Home >Web Front-end >JS Tutorial >jquery implements click to expand the list while hiding other lists_jquery
jquery implements click to expand the list while hiding other lists_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:46:031441browse
The example in this article describes jquery's implementation of clicking to expand a list while hiding other lists. Share it with everyone for your reference. The details are as follows:
Jquery is used here to implement expansion and hiding effects. After clicking the list title, the content of the item expands, and other items shrink, that is, they are not displayed. It’s a matter of personal preference. Some people like not to display the contents of other options by default. This is the case and is for reference only.
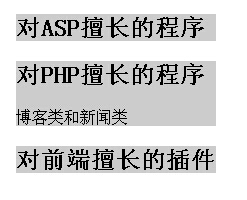
The screenshot of the running effect is as follows:

The specific code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js点击展开列表</title>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
</head>
<script type="text/javascript">
// 收缩展开效果
$(document).ready(function(){
$('.box').click(function(){
$(this).children('.text').slideToggle().parents('.box').siblings('.box').children('.text').hide();
})
});
</script>
<style type="text/css">
.box{width:200px; margin:0 auto; background:#CCC;}
.text{display:none;}
</style>
<body>
<div class="box">
<h2>对ASP擅长的程序</h2>
<div class="text">论坛类和文章类</div>
</div>
</div>
<div class="box">
<h2>对PHP擅长的程序</h2>
<div class="text">博客类和新闻类</div>
</div>
</div>
<div class="box">
<h2>对前端擅长的插件</h2>
<div class="text">jquery</div>
</div>
</div>
</body>
</html>
I hope this article will be helpful to everyone’s jquery programming design.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

