Home >Web Front-end >JS Tutorial >Detailed explanation of javascript sports_javascript skills
Detailed explanation of javascript sports_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:51:261498browse
Principle of object motion: By changing the position of an object, movement changes.
Method:
1. Use absolute positioning for moving objects
2. Make the object move by changing the attribute (left, right, top, bottom) values of the positioned object. For example, to move to the right or left, you can use offsetLeft(offsetRight) to control the left and right movement.
Steps:
1. Before starting movement, clear the existing timer (because if you click the button continuously, the object will move faster and faster, causing movement chaos)
2. Turn on the timer and calculate the speed
3. Separate movement and stop (if/else), determine the stop condition, and execute movement
1. Timer
In javascript, there are two dedicated functions for timers, they are:
1. Countdown timer: timename=setTimeout("function();",delaytime);
2. Loop timer: timename=setInterval("function();",delaytime);
Function() is an event function to be executed when the timer is triggered. It can be one function or several functions, or a JavaScript statement. It only needs to be separated by; delaytime is interval. Time, in milliseconds.
A countdown timer triggers an event after a specified time, while a loop timer triggers an event repeatedly when the interval arrives. The difference is that the former only works once, while the latter works continuously.
The countdown timer is generally used when the page only needs to be triggered once. For example, after clicking a button, the page will jump to the corresponding site after a certain period of time. It can also be used to determine whether a visitor is on your site. "Old customer", if not, you can jump to the corresponding site after 5 or 10 seconds, and then tell him that he can press a certain button somewhere to quickly enter if he comes back in the future.
Loop timers are generally used for effects that need to be executed repeatedly on the site, such as a JavaScript scroll bar or status bar. They can also be used to represent the background of the page with a picture of flying snow. These events need to be run at intervals.
