Home >Web Front-end >JS Tutorial >JS realizes the text falling effect of The Matrix_javascript skills
JS realizes the text falling effect of The Matrix_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:41:271658browse
Code 1:
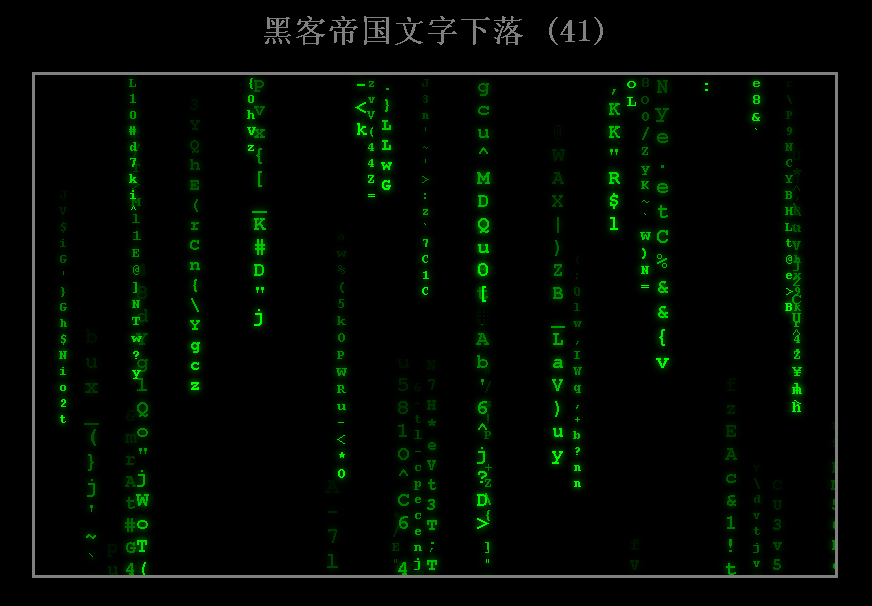
The Matrix text falling effect

View the effect Source code download
The source code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>黑客帝国文字下落</title>
<style>
html, body {margin:0; padding:0; background-color:#000;}
#divList {width:800px; height:500px; border:solid 3px gray; margin: 0px auto; overflow:hidden; position: relative;}
.divText {position: absolute;}
.divText span {display:block; font-weight: bold; font-family:Courier New; }
</style>
<script src="http://apps.bdimg.com/libs/jquery/1.9.0/jquery.min.js"></script>
</head>
<body>
<h1 style="text-align:center; color:gray;">黑客帝国文字下落 (<span id="spanCount">0</span>)</h1>
<div id="divList">
</div>
<script>
function rand(min, max)
{
return min + Math.round(Math.random() * (max - min));
}
function add()
{
var x = rand(0, 800);
var html = '<div class="divText" style="left:' + x + 'px; bottom:500px;">';
/*
var color1 = [];
var color2 = [];
var color3 = [];
var color4 = [];
var color5 = [];
var color6 = [];
for (var i=1; i<17; i++)
{
var f = i.toString(16);
color1.push('0' + f + '0');
color2.push(f + '00');
color3.push('00' + f);
color4.push('0' + f + f);
color5.push(f + f + '0');
color6.push(f + '0' + f);
}
var color = [color1, color2, color3, color4, color5, color6];
var ci = rand(0, 5);
*/
var color = [];
for (var i=1; i<17; i++)
{
var f = i.toString(16);
color.push('0' + f + '0');
}
var fontSize = rand(9, 24);
for (var i=1; i<17; i++)
{
var c = rand(33, 127);
var c = String.fromCharCode(c);
// html += '<span class="s' + i + '" style="color:#' + color[ci][i-1] + '; font-size:' + fontSize + 'px;">' + c + '</span>';
html += '<span class="s' + i + '" style="color:#' + color[i-1] + '; font-size:' + fontSize + 'px; text-shadow:0px 0px 10px #' + color[i-1] + ';">' + c + '</span>';
}
html += '</div>';
$('#divList').append(html);
}
function run()
{
var x = rand(0, 100);
if (x < 100)
{
add();
}
$('#spanCount').html($('.divText').size());
$('.divText').each(function(){
var y = $(this).css('bottom');
y = parseInt(y);
y -= $(this).find('span').eq(0).height();
$(this).css('bottom', '' + y + 'px');
if (y + $(this).height() <= 0)
{
$(this).remove();
return;
}
$(this).find('span').each(function(){
var c = rand(33, 127);
var c = String.fromCharCode(c);
$(this).html(c);
});
});
window.setTimeout(run, 100);
}
run();
</script>
</body>
</html>
Code 2:
In a JS learning material, I saw a special effect about the whereabouts of the Matrix text! It’s quite fun, I’ll post the source code to share!
<HTML>
<HEAD>
<TITLE>《黑客帝国》中的字符下落效果</TITLE>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
</HEAD>
<style type="text/css">
body
{
overflow:hidden;
margin:0;
background-color:#000000;
font-family:宋体;
}
DIV.#heike
{
overflow:hidden;
position:relative;
top:5%;
width:90%;
height:90%;
border-style:solid;
border-width:1;
border-color:#009900;
}
</style>
<script language="javascript">
var strCount;
var str;
var Color;
var Font;
var sLine = "0<br/>1<br/>0<br/>1<br/>0<br/>0<br/>1<br/>0<br/>1<br/>0<br/>";
function OnLoad()
{
strCount = 40;
str = [];
Color = [];
Font = [];
Color[0] = "#002211"; //文字的颜色
Color[1] = "#003311";
Color[2] = "#005511";
Color[3] = "#008811";
Color[4] = "#00BB99";
Color[5] = "#114411";
Color[6] = "#335566";
Color[7] = "#668899";
Color[8] = "#99BBAA";
Color[9] = "#CECECC";
Font[0] = "10px"; //文字的大小
Font[1] = "12px";
Font[2] = "14px";
Font[3] = "16px";
Font[4] = "18px";
setTimeout("strik()",50); }
function strik()
{
for(var i=0;i<strCount;i++)
{
if(typeof(str[i]) != "undefined") //如果字符串存在
{
if(str[i]["Carch"].style.pixelTop > heike.clientHeight)
{
str[i]["Carch"].outerHTML = "";
delete str[i]["Level"]; //删除数组元素
delete str[i]["Speed"];
delete str[i]["Carch"];
delete str[i];
}
else
{
str[i]["Carch"].style.pixelTop += str[i]["Speed"];
}
}
else if(Math.random()<0.25) //随机小数
{
str[i] = new Array();
str[i]["Level"] = Math.round(Math.random()*4);
str[i]["Speed"] = (Math.round(Math.random()*str[i]["Level"]) <<2)+50;
document.all["heike"].insertAdjacentHTML("AfterBegin","<span id='SPAN_"+i+"'>"+sLine+"</span>");
str[i]["Carch"] = document.all["SPAN_"+i];
str[i]["Carch"].style.fontSize = Font[str[i]["Level"]]; //字体
str[i]["Carch"].style.position = "absolute"; //位置
str[i]["Carch"].style.pixelLeft = Math.round(Math.random() *heike.clientWidth); //x坐标
str[i]["Carch"].style.pixelTop = -str[i]["Carch"].offsetHeight; //y坐标
str[i]["Carch"].style.color = Color[str[i]["Level"]+5]; //颜色
str[i]["Carch"].style.filter = "glow(Color="+Color[str[i] ["Level"]]+",Strength=5)"; //滤镜效果
str[i]["Carch"].style.zIndex = str[i]["Level"]; //z-Index
}
}
setTimeout("strik()",50);
}
</script>
<BODY onload="OnLoad()">
<table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td align="center" height="100%"><div id="heike"></div></td></tr>
<tr><td align="center" style="padding:5;font-size:9pt;color:#FFFFFF;">使用 IE 6.0 以上版本或以IE 为核心的浏览器浏览本页,1024*768分辨率为佳</td></tr>
</table>
</BODY>
</HTML>
Tip: The focus is on random settings for color and speed. The "Math" object in JavaScript is used to provide mathematical operations, where "Math.random" is used to obtain a random number between 0 and 1. "Math.round" uses rounding to get the nearest integer. A two-dimensional array is used in the code, and the "delete" method is used to delete elements in the array.
( You can modify the parameters yourself to see the corresponding effect. For example: the variable Speed in JS that controls the text descending speed can be adjusted larger to make it faster; you can also modify the overflow in the CSS style Property "overflow" unhide! . )
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

