 Technology peripherals
Technology peripherals AI
AI Midjourney directly generates the UI interface! AI Design Experience Guide
Midjourney directly generates the UI interface! AI Design Experience GuideMidjourney directly generates the UI interface! AI Design Experience Guide
Midjourney is an AI drawing tool that is ideal for beginners who want a quick start.. It can assist UI/UX designers to speed up the design process and generate user-specified types of design drawings through keywords. It can specify the main object, color matching and style, and is more suitable for providing more creativity and inspiration in the initial stage of APP design. However, in order to implement the design drawings generated by it, more technologies need to be mastered.
Currently there are many popular AI drawing tools at home and abroad. Among them, Midjourney is currently the tool that I think is the easiest to use. It is a good entry choice for novices who do not understand AI drawing at all and want to give it a try.
Moreover, the current AI can already assist in design, and the visual effects are quite eye-catching.
So what design processes can UI/UX designers use Midjourney to speed up? Let's explore the application of AI in design from the main body, color matching, style and other directions through specific practical operations!
1. AI design instructions
In Midjourney, there is no preset Prompt (instruction) that can be used to generate a specific type of application, and multiple attempts are required to achieve the desired effect.
If you don’t know which commands to enter, you can use this command template first:
『ui design for [type] application, mobile app, iPhone, iOS, Apple Design Award, screenshot, single screen, high resolution, dribbble』
Replace the word "type" with the key descriptive term (in English) of your product to be designed, and you can generate the desired UI design.. Let’s take a look at a few examples~
1. Travel
Keywords: "distance, fare, fare settlement, discount amount, map", etc.

2. Catering
Keywords: "Introducing the characteristics, taste, origin of coffee beans, price of coffee", etc.

3. Sports
Keywords: "Calories, steps, distance, some kind of exercise" and other descriptions.

2. Subject Instructions
After determining the product type, if you want to further highlight the features of the product, you can add a main description to the command to enhance the effect of image generation.
For example, if a fresh food APP wants to highlight the freshness of fruits and vegetables, it can add more related keyword descriptions, such as "fruits, vegetables, fresh", etc., and the generated pictures will look particularly fresh.

For e-commerce products, add descriptions such as "actual photos of models, product lists, sizes" to get a common product details page design.

3. Color matching instructions
After determining the APP type and main description, you can continue to customize the desired theme color. For the color scheme, you can try this command: "xxx color scheme".
1. Catering
This sentence can be rewritten as: This website adopts a beach style design style. Just enter the "beach style color" keyword to jump to the customized beach style drink page, which is very interesting.

2. Express delivery
Keywords: Enter the "Forest" command, and the generated picture will have many trees, giving it a feeling of being close to nature.

3. Life services
Keyword: "glacier color scheme", you can get a very atmospheric booking interface.

4. Style instructions
If you cannot meet your requirements by simply entering color matching instructions, you can also specify a certain art style, or even the name of the artist, designer, or illustrator.
1. Weather category
Keywords: "Pop art", a Pop Art style weather APP with bright colors, bold patterns and eye-catching patterns is generated.

2. Social
For example, in a chat software, enter the keyword "K-pop fashion" to generate a fashionable page effect.

Enter "by Van Gogh" and you will get a UI page with Van Gogh's works.

5. Page instructions
If you want to specify AI to generate a certain page (home page, login page, etc.), you only need to add a page command description, such as "landing page, Profile Page".
1. Social Platform
Keyword: "landing page", a landing page design for a social platform is born.

2. Information class
Keyword: "Profile Page", generate a profile page for human resources products, which contains photos, self-introduction, basic information and other content.