Sometimes we also want to remove some added timers. In this case, we can use clearTimeout(timename) to turn off the countdown timer, and use clearInterval(timename) to turn off the loop timer.
2. Exercise research
1. Movement: uniform motion (making objects move)
Using timers
Add absolute positioning to DIV
offsetLeft
Problem: Stop character is reached at a specific position
Solution: Make a judgment and turn off the timer when the conditions are met (save the timer)
The speed becomes slower (usually the time is not changed, but the number-speed is changed)
Use variables to store speed
Problem: When taking 7 and offsetLeft is not equal to 300, the div cannot stop
Solution:>=300 //Stop at 301
Problem: Clicking the button after reaching 300 still keeps going
Reason: Click the button, execute the function, and start the timer (execute the current function at least once)
Solution: Add else (execute before reaching the target)
Problem: Click continuously, the speed becomes faster
Reason: Each time you click, a timer will start. After several clicks, several timers will work at the same time
Solution: To ensure that only one timer works at a time, first cearlnterval ()
Example 1,
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>分享到</title>
<style>
#div1 {width:150px; height:200px; background:green; position:absolute; left:-150px;}
#div1 span {position:absolute; width:20px; height:60px; line-height:20px; background:blue; right:-20px; top:70px;}
</style>
<script>
window.onload=function ()
{
var oDiv=document.getElementById('div1');
oDiv.onmouseover=function ()
{
startMove(0);
};
oDiv.onmouseout=function ()
{
startMove(-150);
};
};
var timer=null;
function startMove(iTarget)
{
var oDiv=document.getElementById('div1');
clearInterval(timer);
timer=setInterval(function (){
var speed=0;
if(oDiv.offsetLeft>iTarget)
{
speed=-10;
}
else
{
speed=10;
}
if(oDiv.offsetLeft==iTarget)
{
clearInterval(timer);
}
else
{
oDiv.style.left=oDiv.offsetLeft+speed+'px';
}
}, 30);
}
</script>
</head>
<body>
<div id="div1">
<span>分享到</span>
</div>
</body>
</html>
The effect is as follows:
Example 2, fade in and out:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>淡入淡出</title>
<style>
#div1 {width:200px; height:200px; background:red; filter:alpha(opacity:30); opacity:0.3;}
</style>
<script>
window.onload=function ()
{
var oDiv=document.getElementById('div1');
oDiv.onmouseover=function ()
{
startMove(100);
};
oDiv.onmouseout=function ()
{
startMove(30);
};
};
var alpha=30;
var timer=null;
function startMove(iTarget)
{
var oDiv=document.getElementById('div1');
clearInterval(timer);
timer=setInterval(function (){
var speed=0;
if(alpha<iTarget)
{
speed=10;
}
else
{
speed=-10;
}
if(alpha==iTarget)
{
clearInterval(timer);
}
else
{
alpha+=speed;
oDiv.style.filter='alpha(opacity:'+alpha+')';
oDiv.style.opacity=alpha/100;
}
}, 30);
}
</script>
</head>
<body>
<div id="div1"></div>
</body>
</html>
The effect is as follows:
Stop conditions for uniform motion
Close enough
Example 3, stopping conditions for uniform motion:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>匀速运动的停止条件</title>
<style>
#div1 {width:100px; height:100px; background:red; position:absolute; left:600px; top:50px;}
#div2 {width:1px; height:300px; position:absolute; left:300px; top:0; background:black;}
#div3 {width:1px; height:300px; position:absolute; left:100px; top:0; background:black;}
</style>
<script>
var timer=null;
function startMove(iTarget)
{
var oDiv=document.getElementById('div1');
clearInterval(timer);
timer=setInterval(function (){
var speed=0;
if(oDiv.offsetLeft<iTarget)
{
speed=7;
}
else
{
speed=-7;
}
if(Math.abs(iTarget-oDiv.offsetLeft)<=7)
{
clearInterval(timer);
oDiv.style.left=iTarget+'px';
}
else
{
oDiv.style.left=oDiv.offsetLeft+speed+'px';
}
}, 30);
}
</script>
</head>
<body>
<input type="button" value="到100" onclick="startMove(100)" />
<input type="button" value="到300" onclick="startMove(300)" />
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
</body>
</html>
2. Variable speed movement (buffer movement)
Gradually slows down and finally stops
The farther the distance, the greater the speed
Speed is determined by distance
Speed=(target value-current value)/scaling factor
If there is no scaling factor t and the speed is too large, it will reach the end point instantly. There is no process
Problem: 300 is not actually reached
Reason: The speed is only 0.9 //The pixel is the maximum position that the screen can display and will not be rounded off
Math.ceil () round up
Math.floor () rounds down
Problem: Go left, missing another block--Math.floor ()
