Map service refers to an interface that can provide data information, such as local search/route planning, etc. The editor below will sort out the local search and range search of Baidu Map API. Please see below for details.
Map Service Overview
Map services refer to interfaces that provide data information, such as local search, route planning, etc. The services provided by Baidu Map API are:
LocalSearch: Local search, providing location search services in a specific area, such as searching for "park" in Beijing.
TransitRoute: Bus navigation, providing search services for bus travel plans in a specific area.
DrivingRoute: Driving navigation, providing search services for driving travel plans.
WalkingRoute: Walking navigation, providing search services for walking travel plans.
Geocoder: Address parsing, providing services for converting address information into coordinate point information.
LocalCity: Local city, providing a service to automatically determine the city where you are.
TrafficControl: Real-time traffic control, providing real-time and historical traffic information services.
The service interface of the search class needs to specify a search range, otherwise the interface will not work.
Local Search
BMap.LocalSearch provides local search services. When using local search, you need to set a search area for it. The search area can be a BMap.Map object, a BMap.Point object or a string of province or city names (for example: "Beijing City") . The second parameter of the BMap.LocalSearch constructor is optional, in which you can specify the rendering of the results. The BMap.RenderOptions class provides several properties that control rendering, where map specifies the map instance where the results are displayed, and panel specifies the container element of the result list.
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch(map, {
renderOptions:{map: map}
});
local.search("Tiananmen");
In addition, BMap.LocalSearch also provides searchNearby and searchInBounds methods to provide you with surrounding search and range search services.
Configure search
BMap.LocalSearch provides several configuration methods through which you can customize the behavior of the search service to meet your needs. In the example below, we adjust each page to display 8 results, and automatically adjust the map field of view according to the position of the result point, without displaying the information window of the first result:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
var local = new BMap.LocalSearch("Beijing",
{renderOptions: {map: map,autoViewport: true},pageCapacity: 8}); local.search("Zhongguancun");
By setting the BMap.LocalSearchOptions.renderOptions.panel property, you can provide a result list container for the local search object, and the search results will be automatically added to the container element. Please see the example below:
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch(map,
{renderOptions: {map: map,panel: "results"}); local.search("Zhongguancun");
Data interface
In addition to search results being automatically added to maps and lists, you can also obtain detailed data information through the data interface. Combined with the map API, you can add labels and information windows to the map yourself. The BMap.LocalSearch and BMap.LocalSearchOptions classes provide several interfaces for setting callback functions, through which the data information of the search results can be obtained. For example, the BMap.LocalResult object instance can be obtained through the onSearchComplete callback function parameter, which contains the data information of each search result. When the callback function is executed, you can use the BMap.LocalSearch.getStatus() method to confirm whether the search was successful or to get error details.
In the following example, the title and address information of each result on the first page are obtained through the onSearchComplete callback function and output to the page:
var map = new BMap.Map("container"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var options = {
onSearchComplete: function(results){ if (local.getStatus() == BMAP_STATUS_SUCCESS){ // Determine whether the status is correct var s = []; for (var i = 0; i s.push(results.getPoi(i).title ", " " results.getPoi(i).address); document.getElementById("log").innerHTML = s.join("
");
};
var local = new BMap.LocalSearch(map, options);
local.search("park");
Search nearby
With the nearby search service, you can search near a certain location or around a specific result point.
The following example shows how to search for snacks near the front door:
Copy code
The code is as follows:
Rectangular range search will provide search results based on the field of view you provide. Note: When the search scope is too large, there may be no results.
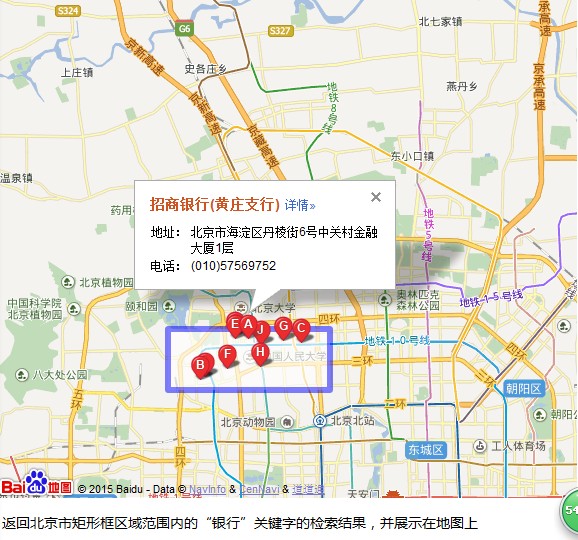
The following example shows how to search for banks within the current map field of view:
Copy code
The code is as follows:
var map = new BMap.Map("container");map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
Rendering:

The above is the entire content of this article, I hope you all like it.
 Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AM
Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AMYes, the engine core of JavaScript is written in C. 1) The C language provides efficient performance and underlying control, which is suitable for the development of JavaScript engine. 2) Taking the V8 engine as an example, its core is written in C, combining the efficiency and object-oriented characteristics of C. 3) The working principle of the JavaScript engine includes parsing, compiling and execution, and the C language plays a key role in these processes.
 JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AM
JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AMJavaScript is at the heart of modern websites because it enhances the interactivity and dynamicity of web pages. 1) It allows to change content without refreshing the page, 2) manipulate web pages through DOMAPI, 3) support complex interactive effects such as animation and drag-and-drop, 4) optimize performance and best practices to improve user experience.
 C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AM
C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AMC and JavaScript achieve interoperability through WebAssembly. 1) C code is compiled into WebAssembly module and introduced into JavaScript environment to enhance computing power. 2) In game development, C handles physics engines and graphics rendering, and JavaScript is responsible for game logic and user interface.
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 Linux new version
SublimeText3 Linux latest version

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SublimeText3 Mac version
God-level code editing software (SublimeText3)






