Five Essentials of JavaScript Debugging Tips
| Introduction | I searched for this article when I was working on a project and found it very practical, so I reprinted it and shared it with everyone for easy application in the project |
I have used printf debugging before, and since then I always seem to be able to solve bugs faster using this method. There are situations where better tools are needed, and here are some of the best ones that I'm sure you'll find useful:
1. debuggerYou can add forced breakpoints to your code using the "debugger;" statement. Do you need a breakpoint condition? Just wrap it in an IF clause:
if (somethingHappens) {
debugger;
}
Just remember to remove before going live.
2. Disconnect when the node changesSometimes the DOM seems to have a mind of its own. It can be difficult to find the source of the problem when incredible changes occur. Chrome developers have super useful skills for debugging this issue. This is called "Break on..." and you can find it by right-clicking on the DOM node on the Elements tab.
Breakpoints can be set after a node has been deleted, when a node's properties change, or when nodes in its subtree change.

XHR breakpoints, or Ajax breakpoints as I call them, also allow breaking when an expected Ajax request is made. This is an amazing tool when debugging your web application's network

Chrome adds built-in mobile device emulation tools that will simplify your daily work. Select any non-Console tab to find them, press the esc key on your keyboard and select the mobile device you want to touch. You won't get a real iPhone of course, but the dimensions, touch events and agemt will all be emulated for you.

YSlow is a great tool. Chrome also includes a similar tool called Audits under Developer Tools. Use a quick audit of your site to get useful, practical optimization tips.

What else? I can’t imagine developing without these tools
The above is the detailed content of Five Essentials of JavaScript Debugging Tips. For more information, please follow other related articles on the PHP Chinese website!
 How does performance differ between Linux and Windows for various tasks?May 14, 2025 am 12:03 AM
How does performance differ between Linux and Windows for various tasks?May 14, 2025 am 12:03 AMLinux performs well in servers and development environments, while Windows performs better in desktop and gaming. 1) Linux's file system performs well when dealing with large numbers of small files. 2) Linux performs excellently in high concurrency and high throughput network scenarios. 3) Linux memory management has more advantages in server environments. 4) Linux is efficient when executing command line and script tasks, while Windows performs better on graphical interfaces and multimedia applications.
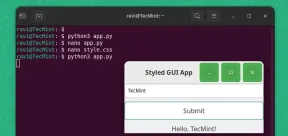
 How to Create GUI Applications In Linux Using PyGObjectMay 13, 2025 am 11:09 AM
How to Create GUI Applications In Linux Using PyGObjectMay 13, 2025 am 11:09 AMCreating graphical user interface (GUI) applications is a fantastic way to bring your ideas to life and make your programs more user-friendly. PyGObject is a Python library that allows developers to create GUI applications on Linux desktops using the
 How to Install LAMP Stack with PhpMyAdmin in Arch LinuxMay 13, 2025 am 11:01 AM
How to Install LAMP Stack with PhpMyAdmin in Arch LinuxMay 13, 2025 am 11:01 AMArch Linux provides a flexible cutting-edge system environment and is a powerfully suited solution for developing web applications on small non-critical systems because is a completely open source and provides the latest up-to-date releases on kernel
 How to Install LEMP (Nginx, PHP, MariaDB) on Arch LinuxMay 13, 2025 am 10:43 AM
How to Install LEMP (Nginx, PHP, MariaDB) on Arch LinuxMay 13, 2025 am 10:43 AMDue to its Rolling Release model which embraces cutting-edge software Arch Linux was not designed and developed to run as a server to provide reliable network services because it requires extra time for maintenance, constant upgrades, and sensible fi
![12 Must-Have Linux Console [Terminal] File Managers](https://img.php.cn/upload/article/001/242/473/174710245395762.png?x-oss-process=image/resize,p_40) 12 Must-Have Linux Console [Terminal] File ManagersMay 13, 2025 am 10:14 AM
12 Must-Have Linux Console [Terminal] File ManagersMay 13, 2025 am 10:14 AMLinux console file managers can be very helpful in day-to-day tasks, when managing files on a local machine, or when connected to a remote one. The visual console representation of the directory helps us quickly perform file/folder operations and sav
 qBittorrent: A Powerful Open-Source BitTorrent ClientMay 13, 2025 am 10:12 AM
qBittorrent: A Powerful Open-Source BitTorrent ClientMay 13, 2025 am 10:12 AMqBittorrent is a popular open-source BitTorrent client that allows users to download and share files over the internet. The latest version, qBittorrent 5.0, was released recently and comes packed with new features and improvements. This article will
 Setup Nginx Virtual Hosts, phpMyAdmin, and SSL on Arch LinuxMay 13, 2025 am 10:03 AM
Setup Nginx Virtual Hosts, phpMyAdmin, and SSL on Arch LinuxMay 13, 2025 am 10:03 AMThe previous Arch Linux LEMP article just covered basic stuff, from installing network services (Nginx, PHP, MySQL, and PhpMyAdmin) and configuring minimal security required for MySQL server and PhpMyadmin. This topic is strictly related to the forme
 Zenity: Building GTK Dialogs in Shell ScriptsMay 13, 2025 am 09:38 AM
Zenity: Building GTK Dialogs in Shell ScriptsMay 13, 2025 am 09:38 AMZenity is a tool that allows you to create graphical dialog boxes in Linux using the command line. It uses GTK , a toolkit for creating graphical user interfaces (GUIs), making it easy to add visual elements to your scripts. Zenity can be extremely u


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SublimeText3 Chinese version
Chinese version, very easy to use

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Atom editor mac version download
The most popular open source editor