Judgment: trinocular speed=speed>0 ? Math.ceil ( speed ): Math.floor ( speed )
Example, buffer movement:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>缓冲运动</title>
<style>
#div1 {width:100px; height:100px; background:red; position:absolute; left:600px; top:50px;}
#div2 {width:1px; height:300px; position:absolute; left:300px; top:0; background:black;}
</style>
<script>
function startMove()
{
var oDiv=document.getElementById('div1');
setInterval(function (){
var speed=(300-oDiv.offsetLeft)/10;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
oDiv.style.left=oDiv.offsetLeft+speed+'px';
document.title=oDiv.offsetLeft+','+speed;
}, 30);
}
</script>
</head>
<body>
<input type="button" value="开始运动" onclick="startMove()" />
<div id="div1"></div>
<div id="div2"></div>
</body>
</html>
效果如下:
3.多物体运动
多个div ,鼠标移入变宽
运动框架传参obj,知道让哪个物体动起来
用到缓冲一定要取整
问题:div没运动回去 //清除前一个定时器
原因:只有一个定时器
解决:加物体上的定时器,使每个物体都有一个定时器。定时器作为物体属性
多个div淡入淡出
首先关闭物体上的定时器
经验:多物体运动框架所有东西都不能共用
问题:不是因为定时器,而是因为alpha
解决:作为属性附加到物体上 /不以变量形式存在
offset 的 bug
加border变宽
offsetWith并不是真正的width ,它获取的是盒模型尺寸
解决:躲着 宽度扔到行间,parselnt ( oDiv.style.width )
进一步解决: getStyle ( obj, name ) currentStyle , getComputedStyle
加border ,只要offset就有问题 去掉offset
示例,多物体运动:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
div {width:100px; height:50px; background:red; margin:10px; border:10px solid black;}
</style>
<script>
window.onload=function ()
{
var aDiv=document.getElementsByTagName('div');
for(var i=0;i<aDiv.length;i++)
{
aDiv[i].timer=null;
aDiv[i].onmouseover=function ()
{
startMove(this, 400);
};
aDiv[i].onmouseout=function ()
{
startMove(this, 100);
};
}
};
function startMove(obj, iTarget)
{
clearInterval(obj.timer);
obj.timer=setInterval(function (){
var speed=(iTarget-obj.offsetWidth)/6;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
if(obj.offsetWidth==iTarget)
{
clearInterval(obj.timer);
}
else
{
obj.style.width=obj.offsetWidth+speed+'px';
}
}, 30);
}
</script>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
效果如下:
4.任意值运动
任意值运动的单位分为透明度和px。
px单位的任意值
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
div {width:200px; height:200px; margin:20px; float:left; background:yellow; border:10px solid black; font-size:14px;}
</style>
<script>
window.onload=function ()
{
var oDiv1=document.getElementById('div1');
