 Web Front-end
Web Front-end H5 Tutorial
H5 Tutorial The production process of the 2014 Christmas countdown webpage_html5 tutorial skills
The production process of the 2014 Christmas countdown webpage_html5 tutorial skillsThe production process of the 2014 Christmas countdown webpage_html5 tutorial skills
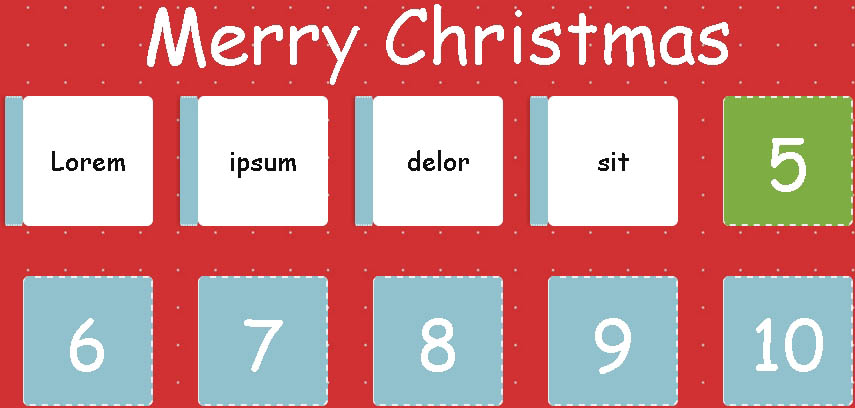
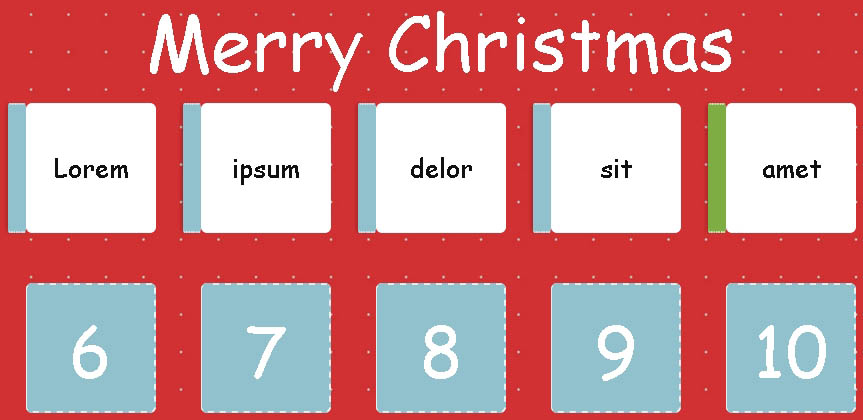
The Christmas season of 2014 is coming. The editor of iCoding shares with you a 2014 Christmas countdown webpage. The date card of the day has a jittering effect. Let’s take a look at the renderings:

Click the mouse before number 5

After clicking No. 5
Implementation code.
html code:
- h1>
- Merry Christmash1>
- ul>
- li>
- div class="door">
- 1div>
- li>
- li>
- div class="door">
- 2div>
- li>
- li>
- div class="door">
- 3div>
- li>
- li>
- div class="door">
- 4div>
- li>
- li>
- div class="door">
- 5div>
- li>
- li>
- div class="door">
- 6div>
- li>
- li>
- div class="door">
- 7div>
- li>
- li>
- div class="door">
- 8div>
- li>
- li>
- div class="door">
- 9div>
- li>
- li>
- div class="door">
- 10div>
- li>
- li>
- div class="door">
- 11div>
- li>
- li>
- div class="door">
- 12div>
- li>
- li>
- div class="door">
- 13div>
- li>
- li>
- div class="door">
- 14div>
- li>
- li>
- div class="door">
- 15div>
- li>
- li>
- div class="door">
- 16div>
- li>
- li>
- div class="door">
- 17div>
- li>
- li>
- div class="door">
- 18div>
- li>
- li>
- div class="door">
- 19div>
- li>
- li>
- div class="door">
- 20div>
- li>
- li>
- div class="door">
- 21div>
- li>
- li>
- div class="door">
- 22div>
- li>
- li>
- div class="door">
- 23div>
- li>
- li>
- div class="door">
- 24div>
- li>
- li>
- div class="door">
- 25div>
- li>
- ul>
- p id="message">
- p>
css3代码:
- body {
- background: url("xmas.jpg");
- color: #fff;
- font-family: 'Oleo Script', cursive;
- padding: 20px;
- font-weight: 400;
- }
- h1 {
- margin:0;
- font-size:75px;
- line-height: 75px;
- text-align: center;
- font-weight: 400;
- }
- ul {
- margin:0 auto 30px auto;
- padding:0;
- list-style-type:none;
- max-width:900px;
- width: 100%;
- text-align: center;
- user-select: none;
- }
- li {
- font-weight: 400;
- background-color: #fff;
- box-sizing: border-box;
- border-radius: 6px;
- display: inline-block;
- color:#111;
- cursor:pointer;
- font-size: 26px;
- padding:15px;
- margin:25px 12px;
- width: 130px;
- height:130px;
- line-height: 100px;
- text-align:center;
- position: relative;
- vertical-align:top;
- user-select: none;
- perspective: 800px;
- transition: all 0.4s ease-in-out;
- }
- ul li:last-child {
- background-size:cover;
- display:block;
- clear:both;
- margin: 20px auto 0 auto;
- width: 200px;
- height: 275px;
- }
- ul li:last-child .door {
- font-size: 100px;
- width: 200px;
- height: 275px;
- line-height: 240px;
- }
- ul li:anak terakhir .didedahkan {
- ketinggian garisan: 123px;
- }
- .pintu {
- pilihan pengguna: tiada;
- warna:#fff;
- saiz fon: 70px;
- kedudukan: mutlak;
- atas:0;
- kiri:0;
- warna latar belakang: #91c1cc;
- bersaiz kotak: kotak sempadan;
- atas sempadan: 2px #eee putus-putus;
- sempadan-kanan: 2px #eee berputus-putus;
- bahagian bawah sempadan: 2px #eee putus-putus;
- sempadan-kiri: 1px #eee pepejal;
- jejari sempadan: 6px;
- padding:15px;
- lebar: 130px;
- tinggi:130px;
- asal-ubah: 0 40%;
- peralihan: semua 0.4s kemudahan masuk;
- gaya-transform: preserve-3d;
- }
- .pintu semasa {
- warna latar belakang: #7EAD44;
- }
- .pintu semasa.terbuka{
- warna: #7EAD44;
- }
- .didedahkan {
- pilihan pengguna: tiada;
- }
- #mesej {
- bersaiz kotak: kotak sempadan;
- warna: #222;
- paparan: tiada;
- saiz fon: 24px;
- pelapis: 20px;
- latar belakang: #eddecb;
- lebar maksimum: 500px;
- lebar: 100%;
- jejari sempadan: 15px;
- margin: 0 auto;
- }
- .buka {
- bayang kotak: 14px 0px 15px -1px rgba(0,0,0,0.2);
- warna: #91c1cc;
- transformasi: putar3d(0, 1, 0, -98deg);
- }
- .goyang {
- animasi: goyang 0.2s tak terhingga;
- transformasi: putar(-1deg);
- }
- @keyframes goyang {
- 0% {
- transformasi: putar(-1deg);
- }
- 50% {
- transformasi: putar(1deg);
- }
- }
- @media skrin dan (min-lebar: 480px) {
- li {
- margin:25px 20px;
- }
- }
- skrin @media dan (lebar min: 768px) {
- badan {
- saiz latar belakang:150px;
- }
- p {
- kanan: 6%;
- atas: 20%;
- bawah: auto;
- margin-kiri: auto;
- kiri: auto;
- }
- }
 The Connection Between H5 and HTML5: Similarities and DifferencesApr 24, 2025 am 12:01 AM
The Connection Between H5 and HTML5: Similarities and DifferencesApr 24, 2025 am 12:01 AMH5 and HTML5 are different concepts: HTML5 is a version of HTML, containing new elements and APIs; H5 is a mobile application development framework based on HTML5. HTML5 parses and renders code through the browser, while H5 applications need to run containers and interact with native code through JavaScript.
 The Building Blocks of H5 Code: Key Elements and Their PurposeApr 23, 2025 am 12:09 AM
The Building Blocks of H5 Code: Key Elements and Their PurposeApr 23, 2025 am 12:09 AMKey elements of HTML5 include,,,,,, etc., which are used to build modern web pages. 1. Define the head content, 2. Used to navigate the link, 3. Represent the content of independent articles, 4. Organize the page content, 5. Display the sidebar content, 6. Define the footer, these elements enhance the structure and functionality of the web page.
 HTML5 and H5: Understanding the Common UsageApr 22, 2025 am 12:01 AM
HTML5 and H5: Understanding the Common UsageApr 22, 2025 am 12:01 AMThere is no difference between HTML5 and H5, which is the abbreviation of HTML5. 1.HTML5 is the fifth version of HTML, which enhances the multimedia and interactive functions of web pages. 2.H5 is often used to refer to HTML5-based mobile web pages or applications, and is suitable for various mobile devices.
 HTML5: The Building Blocks of the Modern Web (H5)Apr 21, 2025 am 12:05 AM
HTML5: The Building Blocks of the Modern Web (H5)Apr 21, 2025 am 12:05 AMHTML5 is the latest version of the Hypertext Markup Language, standardized by W3C. HTML5 introduces new semantic tags, multimedia support and form enhancements, improving web structure, user experience and SEO effects. HTML5 introduces new semantic tags, such as, ,, etc., to make the web page structure clearer and the SEO effect better. HTML5 supports multimedia elements and no third-party plug-ins are required, improving user experience and loading speed. HTML5 enhances form functions and introduces new input types such as, etc., which improves user experience and form verification efficiency.
 H5 Code: Writing Clean and Efficient HTML5Apr 20, 2025 am 12:06 AM
H5 Code: Writing Clean and Efficient HTML5Apr 20, 2025 am 12:06 AMHow to write clean and efficient HTML5 code? The answer is to avoid common mistakes by semanticizing tags, structured code, performance optimization and avoiding common mistakes. 1. Use semantic tags such as, etc. to improve code readability and SEO effect. 2. Keep the code structured and readable, using appropriate indentation and comments. 3. Optimize performance by reducing unnecessary tags, using CDN and compressing code. 4. Avoid common mistakes, such as the tag not closed, and ensure the validity of the code.
 H5: How It Enhances User Experience on the WebApr 19, 2025 am 12:08 AM
H5: How It Enhances User Experience on the WebApr 19, 2025 am 12:08 AMH5 improves web user experience with multimedia support, offline storage and performance optimization. 1) Multimedia support: H5 and elements simplify development and improve user experience. 2) Offline storage: WebStorage and IndexedDB allow offline use to improve the experience. 3) Performance optimization: WebWorkers and elements optimize performance to reduce bandwidth consumption.
 Deconstructing H5 Code: Tags, Elements, and AttributesApr 18, 2025 am 12:06 AM
Deconstructing H5 Code: Tags, Elements, and AttributesApr 18, 2025 am 12:06 AMHTML5 code consists of tags, elements and attributes: 1. The tag defines the content type and is surrounded by angle brackets, such as. 2. Elements are composed of start tags, contents and end tags, such as contents. 3. Attributes define key-value pairs in the start tag, enhance functions, such as. These are the basic units for building web structure.
 Understanding H5 Code: The Fundamentals of HTML5Apr 17, 2025 am 12:08 AM
Understanding H5 Code: The Fundamentals of HTML5Apr 17, 2025 am 12:08 AMHTML5 is a key technology for building modern web pages, providing many new elements and features. 1. HTML5 introduces semantic elements such as, , etc., which enhances web page structure and SEO. 2. Support multimedia elements and embed media without plug-ins. 3. Forms enhance new input types and verification properties, simplifying the verification process. 4. Offer offline and local storage functions to improve web page performance and user experience.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Atom editor mac version download
The most popular open source editor

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Chinese version
Chinese version, very easy to use

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.