6.Final
Through a series of AI drawing operations, it can be found that the design drawings produced by Midjourney have very good visual effects and are more suitable for the initial stage of APP design, such as brainstorming and style exploration. , providing designers with more inspiration and creativity.
If you want the UI design drawings produced by Midjourney to be directly developed, there is still a long way to go, but according to the current technological iteration speed of AI, this distance should not be too far...
ColumnistClippp; WeChat public account: Clip design clip. Everyone is a product manager columnist. We will select excellent design articles every week, focusing on sharing design thinking related to products, interactions and UI vision.
The title picture comes from Unsplash, based on the CC0 agreement.
The above is the detailed content of Midjourney directly generates the UI interface! AI Design Experience Guide. For more information, please follow other related articles on the PHP Chinese website!
 Are You At Risk Of AI Agency Decay? Take The Test To Find OutApr 21, 2025 am 11:31 AM
Are You At Risk Of AI Agency Decay? Take The Test To Find OutApr 21, 2025 am 11:31 AMThis article explores the growing concern of "AI agency decay"—the gradual decline in our ability to think and decide independently. This is especially crucial for business leaders navigating the increasingly automated world while retainin
 How to Build an AI Agent from Scratch? - Analytics VidhyaApr 21, 2025 am 11:30 AM
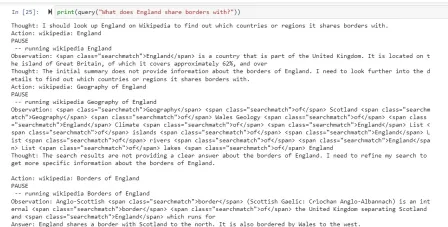
How to Build an AI Agent from Scratch? - Analytics VidhyaApr 21, 2025 am 11:30 AMEver wondered how AI agents like Siri and Alexa work? These intelligent systems are becoming more important in our daily lives. This article introduces the ReAct pattern, a method that enhances AI agents by combining reasoning an
 Revisiting The Humanities In The Age Of AIApr 21, 2025 am 11:28 AM
Revisiting The Humanities In The Age Of AIApr 21, 2025 am 11:28 AM"I think AI tools are changing the learning opportunities for college students. We believe in developing students in core courses, but more and more people also want to get a perspective of computational and statistical thinking," said University of Chicago President Paul Alivisatos in an interview with Deloitte Nitin Mittal at the Davos Forum in January. He believes that people will have to become creators and co-creators of AI, which means that learning and other aspects need to adapt to some major changes. Digital intelligence and critical thinking Professor Alexa Joubin of George Washington University described artificial intelligence as a “heuristic tool” in the humanities and explores how it changes
 Understanding LangChain Agent FrameworkApr 21, 2025 am 11:25 AM
Understanding LangChain Agent FrameworkApr 21, 2025 am 11:25 AMLangChain is a powerful toolkit for building sophisticated AI applications. Its agent architecture is particularly noteworthy, allowing developers to create intelligent systems capable of independent reasoning, decision-making, and action. This expl
 What are the Radial Basis Functions Neural Networks?Apr 21, 2025 am 11:13 AM
What are the Radial Basis Functions Neural Networks?Apr 21, 2025 am 11:13 AMRadial Basis Function Neural Networks (RBFNNs): A Comprehensive Guide Radial Basis Function Neural Networks (RBFNNs) are a powerful type of neural network architecture that leverages radial basis functions for activation. Their unique structure make
 The Meshing Of Minds And Machines Has ArrivedApr 21, 2025 am 11:11 AM
The Meshing Of Minds And Machines Has ArrivedApr 21, 2025 am 11:11 AMBrain-computer interfaces (BCIs) directly link the brain to external devices, translating brain impulses into actions without physical movement. This technology utilizes implanted sensors to capture brain signals, converting them into digital comman
 Insights on spaCy, Prodigy and Generative AI from Ines MontaniApr 21, 2025 am 11:01 AM
Insights on spaCy, Prodigy and Generative AI from Ines MontaniApr 21, 2025 am 11:01 AMThis "Leading with Data" episode features Ines Montani, co-founder and CEO of Explosion AI, and co-developer of spaCy and Prodigy. Ines offers expert insights into the evolution of these tools, Explosion's unique business model, and the tr
 A Guide to Building Agentic RAG Systems with LangGraphApr 21, 2025 am 11:00 AM
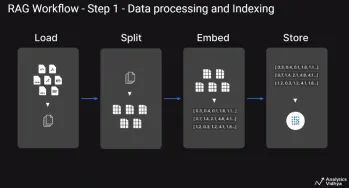
A Guide to Building Agentic RAG Systems with LangGraphApr 21, 2025 am 11:00 AMThis article explores Retrieval Augmented Generation (RAG) systems and how AI agents can enhance their capabilities. Traditional RAG systems, while useful for leveraging custom enterprise data, suffer from limitations such as a lack of real-time dat


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver Mac version
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

WebStorm Mac version
Useful JavaScript development tools