oDiv1.onmouseover=function (){startMove(this, 'height', 400);};
oDiv1.onmouseout=function (){startMove(this, 'height', 200);};
var oDiv2=document.getElementById('div2');
oDiv2.onmouseover=function (){startMove(this, 'width', 400);};
oDiv2.onmouseout=function (){startMove(this, 'width', 200);};
var oDiv3=document.getElementById('div3');
oDiv3.onmouseover=function (){startMove(this, 'fontSize', 50);};
oDiv3.onmouseout=function (){startMove(this, 'fontSize', 14);};
var oDiv4=document.getElementById('div4');
oDiv4.onmouseover=function (){startMove(this, 'borderWidth', 100);};
oDiv4.onmouseout=function (){startMove(this, 'borderWidth', 10);};
};
function getStyle(obj, name)
{
if(obj.currentStyle){return obj.currentStyle[name];}
else{return getComputedStyle(obj, false)[name];}
}
function startMove(obj, attr, iTarget)
{
clearInterval(obj.timer);
obj.timer=setInterval(function (){
var cur=parseInt(getStyle(obj, attr));
var speed=(iTarget-cur)/6;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
if(cur==iTarget)
{
clearInterval(obj.timer);
}
else
{
obj.style[attr]=cur+speed+'px';
}
}, 30);
}
</script>
</head>
<body>
<div id="div1">变高</div>
<div id="div2">变宽</div>
<div id="div3">safasfasd</div>
<div id="div4"></div>
</body>
</html>
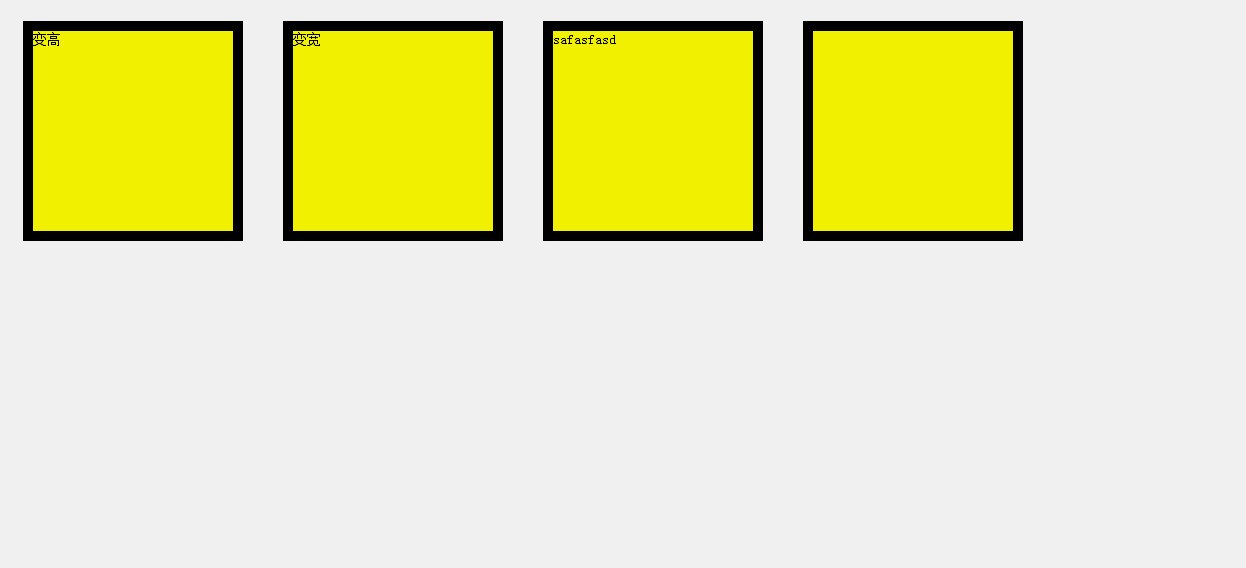
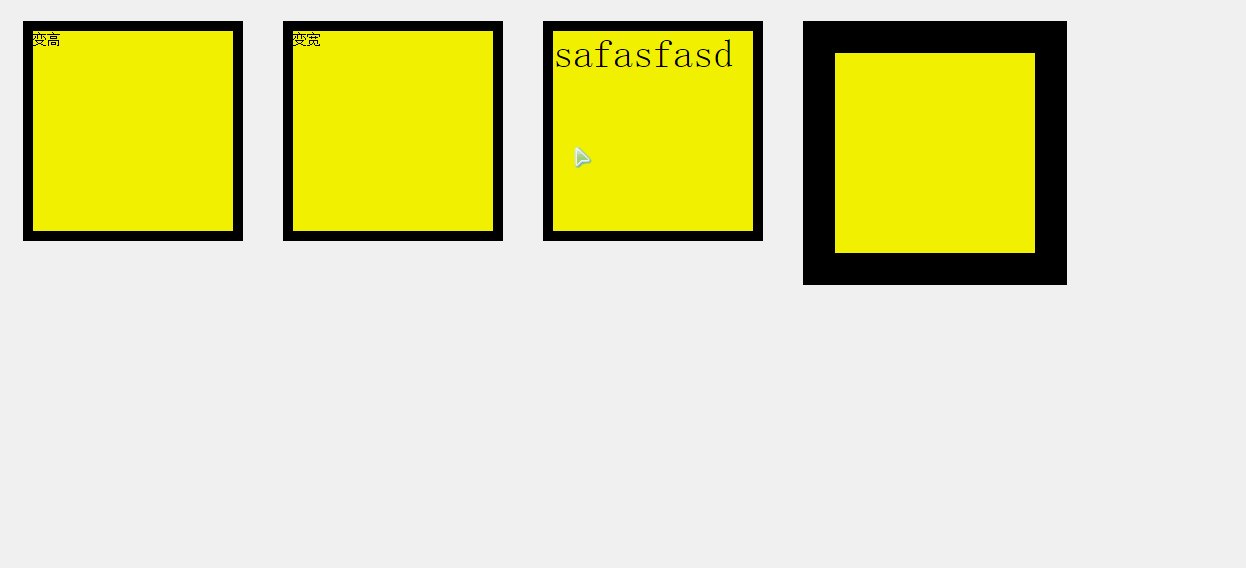
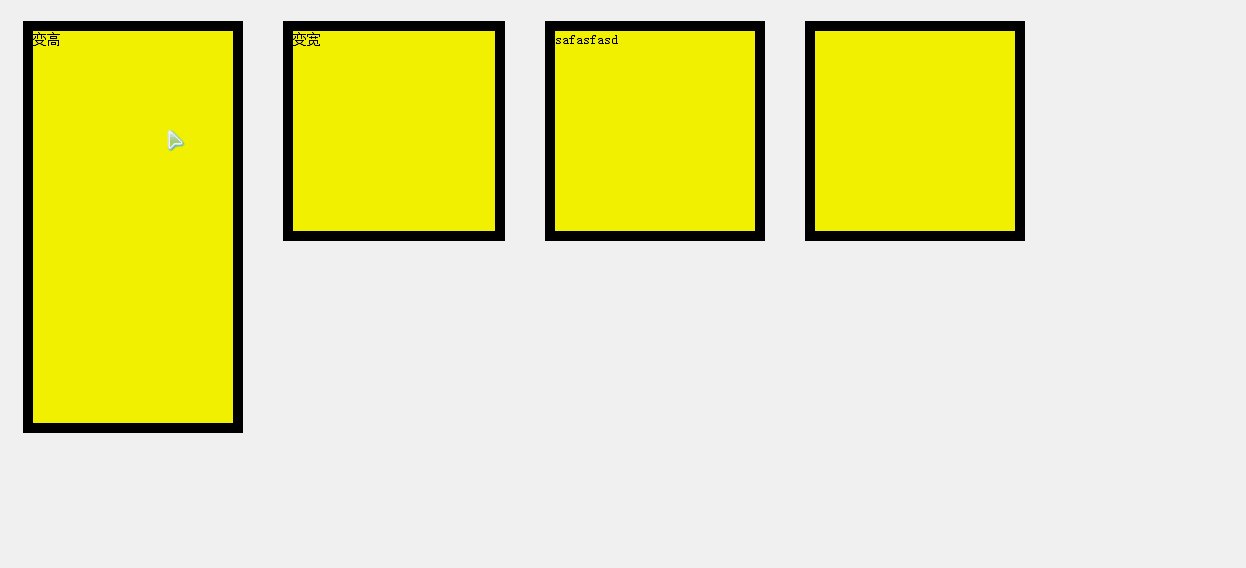
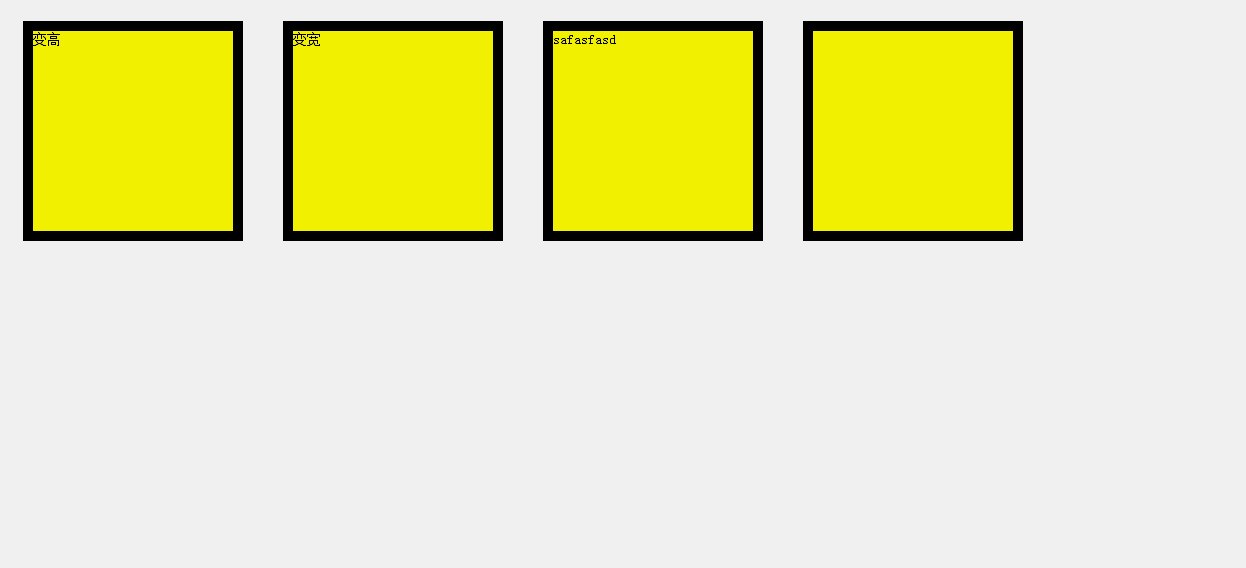
效果如下:
透明度的任意值,需要做判断:
判断
var cur=0
if ( attr== 'opacity '){
cur=parseFloat ( getStyle ( obj, attr)) *100
}else{
}
设置样式判断
if ( attr== 'opacity '){
obj.style.fiIter = 'alpha ( opacity: '( cur+speed ) + ')'
obj.style.opacity= ( cur+speed ) /100
}else{
}
5.链式运动
多出来的一个参数,只有传进去的时候才调用
鼠标移入变宽,结束之后弹出abc
先横向展开.再以向展开
鼠标移出,先变回不透明,变矮,变窄
三.封装运动框架(源码下载:https://github.com/jingwhale/jsmove/blob/master/move.js)
基于以上的分析与总结,封装运动框架move.js如下:
function getStyle(obj, name)
{
if(obj.currentStyle)
{
return obj.currentStyle[name];
}
else
{
return getComputedStyle(obj, false)[name];
}
}
function startMove(obj, json, fnEnd)
{
clearInterval(obj.timer);
obj.timer=setInterval(function (){
var bStop=true; //假设:所有值都已经到了
for(var attr in json)
{
var cur=0;
if(attr=='opacity')
{
cur=Math.round(parseFloat(getStyle(obj, attr))*100);
}
else
{
cur=parseInt(getStyle(obj, attr));
}
