Home >Web Front-end >H5 Tutorial >字中字效果的实现【html5实例】_html5教程技巧
字中字效果的实现【html5实例】_html5教程技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-30 17:07:021652browse

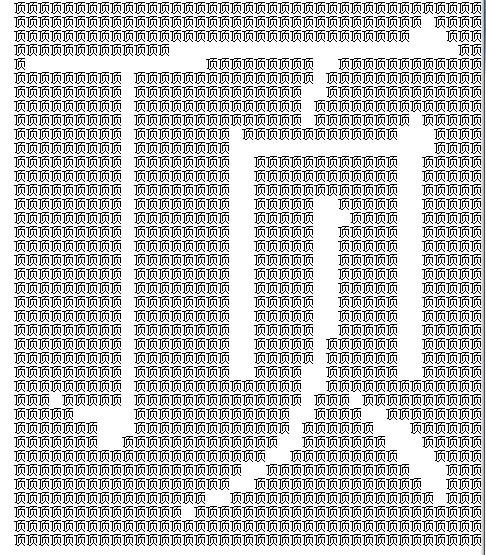
用html5实现如图字中有字效果
实现思路:用canvas输出文字,然后分析像素点,根据像素点输出文字。
核心代码:
JavaScript Code复制内容到剪贴板
- var canvas;
- var ctx;
- var tex;
- var blankStr = " ";//输出空白
- $(function () {
- $("button#bt").click(function () {//绑定按钮单击事件
- if ($("canvas#myCanvas").length > 0) {
- canvas = $("canvas#myCanvas")[0];
- ctx = canvas.getContext("2d");
- }
- var tex = $("input#inpt").val();//获取输入框文字
- if (!tex) tex = "顶";//默认文字为"顶"
- if (tex.length > 1) { //只支持一个汉字
- alert("亲,少输入点字好吧,我吃不消呢~");
- return;
- }
- var reg = /[\u4E00-\u9FA5]/g;//用正则表达式判断是否为汉字
- if (!reg.test(tex)) {
- alert("亲,输入一个汉字好吧,其他的我不认识呢~");
- return;
- }
- ctx.fillStyle = "rgba(0,0,0,1)";//绘制底色
- ctx.fillRect(20, 20, 40, 40);
- ?
- ctx.fillStyle = "rgba(255,255,255,1)"//绘制文字
- ctx.font = "bolder 40px 宋体";
- ctx.textBaseline = 'top';
- ctx.fillText(tex, 20, 20);
- var panel = $("#panel");//汉字输出区域
- panel.html("");//清空历史汉字
- for (y = 1; y
- for (x = 1; x
- imageData = ctx.getImageData(20 + x, 20 + y, 1, 1);//获取灰度像素值
- if (imageData.data[0] >180 ) { //0为黑,255为白,取180是为了调控精度,确保不同浏览器都能有良好效果
- panel.html(panel.html() + blankStr);
- } else {
- panel.html(panel.html() + tex);
- }
- }
-
panel.html(panel.html() + "
"); - }
- });
- $("button#bt").click();//第一次加载是输出"顶"
- });
以上这篇字中字效果的实现【html5实例】就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
原文地址:http://www.cnblogs.com/shouce/archive/2016/05/03/5453737.html
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:HTML5 Canvas绘制五星红旗_html5教程技巧Next article:html5需遵循的6个设计原则_html5教程技巧
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

