Home >Technology peripherals >AI >How to use ChatGPT to quickly build a website template
How to use ChatGPT to quickly build a website template
- PHPzforward
- 2023-04-11 13:22:021771browse
Welcome to the exciting world of natural language processing and machine learning! Today, we’ll explore the capabilities of ChatGPT, the most advanced artificial intelligence tool currently available, developed by the company OpenAI. Of course, you can also think of it as an intelligent robot. One of the most impressive features of ChatGPT is its ability to generate source code based on a simple description.
Imagine being able to quickly build a complete website without having to write line by line of code yourself. Does that sound unbelievable? However, ChatGPT can help us realize such a need. Now let us witness the miracle happen!
With the power of ChatGPT, we will try to automatically build a complete website template structure from scratch and see the accuracy and efficiency of the results.
This experiment not only demonstrates the capabilities of ChatGPT, but also provides a glimpse into how future technology could revolutionize the way we develop and build websites. Now, let’s dive into what ChatGPT can do!
What are we going to build?
The website we will build using ChatGPT will display random quotes on the homepage from a text file called "quotes.txt".
When you visit the website, the application reads the contents of the quotes.txt file, then randomly selects a quote from the list of quotes and passes it to the front end and displays it on the web page.
Additionally, the page contains a button labeled "Change Quote" which when clicked will refresh the page and display another random quote.
So let’s start by asking ChatGPT to generate a list of Steve Jobs quotes:

##Next we hope to generate a page description of a website by ChatGPT:

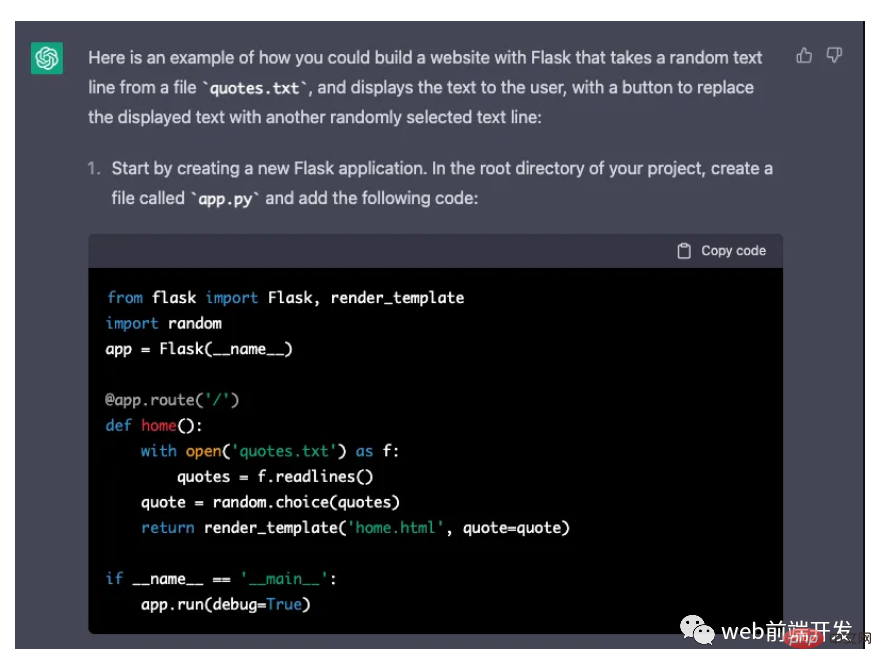
Based on our text Description, ChatGPT is generating a comprehensive response with step-by-step instructions and source code written in Python and using the Flask web framework:

In order to use the provided code, we have to create a project folder and files in this new project folder using the following command:
$ mkdir flask-quotes $ cd flask-quotes $ touch quotes.txt $ touch app.py
First we need to copy the 20 quotes generated to the file quotes.txt.
Next, copy the source code provided by ChatGPT for the file app.py into it.
This code is a basic example of a Flask application that displays random quotes from a file called "quotes.txt" on the homepage of the website.
app = Flask(__name__) creates a new Flask application and assigns it to the variable app.
@app.route('/') The decorator is used to define the route for the website homepage. The function home() is called when this route is accessed.
Inside the function, the script opens the "quotes.txt" file using the open() function and assigns the file contents to the variable quotes using the .readlines() method.
Then, using the random.choice(quotes) function, the script randomly selects a quote from the list of quotes. The selected quote is passed as a variable named "quote" to the home.html template returned for rendering in the browser. The
if __name__ == '__main__': line is used to check whether the script is run directly or imported as a module. If running directly, the app.run(debug=True) line starts the development web server and runs the application. The debug=True parameter enables an interactive debugger during development.
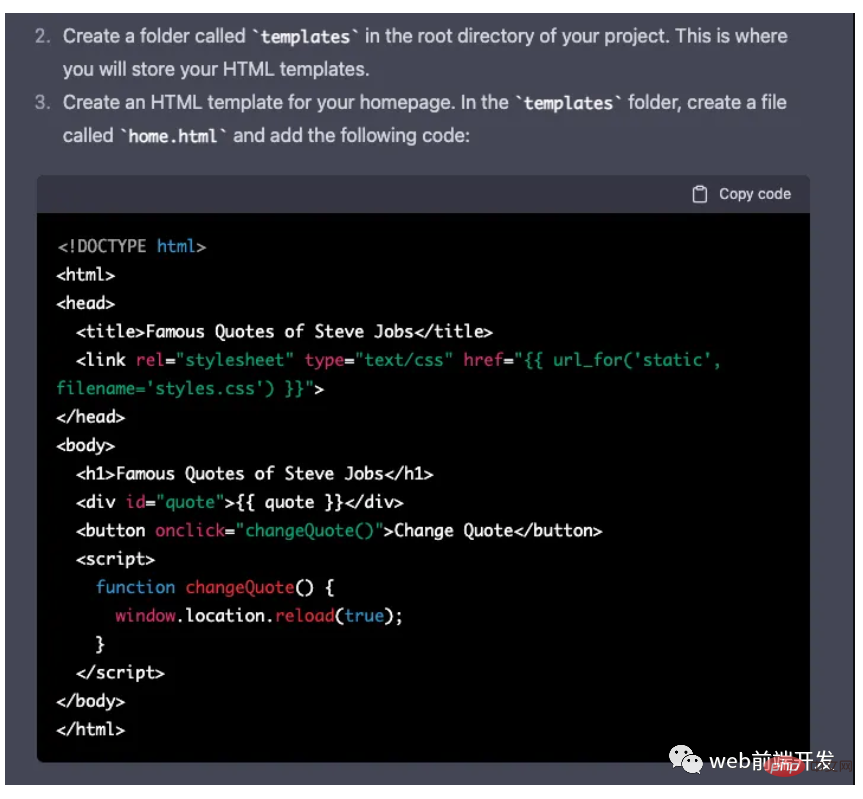
The next command we receive from ChatGPT can be seen in the following screenshot:

Let us follow the steps suggested by ChatGPT to create a new folder templates and create a new file home.html in this folder:
$ mkdir templates $ touch templates/home.html
Copy the HTML code from ChatGPT and Paste into home.html.
这是一个 HTML 页面模板,它显示一个标题为“史蒂夫·乔布斯的名言”的网页,一个具有相同标题的标题标签,一个显示从后端传递的名言的 div 元素,以及一个标有“更改名言”的按钮,单击它时,重新加载网页。该模板还链接了一个 CSS 文件,用于设置网页样式。
接下来我们将收到有关将 CSS 代码包含到 Flask 项目中的说明:

通过输入以下命令再次遵循这些说明:
$ mkdir static $ touch static/styles.css
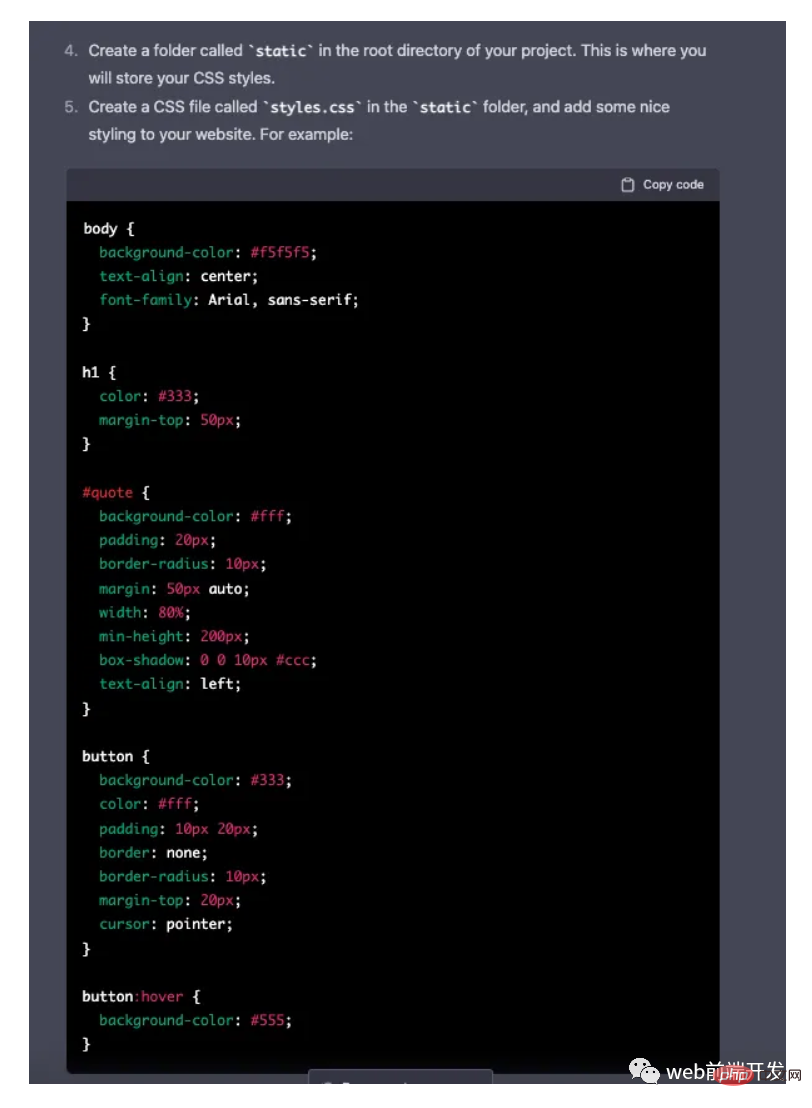
最后,我们将 CSS 代码从 ChatGPT 复制并粘贴到 styles.css。
就是这样,我们准备测试一切是否按要求工作。输入以下命令启动Web 开发服务器:
$ python app.py
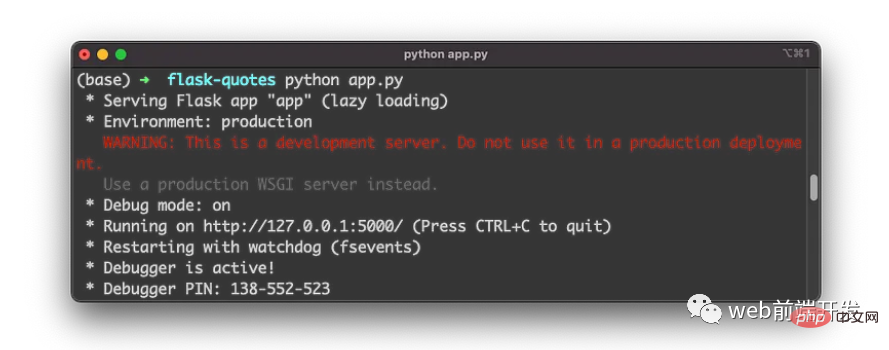
然后,我们应该在命令行上看到以下响应:

服务器在本地端口 5000 上运行,接着,在浏览器中输入127.0.0.1:5000就可以访问该网站了:

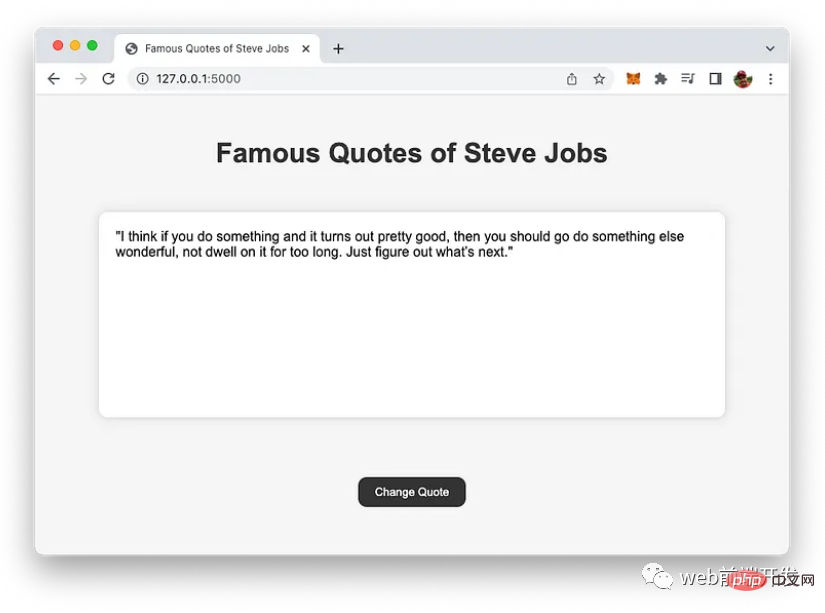
现在,我们的网站页面就完成了,通过浏览器,我们将看到我们希望的页面输出样式,与我们的要求完全相符合。
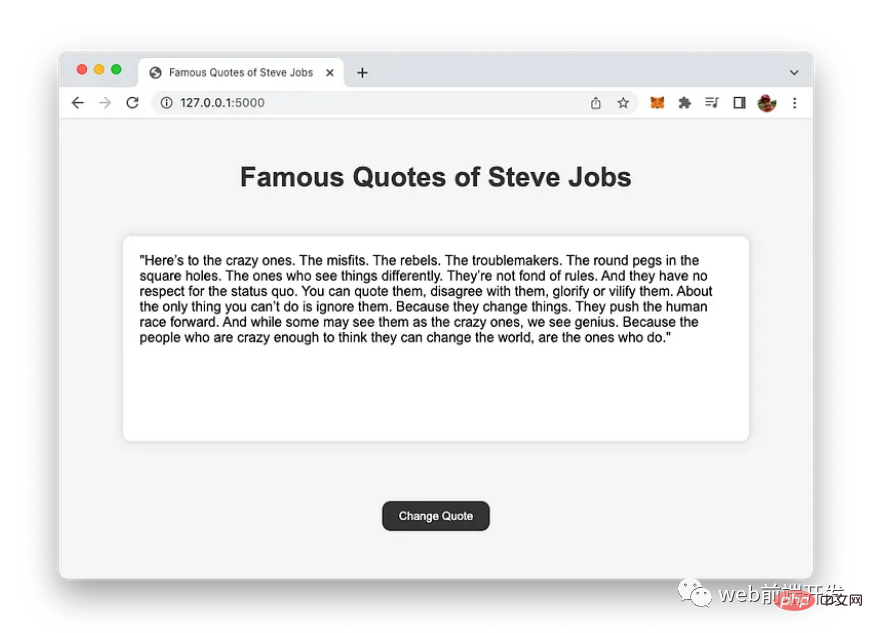
选择并显示随机报价,我们可以使用“Change Quote”按钮随机选择一个新的并更新,我们将得到以下页面效果:

总结
关于ChatGPT这个AI工具,它可以实现的事情,远不止实现一个网站页面模板,它可以做的事情还非常多,ChatGPT的出现,算是AI领域的一个重大突破,为啥这样说,因为,它的语言模型更加接近人类语言,不会像一个机器人那样死板,它会有所变通,如果你也喜欢AI,热爱机器学习的话,可以自行下载安装一个来体验一下,在使用的过程种,用英文语言跟它交流会比用中文更加友好。
当然,并不是说不可以用中文,中文也一样可以的,它做了大量的训练,支持很多国家的语言。
The above is the detailed content of How to use ChatGPT to quickly build a website template. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Technology trends to watch in 2023
- How Artificial Intelligence is Bringing New Everyday Work to Data Center Teams
- Can artificial intelligence or automation solve the problem of low energy efficiency in buildings?
- OpenAI co-founder interviewed by Huang Renxun: GPT-4's reasoning capabilities have not yet reached expectations
- Microsoft's Bing surpasses Google in search traffic thanks to OpenAI technology