var speed=(json[attr]-cur)/6;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
if(cur!=json[attr])
bStop=false;
if(attr=='opacity')
{
obj.style.filter='alpha(opacity:'+(cur+speed)+')';
obj.style.opacity=(cur+speed)/100;
}
else
{
obj.style[attr]=cur+speed+'px';
}
}
if(bStop)
{
clearInterval(obj.timer);
if(fnEnd)fnEnd();
}
}, 30);
}
move.js运动框架基本满足现在网页上所有动画的需求(不包括css3)。
四.应用应用
1,完成如下效果:
js代码如下:
<script src="move.js"></script>
<script>
window.onload=function ()
{
var oDiv=document.getElementById('play');
var aBtn=oDiv.getElementsByTagName('ol')[0].getElementsByTagName('li');
var oUl=oDiv.getElementsByTagName('ul')[0];
var now=0;
for(var i=0;i<aBtn.length;i++)
{
aBtn[i].index=i;
aBtn[i].onclick=function ()
{
now=this.index;
tab();
};
}
function tab()
{
for(var i=0;i<aBtn.length;i++)
{
aBtn[i].className='';
}
aBtn[now].className='active';
startMove(oUl, {top: -150*now});
}
function next()
{
now++;
if(now==aBtn.length){now=0;}
tab();
}
var timer=setInterval(next, 2000);
oDiv.onmouseover=function (){clearInterval(timer);};
oDiv.onmouseout=function (){timer=setInterval(next, 2000);};
};
</script>
应用2,完成如下效果:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.....
</style>
<script type="text/javascript" src="move.js"></script>
<script type="text/javascript">
window.onload=function ()
{
var oBtn=document.getElementById('but');
var oBottom=document.getElementById('zns_bottom');
var oBox=document.getElementById('zns_box');
var oBtnClose=document.getElementById('btn_close');
oBox.style.display='block';
var initBottomRight=parseInt(getStyle(oBottom, 'right'));
var initBoxBottom=parseInt(getStyle(oBox, 'bottom'));
oBox.style.display='none';
oBtn.onclick=openHandler;
oBtnClose.onclick=closeHandler;
function openHandler()
{
startMove(oBottom, {right: 0}, function (){
oBox.style.display='block';
startMove(oBox, {bottom: 0});
});
oBtn.className='but_hide';
oBtn.onclick=closeHandler;
}
function closeHandler()
{
startMove(oBox, {bottom: initBoxBottom}, function (){
oBox.style.display='none';
startMove(oBottom, {right: initBottomRight}, function (){
oBtn.className='but_show';
});
});
oBtn.onclick=openHandler;
}
};
</script>
</head>
<body>
......
</body>
</html>
源码下载:https://github.com/jingwhale/jsmove
以上所述就是本文的全部内容了,希望大家能够喜欢。
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills