Home >Web Front-end >JS Tutorial >Bug_javascript trick to push the picture scroll bar upward when clicking on it in the kindeditor editor
Bug_javascript trick to push the picture scroll bar upward when clicking on it in the kindeditor editor
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:51:261678browse
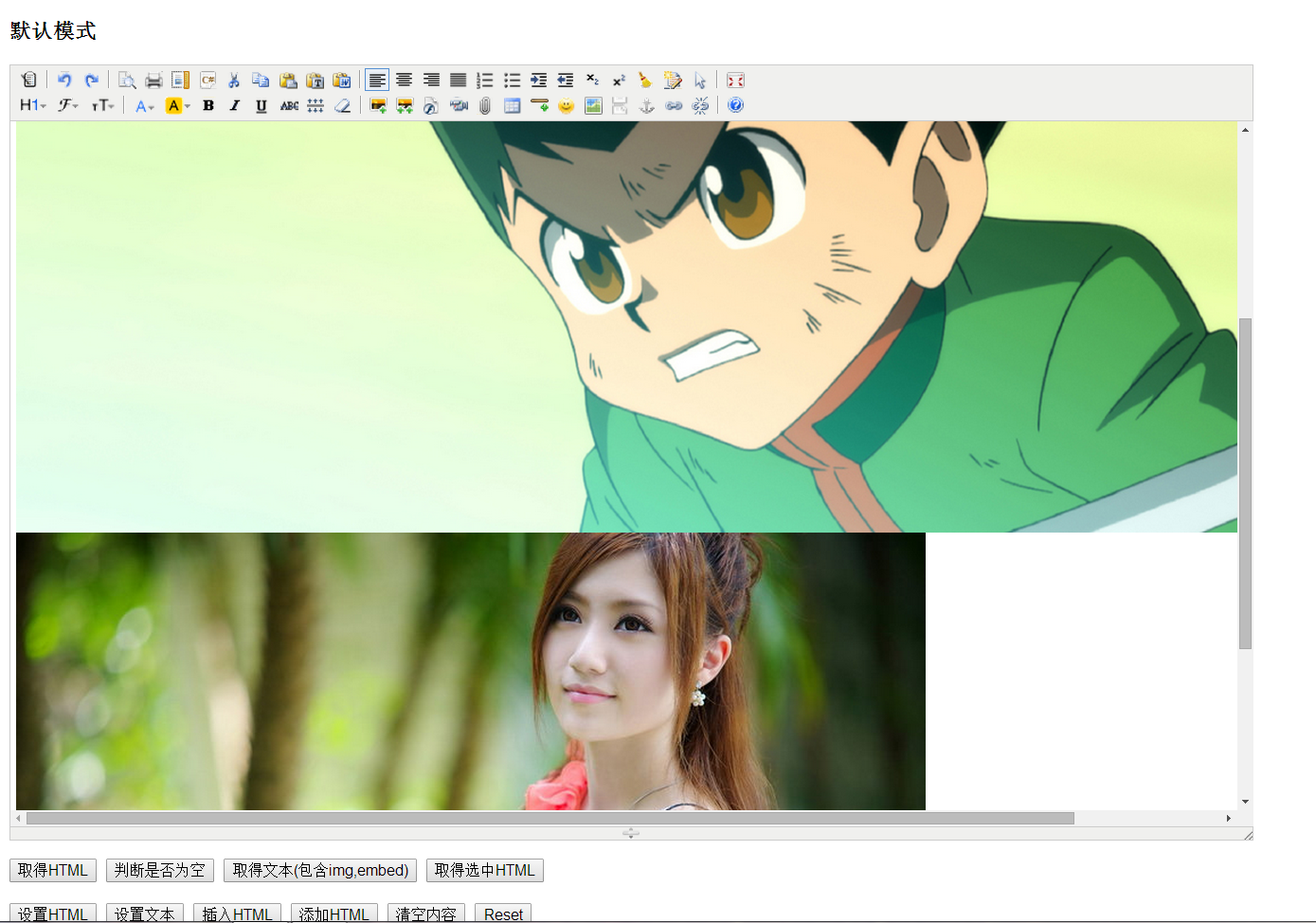
For example, if I insert two pictures now,

No matter which picture I click on, the scroll bar inside will move up.
I originally thought there would be a solution to the problem, but after checking it, there was no solution. Then I thought about going to the official website to check, but there was nothing. I thought about submitting this bug on the official website, but there was no place to submit it.
How to solve it? If I just solve this bug and study the source code, I think it will be thankless.
Then I directly start from the two events of click and mousedown, find where they gain height, and then if it feels like it, console.log it to see if it is true. Then it was found.
In this function
pos : function() {
var self = this, node = self[0], x = 0, y = 0;
if (node) {
if (node.getBoundingClientRect) {
var box = node.getBoundingClientRect(),
pos = _getScrollPos(self.doc);
x = box.left + pos.x;
y = box.top + pos.y;
} else {
while (node) {
x += node.offsetLeft;
y += node.offsetTop;
node = node.offsetParent;
}
}
}
return {x : _round(x), y : _round(y)};
},
Mainly here is the box.top. I don’t know why, but there is no problem when making other calls. But when I click on the image, it becomes a negative number. It is estimated that it is to obtain the height of the img from the document, not the current mouse click. The height of the distance from the document, or other.
So I just check whether box.top is >0 before getting y, and then set it equal to 0. However it had no effect. That is: box.top= box.top<0 ? 0 : box.top;
If it doesn’t work, I will change it directly to y=box.top pos.y, y = (parseInt(box.top) < 0 ? 0 : box.top) pos.y;
This bug is solved, but I don’t know where the problem will occur. So please test more when making changes. Anyway, I didn't find any problem. If there is any problem, please remember to remind me. Thanks.
The above is the entire content of this article. I hope it can give some help to friends who have the same needs.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

