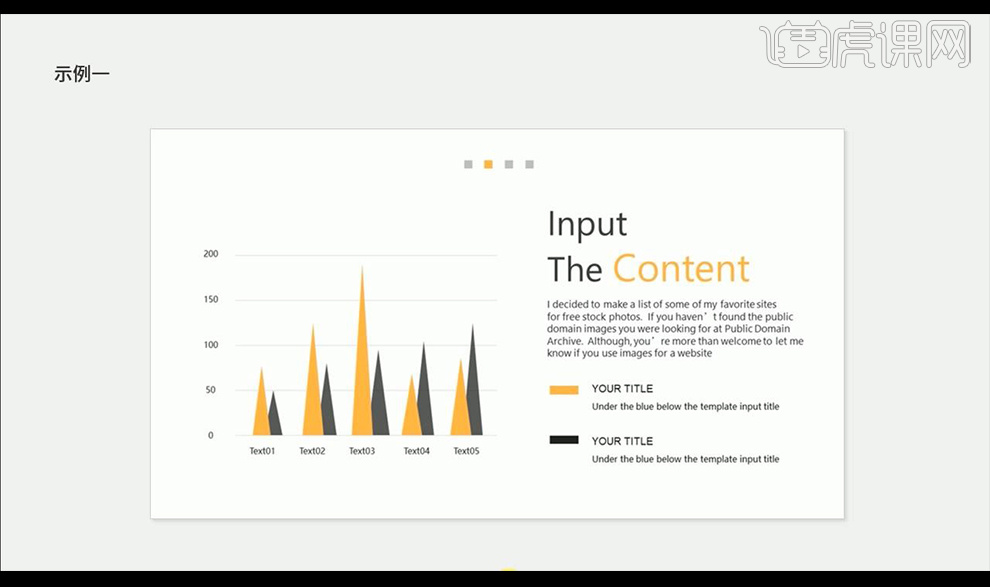
6. Then let’s look at how to make a simple chart, and then look at example one.

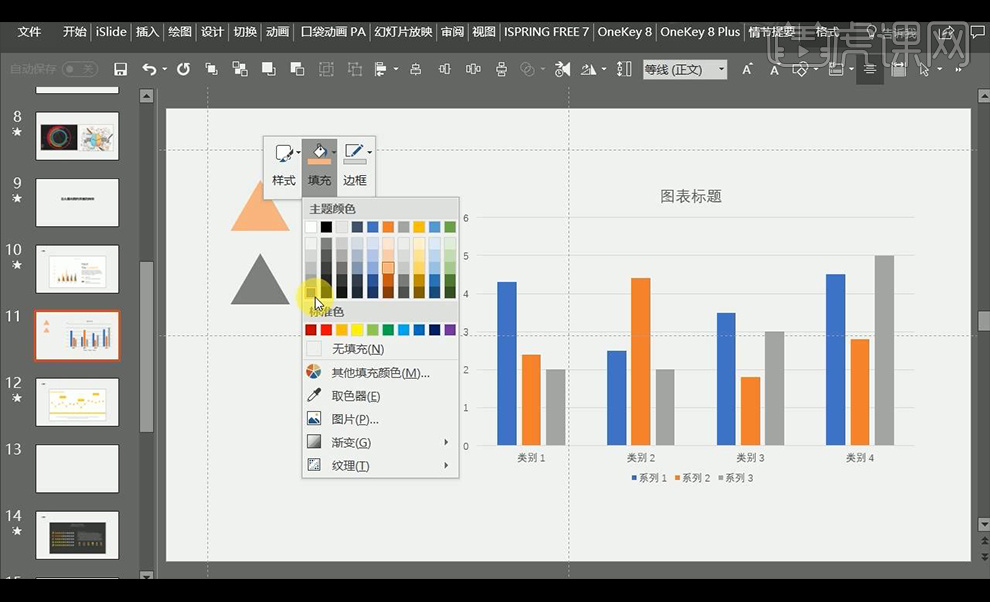
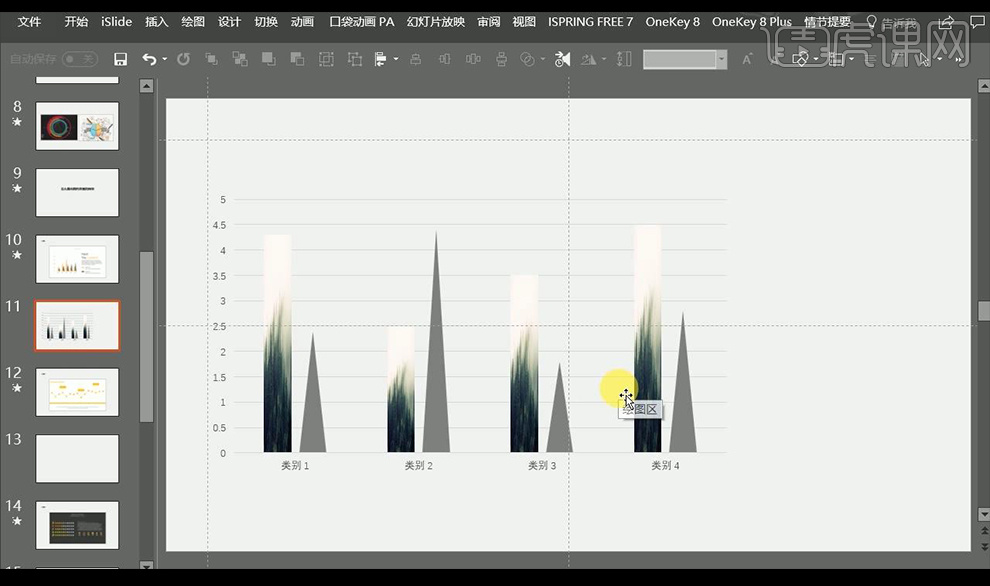
7. Then let’s make it. First insert a column chart with a uniform style, insert a triangle color orange and copy a fill gray.

