 Web Front-end
Web Front-end JS Tutorial
JS Tutorial js game character running up, down, left and right effect code sharing_javascript skills
js game character running up, down, left and right effect code sharing_javascript skillsThe example in this article describes the effect of js game characters running up, down, left and right. Share it with everyone for your reference. The details are as follows:
The js game character running up, down, left and right effect is a click button grid layout avatar picture animation switching special effect produced by jquery ui. Isn’t it interesting that you control the game character and control everything? Friends who are interested can learn about it
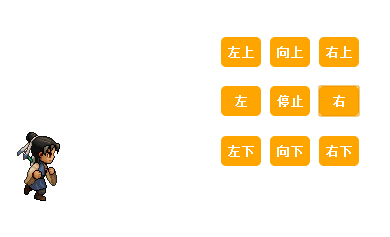
Operation rendering: -------------------View the effect Download the source code---------- --------

Tips: If the browser does not work properly, you can try switching the browsing mode.
The jQuery implementation of the hot air balloon animation background login box code shared with you is as follows
<!DOCTYPE html>
<html>
<head>
<title>js游戏人物上下左右跑步效果 </title>
<meta charset="utf-8"/>
<style type="text/css">
table {
position: absolute;
top: 100px;
right: 100px;
width: 150px;
height: 150px;
}
input {
width: 40px;
height: 30px;
background: orange;
color: white;
font-weight: bold;
border: none;
border-radius: 5px;
}
img {
position: absolute;
top: 300px;
left: 500px;
}
</style>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="images/down-0.png" class="lazy" id="im" / alt="js game character running up, down, left and right effect code sharing_javascript skills" >
<table>
<tr>
<td><input id="leftUp" type="button" value="左上" /></td>
<td><input id="goUp" type="button" value="向上" /></td>
<td><input id="rightUp" type="button" value="右上" /></td>
</tr>
<tr>
<td><input id="goLeft" type="button" value="左" /></td>
<td><input id="stop" type="button" value="停止" /></td>
<td><input id="goRight" type="button" value="右" /></td>
</tr>
<tr>
<td><input id="leftDown" type="button" value="左下" /></td>
<td><input id="goDown" type="button" value="向下" /></td>
<td><input id="rightDown" type="button" value="右下" /></td>
</tr>
</table>
<script type="text/javascript">
var i = 0, clc = null, flage;
var images = document.getElementById('im');
var oGoUp = document.getElementById('goUp');
var oGoDown = document.getElementById('goDown');
var oGoLeft = document.getElementById('goLeft');
var oGoRight = document.getElementById('goRight');
var oLeftUp = document.getElementById('leftUp');
var oLeftDown = document.getElementById('leftDown');
var oRightUp = document.getElementById('rightUp');
var oRightDown = document.getElementById('rightDown');
var oStop = document.getElementById('stop');
images.style.top = '300px';
images.style.left = '500px';
//停止
oStop.onclick = function(){
switch(flage){
case 1: images.src = 'images/up-0.png';break;
case 2: images.src = 'images/down-0.png';break;
case 3: images.src = 'images/left-0.png';break;
case 4: images.src = 'images/right-0.png';break;
case 5: images.src = 'images/rightUp-0.png';break;
case 6: images.src = 'images/rd-0.png';break;
case 7: images.src = 'images/ld-0.png';break;
case 8: images.src = 'images/lu-0.png';break;
}
clearInterval(clc);
}
//向上
oGoUp.onclick = function(){
i = 0;
clearInterval(clc);
clc = setInterval("goUp(i++);", 100);
}
function goUp(){
i = i % 4;
var name ="images/up-" + i + "." + "png";
images.src = name;
images.style.top = parseInt(images.style.top) - 10 + 'px';
flage = 1;
}
//向下
oGoDown.onclick = function(){
i = 0;
clearInterval(clc);
clc = setInterval("goDown(i++);", 100);
}
function goDown(){
i = i % 4;
var name ="images/down-" + i + "." + "png";
images.src = name;
images.style.top = parseInt(images.style.top) + 10 + 'px';
flage = 2;
}
//向左
oGoLeft.onclick = function(){
i = 0;
clearInterval(clc);
clc = setInterval("goLeft(i++);", 100);
}
function goLeft(){
i = i % 4;
var name ="images/left-" + i + "." + "png";
images.src = name;
images.style.left = parseInt(images.style.left) - 10 + 'px';
flage = 3;
}
//向右
oGoRight.onclick = function(){
i = 0;
clearInterval(clc);
clc = setInterval("goRight(i++);", 100);
}
function goRight(){
i = i % 4;
var name ="images/right-" + i + "." + "png";
images.src = name;
images.style.left = parseInt(images.style.left) + 10 + 'px';
flage = 4;
}
//向右上
oRightUp.onclick = function(){
i = 0;
clearInterval(clc);
clc = setInterval("goRightUp(i++);", 100);
}
function goRightUp(){
i = i % 4;
var name ="images/rightUp-" + i + "." + "png";
images.src = name;
images.style.left = parseInt(images.style.left) + 10 + 'px';
images.style.top = parseInt(images.style.top) - 10 + 'px';
flage = 5;
}
//向右下
oRightDown.onclick = function(){
i = 0;
clearInterval(clc);
clc = setInterval("goRightDown(i++);", 100);
}
function goRightDown(){
i = i % 4;
var name ="images/rd-" + i + "." + "png";
images.src = name;
images.style.left = parseInt(images.style.left) + 10 + 'px';
images.style.top = parseInt(images.style.top) + 10 + 'px';
flage = 6;
}
//向左下
oLeftDown.onclick = function(){
i = 0;
clearInterval(clc);
clc = setInterval("goLeftDown(i++);", 100);
}
function goLeftDown(){
i = i % 4;
var name ="images/ld-" + i + "." + "png";
images.src = name;
images.style.left = parseInt(images.style.left) - 10 + 'px';
images.style.top = parseInt(images.style.top) + 10 + 'px';
flage = 7;
}
//向左上
oLeftUp.onclick = function(){
i = 0;
clearInterval(clc);
clc = setInterval("goLeftUp(i++);", 100);
}
function goLeftUp(){
i = i % 4;
var name ="images/lu-" + i + "." + "png";
images.src = name;
images.style.left = parseInt(images.style.left) - 10 + 'px';
images.style.top = parseInt(images.style.top) - 10 + 'px';
flage = 8;
}
</script>
<div style="text-align:center;clear:both">
</div>
</body>
</html>
The above is the js game character running up, down, left, and right effect code shared with you. I hope you like it.
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM
10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AMThis tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 Load Box Content Dynamically using AJAXMar 06, 2025 am 01:07 AM
Load Box Content Dynamically using AJAXMar 06, 2025 am 01:07 AMThis tutorial demonstrates creating dynamic page boxes loaded via AJAX, enabling instant refresh without full page reloads. It leverages jQuery and JavaScript. Think of it as a custom Facebook-style content box loader. Key Concepts: AJAX and jQuery
 How to Write a Cookie-less Session Library for JavaScriptMar 06, 2025 am 01:18 AM
How to Write a Cookie-less Session Library for JavaScriptMar 06, 2025 am 01:18 AMThis JavaScript library leverages the window.name property to manage session data without relying on cookies. It offers a robust solution for storing and retrieving session variables across browsers. The library provides three core methods: Session


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Atom editor mac version download
The most popular open source editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Dreamweaver Mac version
Visual web development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment





