 Web Front-end
Web Front-end JS Tutorial
JS Tutorial cocos2dx skeleton animation Armature source code analysis (2)_javascript skills
cocos2dx skeleton animation Armature source code analysis (2)_javascript skillsThe previous article introduced the skeletal animation that comes with cocos2dx in general. This article introduces the meaning of each field of the exported configuration data (it also explains the meaning of each field of the xml data exported by DragonBone meaning).
skeleton node
<skeleton name="Dragon" frameRate="24" version="2.2">
name: flash file name.
frameRate: flash frame rate.
version: dragonbones version number.
armatures node
The first is the armatures node, which intercepts some data in armatures.
<armatures> <armature name="Dragon"> <b name="tail" parent="body" x="." y="-." kX="" kY="" cX="" cY="" pX="." pY="." z=""> <d name="parts-tail" pX="" pY="-."/> </b> <b name = "LegR" ... /> <b/> …… <b/> </armature> </armatures>
The node is a bone (b is the abbreviation of bone). The


Why does the


b node (child node of armature node)
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
Skeleton information, based on the first frame information.
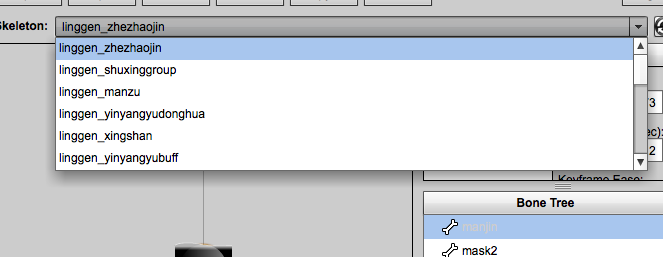
name: The name of the bone is the name of the layer in TimeLine, as shown above.
parent: Bone parent node, pictured above.
x, y: The coordinates of the component rotation anchor point relative to the origin of the parent node, as shown in the figure below, the y direction is downward as the positive direction.

kX, kY: represents skewX and SkewY. Generally, the two are equal and represent the Rotate (rotation) size.

cX, cY: represents scaleX, scaleY, represents the zoom size.
pX, pY: represents pivotX, pivotY, the coordinates of the rotation anchor point relative to the origin of the component. The following figure adjusts the 30-degree rotation.

z: Level, the bottom layer is layer 0, increasing one by one.
d node
The nodes displayed in the skeleton can be understood as skin. If several components from the library are used in a layer, there will be several
<d name="parts-tail" pX="0" pY="-63.8"/>
name: Displays the name of the object, which is the concatenation of the path and component name in the library.


pX, pY: Display the displacement of the object relative to the origin.
animations node
The
<animations>
<animation name="Dragon">
<mov name="stand" dr="" to="" drTW="" lp="" twE="">
<b name="tail" sc="" dl="">
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="" kY="" cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="." kY="." cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="" kY="" cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
</b>
</mov>
<mov name="walk" dr="" to="" drTW="" lp="" twE="">
</mov>
<mov name="jump" dr="" to="" drTW="" lp="" twE="NaN">
</mov>
<mov name="fall" dr="" to="" drTW="" lp="" twE="NaN">
</mov>
</animation>
</animations>
Why does
mov node
The mov node actually corresponds to an animation in the program. A frame label on TimeLine will generate a mov, so there will be multiple movs in one

<mov name="stand" dr="7" to="6" drTW="30" lp="1" twE="0">
name: frame label name.
dr: represents duration, how many frames mov lasts. As shown in the above figure, stand lasts 7 frames.
to: I really don’t know what it does.
drTW: stands for duration_tween, how long the animation runs, 1/24*7=0.29s. Setting TotalTime on the dragonbones panel affects this value.
lp: stands for loop, whether to loop or not.
twE: I really don’t know what it does.
b node (child node of mov node)
Bone status, there will be all bone b nodes in mov.
<b name="tail" sc="1" dl="0">
name:骨骼名字
sc:代表movement_scale,不知是啥。总帧数调整,dragonBones面板可调整
dl:代表movement_delay,不知是啥。dragonBones面板中PlayDelay设置应该和其有关。

f节点
<f x="45.9" y="-70.8" cocos2d_x="124.1" cocos2d_y="-229.25" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10" dI="0" dr="2"/>
对应关键帧信息。stand动画有3个关键帧,所以会有三个f节点。x,y,kX,kY,cX,cY,pX,pY,z与b节点(armature节点的子节点)中对应属性相同,cocos2d_x和cocos2d_y也不知道怎么来的。
dI:display_index 显示哪个图(
dr: duration 帧数.
TextureAtlas节点
dragonbone导出方式可以选择,如果选择导出大图,那么TextureAtlas节点代表了大图中小图的相关信息,可以理解成TexturePacker产生的plist文件,比如
<TextureAtlas name="Dragon" width="" height=""> <SubTexture/> <SubTexture name="parts-tail" width="" height="" cocosd_pX="" cocosd_pY="-." x="" y=""/> <SubTexture/> <SubTexture/> <SubTexture/> </TextureAtlas>
SubTexture节点为小图信息,width和height为长和宽,x和y为在大图中的坐标。cocos2dpX和cocos2dpY依然不晓得有什么用。
以上内容是脚本之家的小编给大家分享的cocos2dx骨骼动画Armature源码剖析(二),后续还有更近,请持续关注本站。
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM
10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AMThis tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 Load Box Content Dynamically using AJAXMar 06, 2025 am 01:07 AM
Load Box Content Dynamically using AJAXMar 06, 2025 am 01:07 AMThis tutorial demonstrates creating dynamic page boxes loaded via AJAX, enabling instant refresh without full page reloads. It leverages jQuery and JavaScript. Think of it as a custom Facebook-style content box loader. Key Concepts: AJAX and jQuery
 How to Write a Cookie-less Session Library for JavaScriptMar 06, 2025 am 01:18 AM
How to Write a Cookie-less Session Library for JavaScriptMar 06, 2025 am 01:18 AMThis JavaScript library leverages the window.name property to manage session data without relying on cookies. It offers a robust solution for storing and retrieving session variables across browsers. The library provides three core methods: Session


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Zend Studio 13.0.1
Powerful PHP integrated development environment

SublimeText3 Chinese version
Chinese version, very easy to use

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.