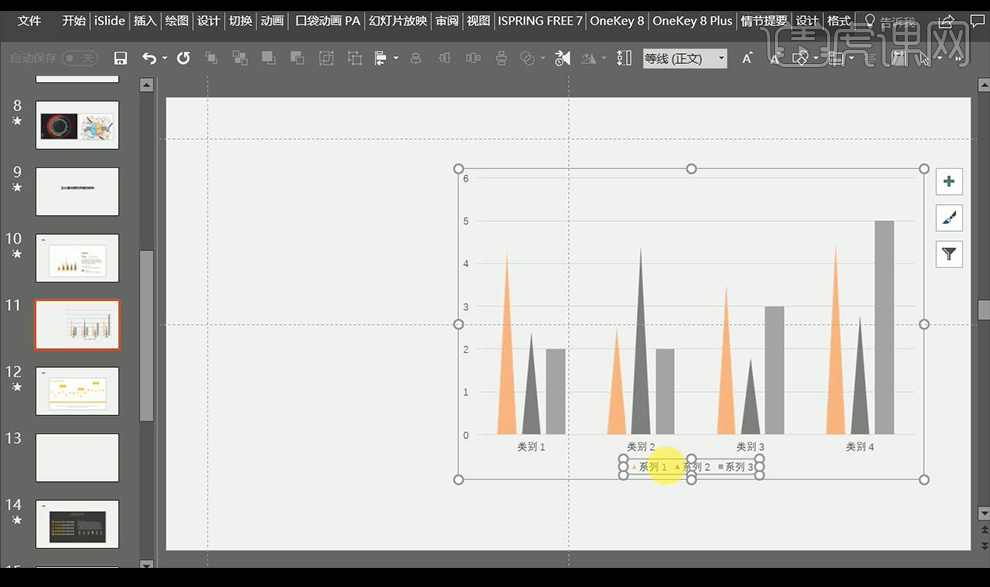
8. Select the triangle and use [ctrl C] to copy it, then select a column bar and use [ctrl V] to paste it, and the column bar will become a triangle.

9. We can also drag in the picture and copy it with [ctrl C], and select a column bar and paste it with [ctrl V] , the columnar bar becomes a landscape image.

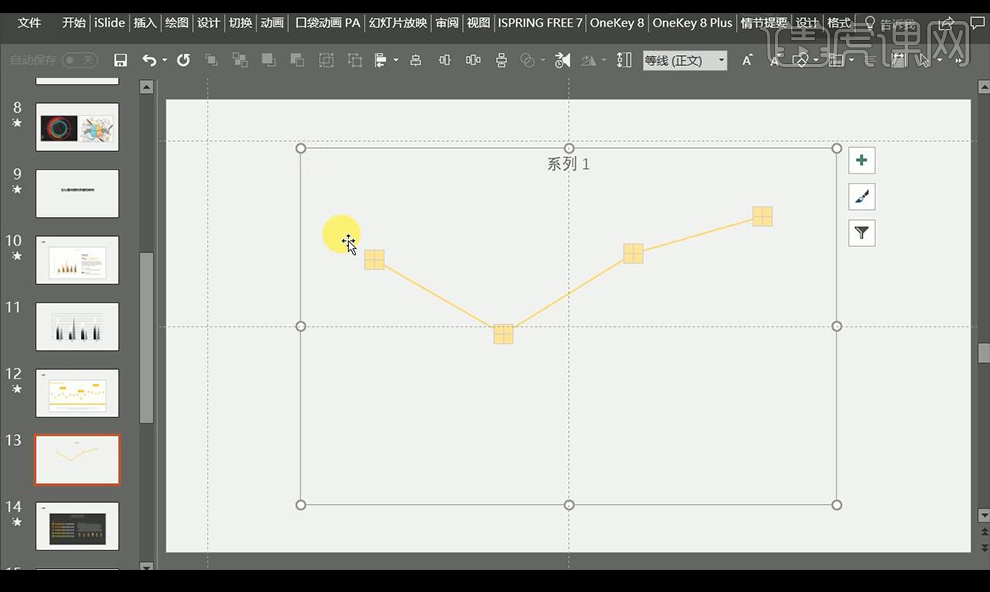
10. Then look at the second case, which is a pixel style PPT. First make the pixel blocks, then insert the line chart, and select the pixel blocks to proceed [ Use ctrl C] to copy it, then select a polyline point and use [ctrl V] to paste.

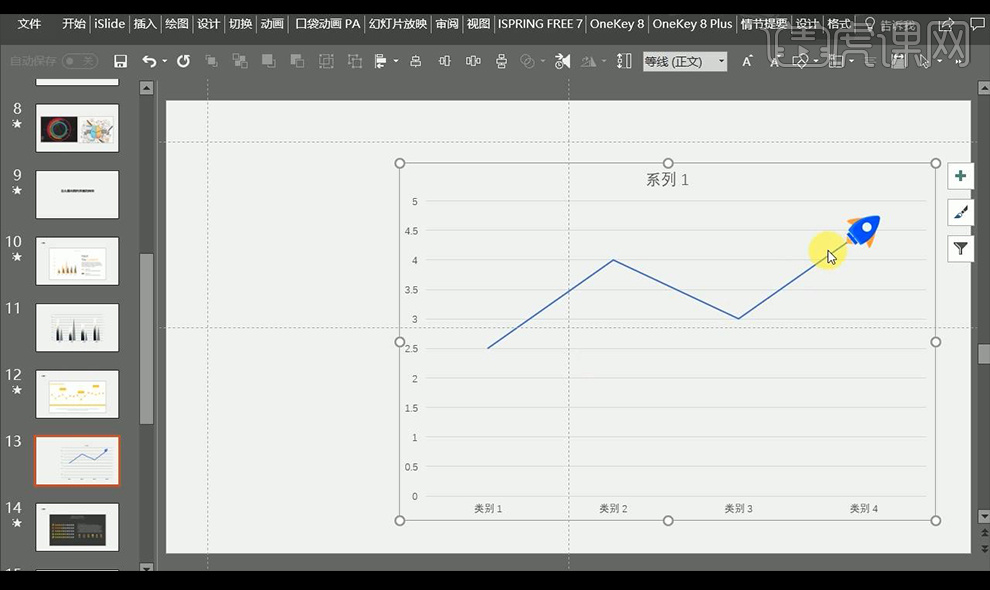
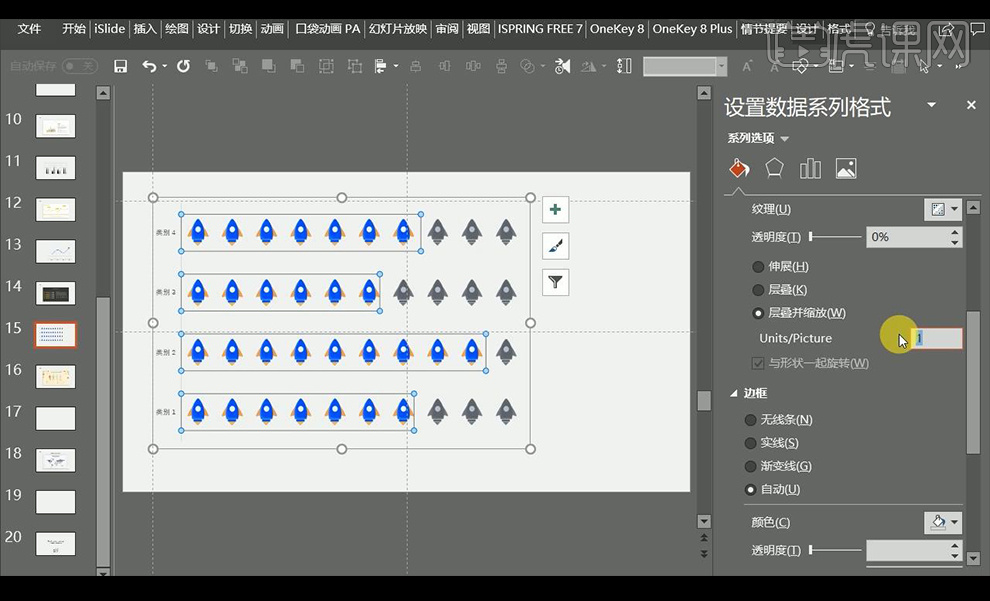
#11. Then we re-create the second type, insert a line chart, drag in the small rocket icon, [ctrl C] copy it, Select the rightmost point and perform [ctrl V] to paste.

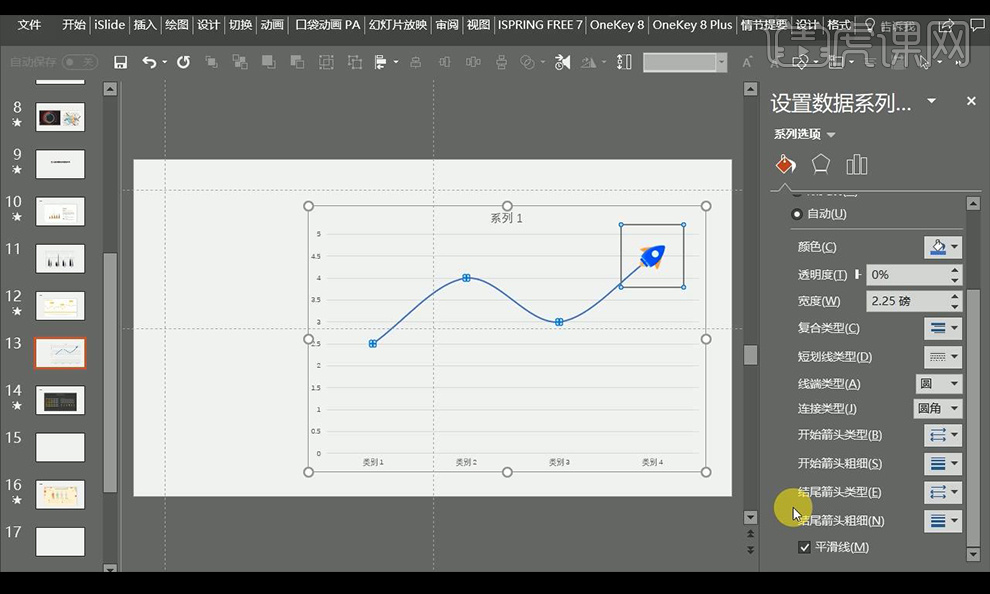
12. Then we set the line data, and then check [Smooth Line] to adjust.

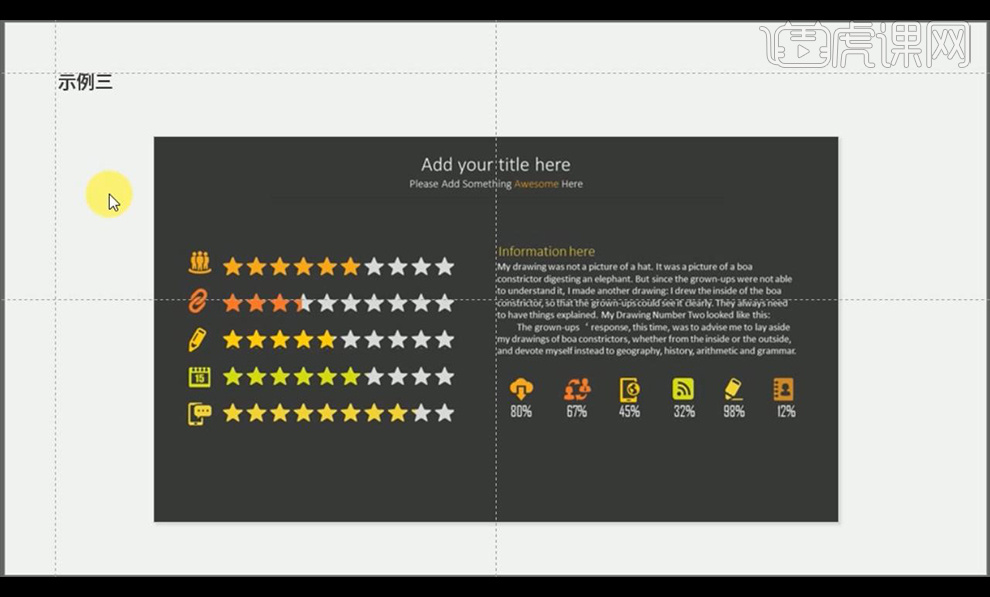
13. Next, look at the third example, using shapes to beautify it makes it more vivid.

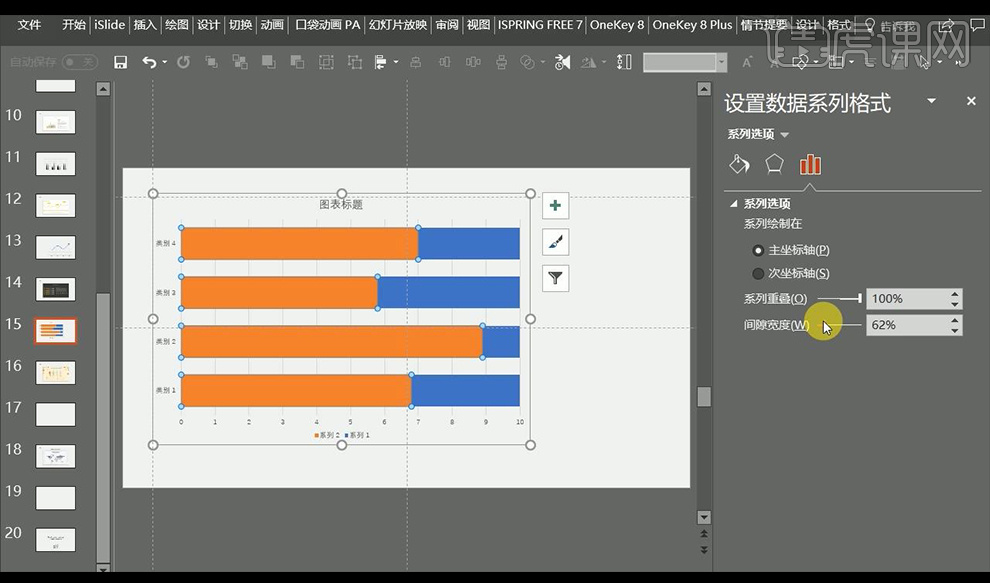
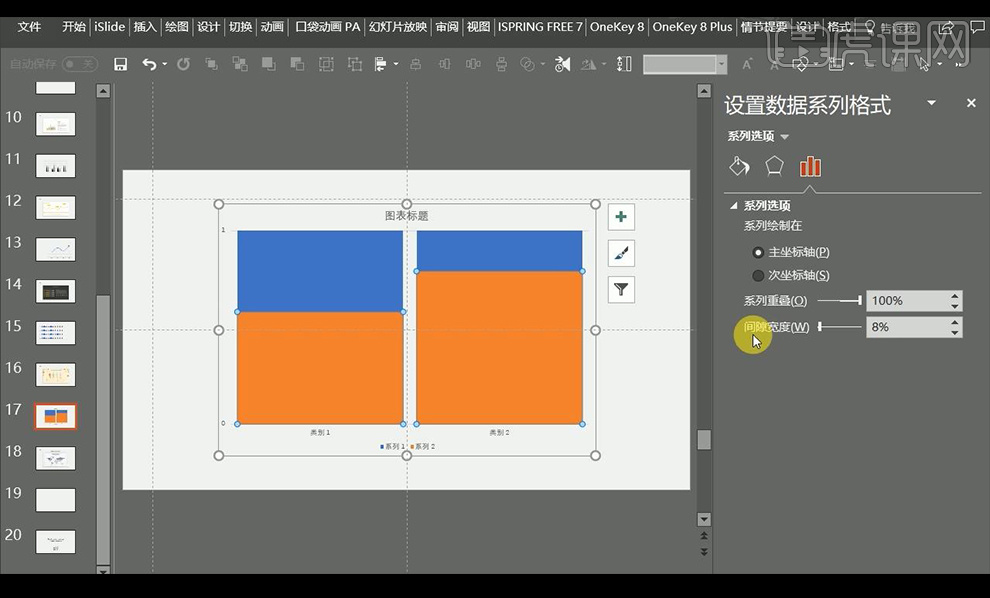
14. Insert a clustered bar chart, right-click [Format Data Series] and adjust the data on the right.

15. Drag in the shape you want to use, then copy one layer to reduce the fill, and only copy one layer and paste it on the bar, on the right side Set up [Image Texture Fill].

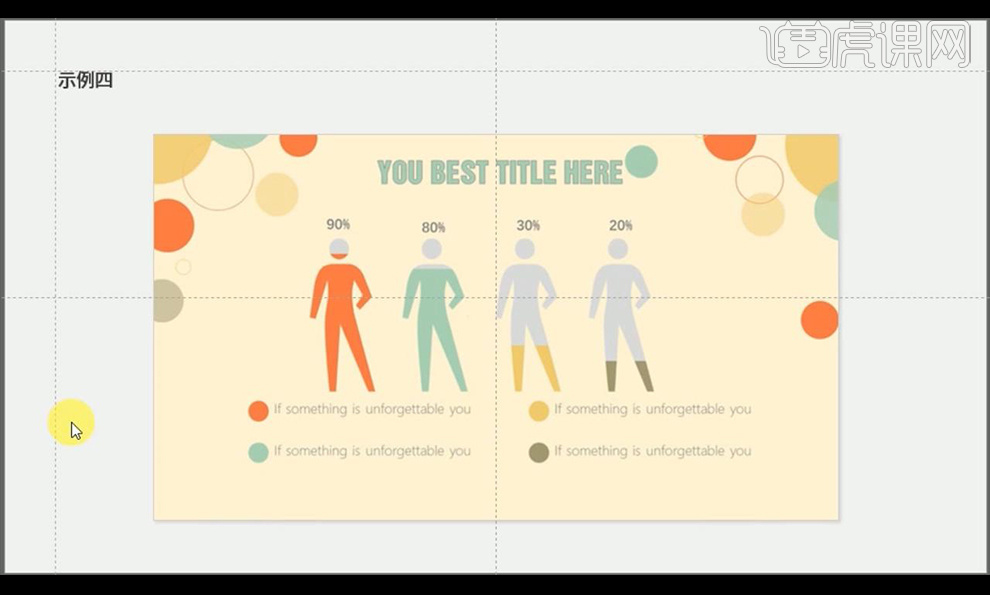
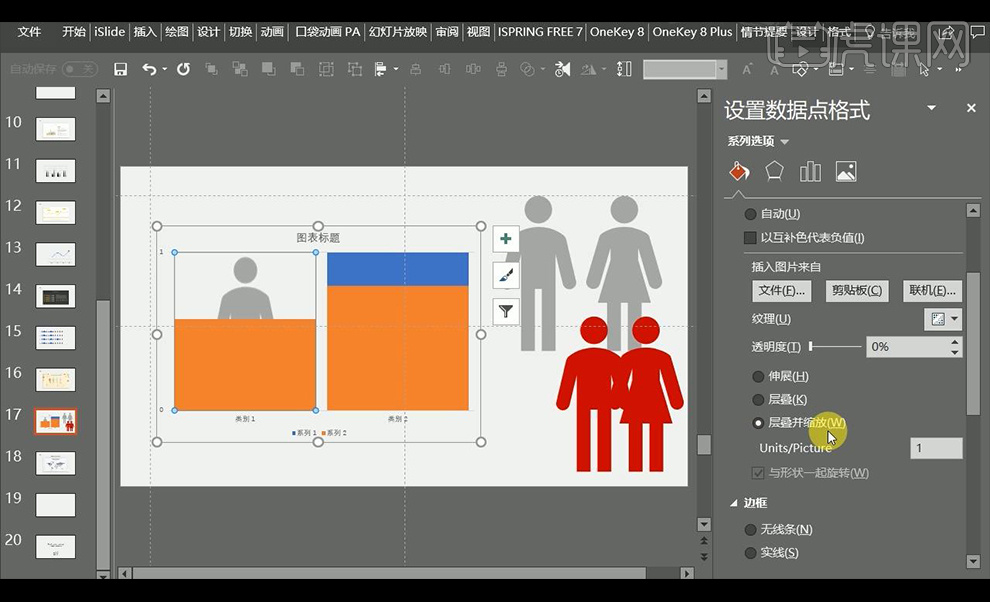
16. Then let’s take a look at the fourth example. The form of the human body is mainly suitable for use in medical nutrition and other aspects.

17. First insert a column chart with a uniform style and then adjust the parameters on the right.

#18. Insert the human icon we need, copy two copies to modify different colors, copy the character icon and paste it into the column, right-click and set as shown .

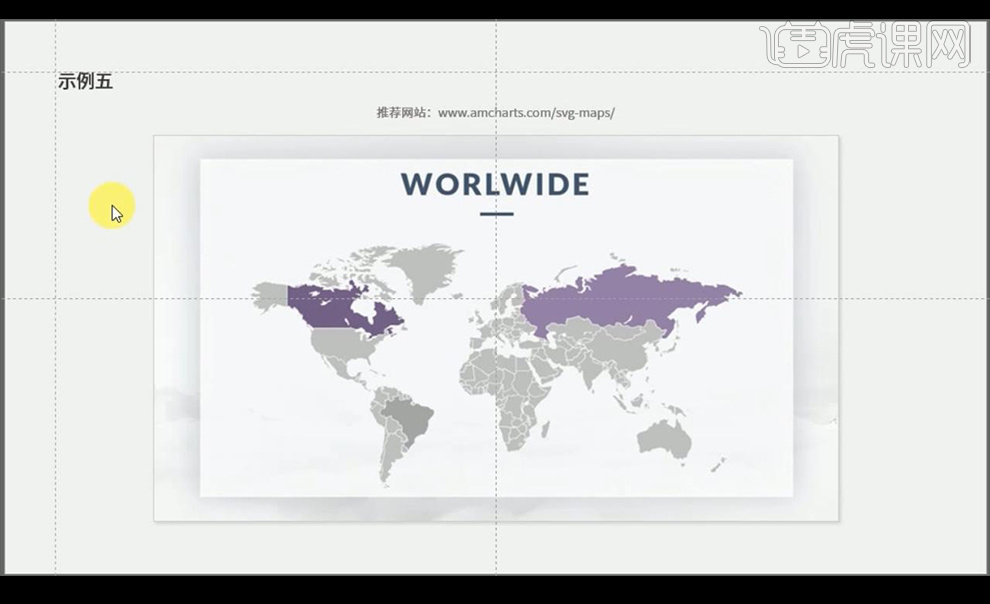
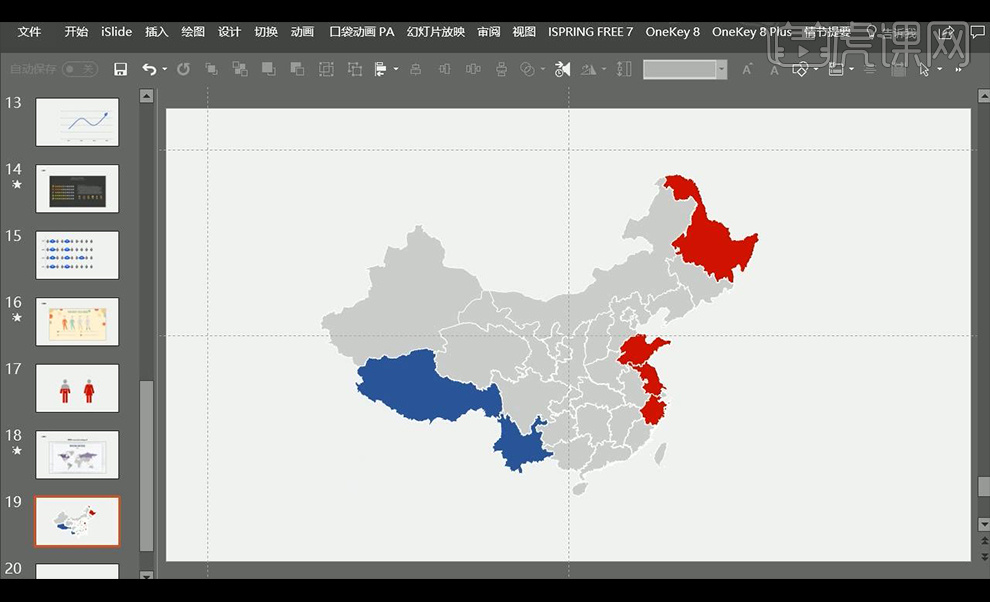
19. Next, look at the last example, world map population and data and other information.

20. Drag in the vector map file, and then select the map part to fill with color.

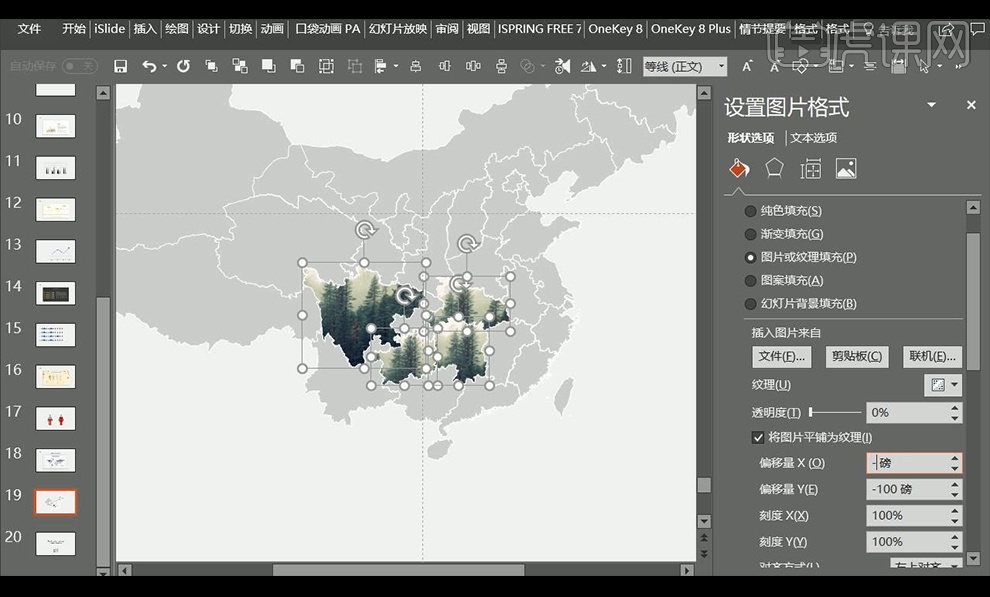
21. Similarly, we can drag in the picture, copy and paste it into the map shape and then set the data on the right.

22. Our next lesson will be about [PPT color matching and optimization], so stay tuned.

The above is the detailed content of Optimized design of PPT infographics. For more information, please follow other related articles on the PHP Chinese website!

