Home >Web Front-end >Vue.js >Take you step by step to analyze the ts code in the vue file
Take you step by step to analyze the ts code in the vue file
- 青灯夜游forward
- 2023-04-24 17:43:431599browse
We know that vue files are composed of three types of codes: 'template', 'script', and 'style'. If you want to analyze the ts code in the e7a8c58ab982b920d50c74fc26d408552cacc6d41bbb37262a98f745aa00fbf0 tag, what should you do?

1. The first step: Parse
this parser ##The following test code is an example: <template>
<div>
{{ testRef }}
</div>
</template>
<script setup>
import { ref } from 'vue'
const testRef = ref('test')
</script>
<style scoped>
.test-page {
background-color: #fff;
}
</style>Put the above code into AST explorer, parser select @vue/compiler-dom [Related recommendations: vuejs video tutorial、web front-end development】

const vueCompiler = require('@vue/compiler-dom')
const analyseCode = `<template>
<div>
{{ testRef }}
</div>
</template>
<script setup>
import { ref } from 'vue'
const testRef = ref('test')
</script>
<style scoped>
.test-page {
background-color: #fff;
}
</style>`
const parseVue = (vueCode) => {
// 解析vue代码
const result = vueCompiler.parse(vueCode)
const children = result.children
// 获取script片段
let tsCode = ''
children.forEach(element => {
if (element.tag == 'script') {
tsCode = element.children[0].content;
}
})
console.log(tsCode)
}
parseVue(analyseCode) Running results:

typescriptAnalysis
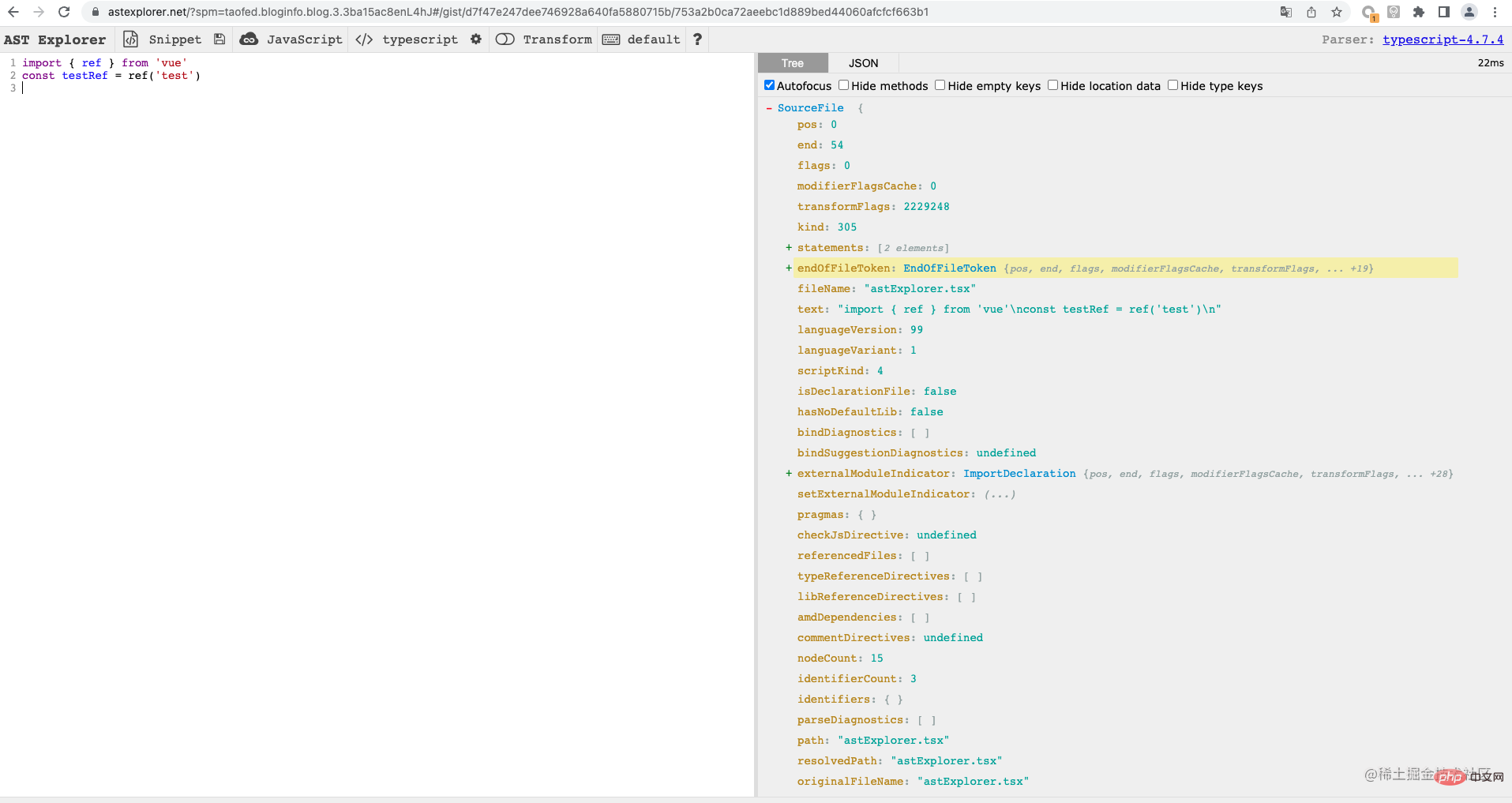
@vue/compiler-dom; next, extract The code string is handed over to typescript for processing and the corresponding AST is generated. Take the above code as an example:
const vueCompiler = require('@vue/compiler-dom')
const tsCompiler = require('typescript')
const analyseCode = `<template>
<div>
{{ testRef }}
</div>
</template>
<script setup>
import { ref } from 'vue'
const testRef = ref('test')
</script>
<style scoped>
.test-page {
background-color: #fff;
}
</style>`
const parseVue = (vueCode) => {
// 解析vue代码
const result = vueCompiler.parse(vueCode)
const children = result.children
// 获取script片段
let tsCode = ''
children.forEach(element => {
if (element.tag == 'script') {
tsCode = element.children[0].content;
}
})
console.log(tsCode)
// 将ts代码转化为AST
// 第一个参数为命名,可以随意填,
// 第二个参数是需要生成AST的源代码字符串
// 第三个参数表示TS编译器版本
// 第四个参数表示是否添加parent节点信息
const ast = tsCompiler.createSourceFile('testCode', tsCode, tsCompiler.ScriptTarget.Latest, true)
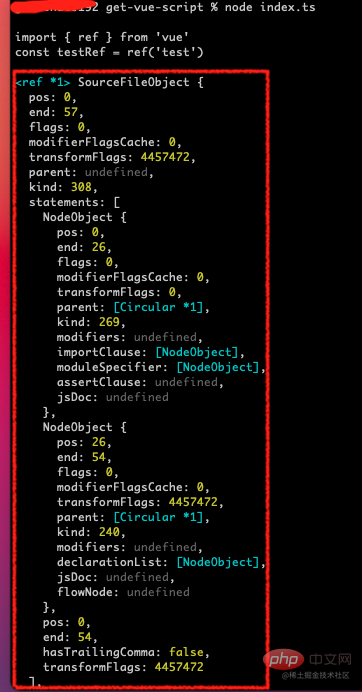
console.log(ast)
return ast
}
parseVue(analyseCode)Running results (the picture is not complete)
 Complete
Complete

Through TypeScript’s CompilerAPI:
forEachChildTraverse AST nodes<pre class="brush:js;toolbar:false;">const ast = parseVue(analyseCode) // 上面示例的函数
const walk = (node) => { // AST遍历函数
tsCompiler.forEachChild(node, walk); // 遍历AST节点
console.log(node); // 输出节点信息
}
walk(ast)</pre>Then according to the common
each has a corresponding AST node Type, you can do the corresponding analysis (detailed knowledge of this piece can be searched online, and can be combined with the visualization tool AST explorer to observe) (Learning video sharing:
The above is the detailed content of Take you step by step to analyze the ts code in the vue file. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Which one, mpvue or uniapp, is more suitable for small program development?
- Explore whether it is possible to use vuetify with uniapp
- How to solve the error when creating uniapp project in vuecli
- Do uni-app developers need to learn the Vue framework?
- Let's talk about how Vue uses extend to dynamically create components
- Steps to build a personal blog using Java and Vue

