Home >Web Front-end >H5 Tutorial >html5 Canvas drawing tutorial (7)—quadraticCurveTo method for drawing curves in canvas_html5 tutorial skills
html5 Canvas drawing tutorial (7)—quadraticCurveTo method for drawing curves in canvas_html5 tutorial skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:50:111586browse
Continuing to talk about the method of drawing curves in canvas, today we will talk about quadraticCurveTo.
To be honest, this method is a bit scary. You can experience it for the first time just from the function name. By the way, I think it is necessary to shorten the name of this function.
Quadratic means quadratic, which is the quadratic degree of the quadratic equation in mathematics. The parameters of ctx.quadraticCurveTo are as follows:
Copy the code
The code is as follows:ctx .quadraticCurveTo(x1,y1,x,y);
where x,y are the coordinates of the end point, and x1,y1 are the coordinates of the curve control point? What? You ask me where the starting point is? The starting point is previously determined using moveTo.
The reason why I put the coordinates of the control points with the serial number 1 is because a function to draw a curve mentioned later has two control points, namely x2 and y2, so here is a precautionary shot.
The starting point determined by moveTo and the end point determined by quadraticCurveTo itself can be connected into a straight line. Since quadraticCurveTo has only one control point, this control point is either on the left side of the straight line or on the right side of the straight line. Therefore, quadraticCurveTo can only draw arcs. Line, still can't draw an S shape.
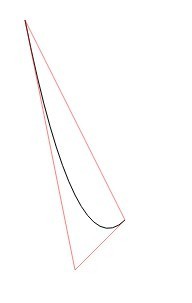
In order to facilitate understanding, I still use the method of drawing auxiliary lines in the previous article. The preliminary code is as follows:
Copy code
The code is as follows: var x1=350,
y1 = 250,
x = 400,
y = 500;
ctx.beginPath();
ctx.strokeStyle="#000";
ctx.moveTo(300,300 ); //Starting point
ctx.quadraticCurveTo(x1,y1,x,y); //Real curve
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = "rgba(255,0,0,0.5)";
ctx.moveTo(300,300);
ctx.lineTo(x1,y1);//This line and the next line are lines for drawing control points
ctx.lineTo(x,y);
ctx.moveTo(300,300);//Start connecting the starting point and end point of the curve
ctx.lineTo(x,y);
ctx.stroke();
Here I drew two auxiliary lines, one is the connection line between the starting point and the end point, and the other is the auxiliary line from the starting point to the control point and then to the end point (actually two). The intersection of these two lines is quadraticCurveTo Control point coordinates.

quadraticCurveTo can only draw arc-shaped curves, but this arc can be very irregular, which is an improvement compared to arc and arcTo.
In addition, quadraticCurveTo will not be reversed like arcTo.
Of course, if you move the control point very far, the graphics may become unfamiliar to you. Let’s try it:
“y1 = 950;
” I just changed y1 a little larger, and then the curve went beyond the scope of the canvas.

However, the range of the curve drawn by quadraticCurveTo can never reach or exceed the coordinates of the control points. As long as we "control" the control points, we don't have to worry.
I wrote a simple movable example page to show the process of drawing curves with quadraticCurveTo. I hope it can help you deepen your understanding:
Please forgive me if the code is ugly.
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Introduction to SVG 2D in HTML5 10—Definition and use of filters_html5 tutorial skillsNext article:Introduction to SVG 2D in HTML5 10—Definition and use of filters_html5 tutorial skills
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

