Home >Web Front-end >Front-end Q&A >What should I do if I get an error when react introduces antd?
What should I do if I get an error when react introduces antd?
- 藏色散人Original
- 2023-01-18 15:20:412260browse
The solution to the error when react introduces antd: 1. Download "babel-plugin-import" through "yarn add babel-plugin-import"; 2. Configure plugins in babel options; 3. In "webpack. Find the "getStyleLoaders()" function in the config.js" file and add the custom theme code.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
What should I do if I get an error when introducing antd into react? React uses antd to introduce on-demand error reporting
Introduction
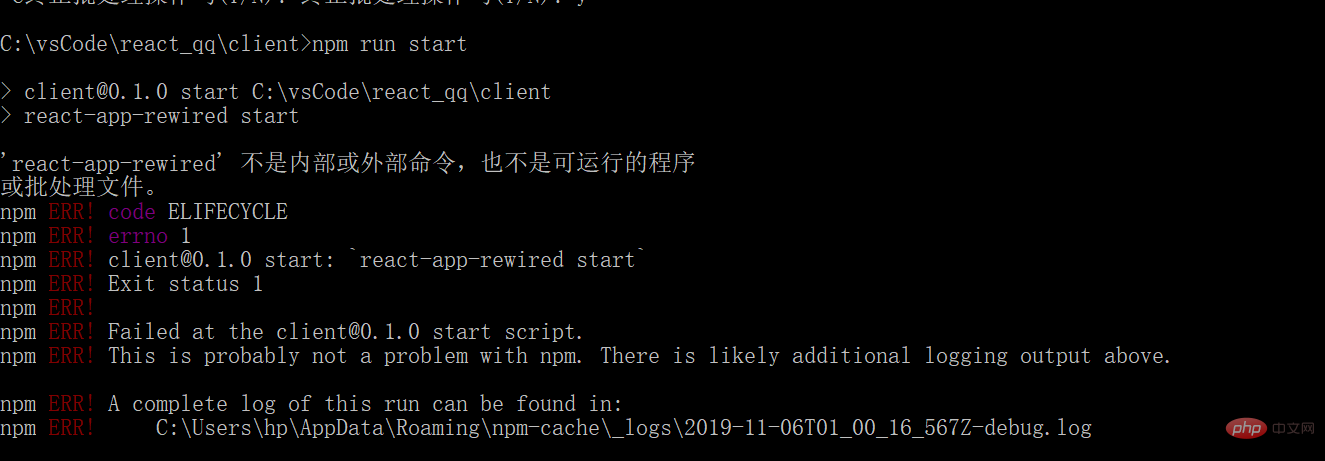
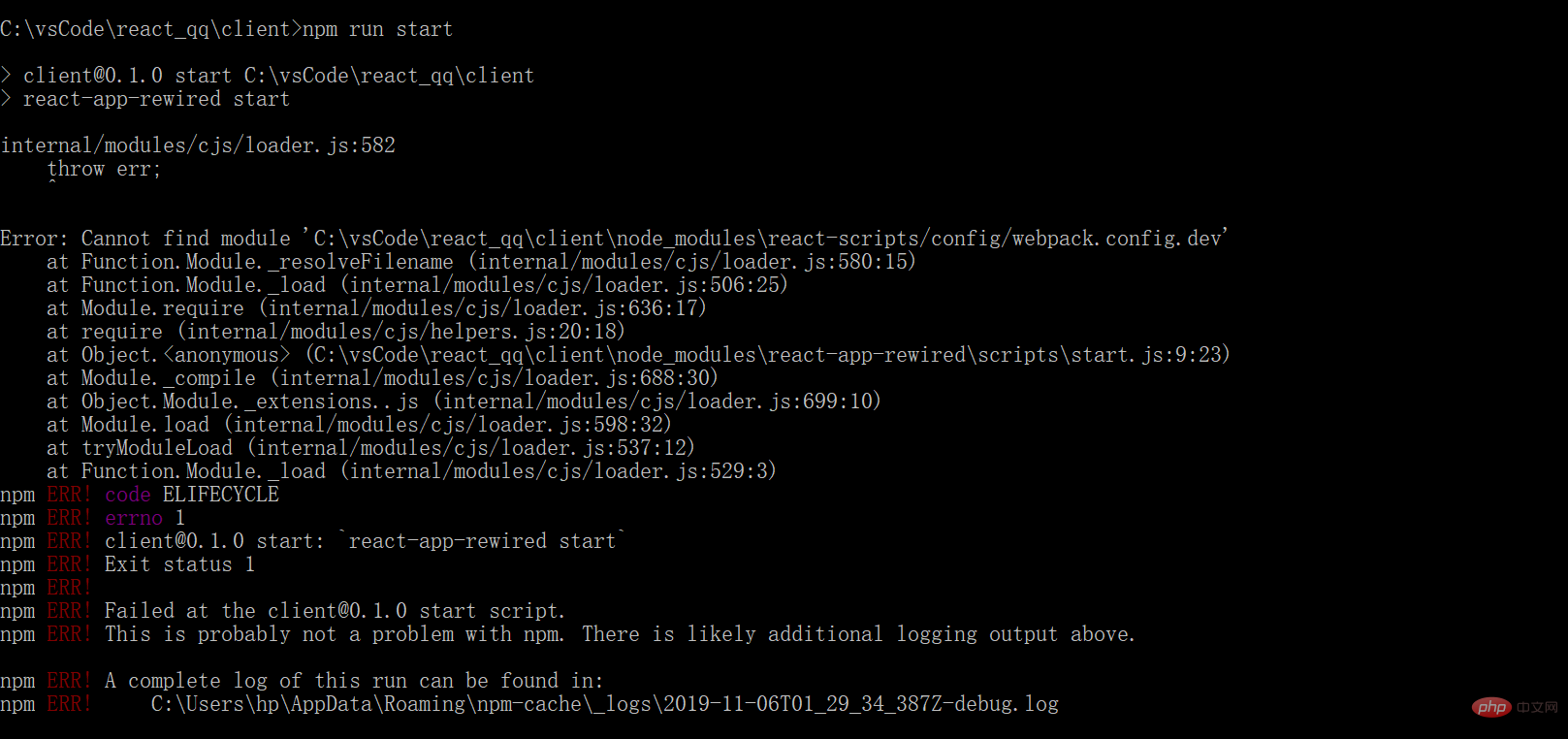
According to the antd official website configuration, a series of error reports still appear: 

Cause
- When we use react-app-rewired to configure on-demand loading, yarn eject cannot be executed and the configuration file of React scaffolding webpack is exposed. Otherwise, the above error will be reported. If you need to expose the configuration file, you can use the following method to configure on-demand loading.
Use babel-plugin-import
- Download
npm install babel-plugin-import --save-dev 或 yarn add babel-plugin-import
Configure the package.json file
- In Just configure the plugins in the babel option, and set style to true to customize the theme for antd. If an error is reported, it is usually because less is too high. Need to install version less than 3.0.0. yarn add less@2.7.3, after the installation is successful, run it again.
"babel": {
"presets": [
"react-app"
],
+ "plugins": [
+ [
+ "import",
+ {
+ "libraryName": "antd",
+ "style": true
+ }
+ ]
+]
}
antd custom theme
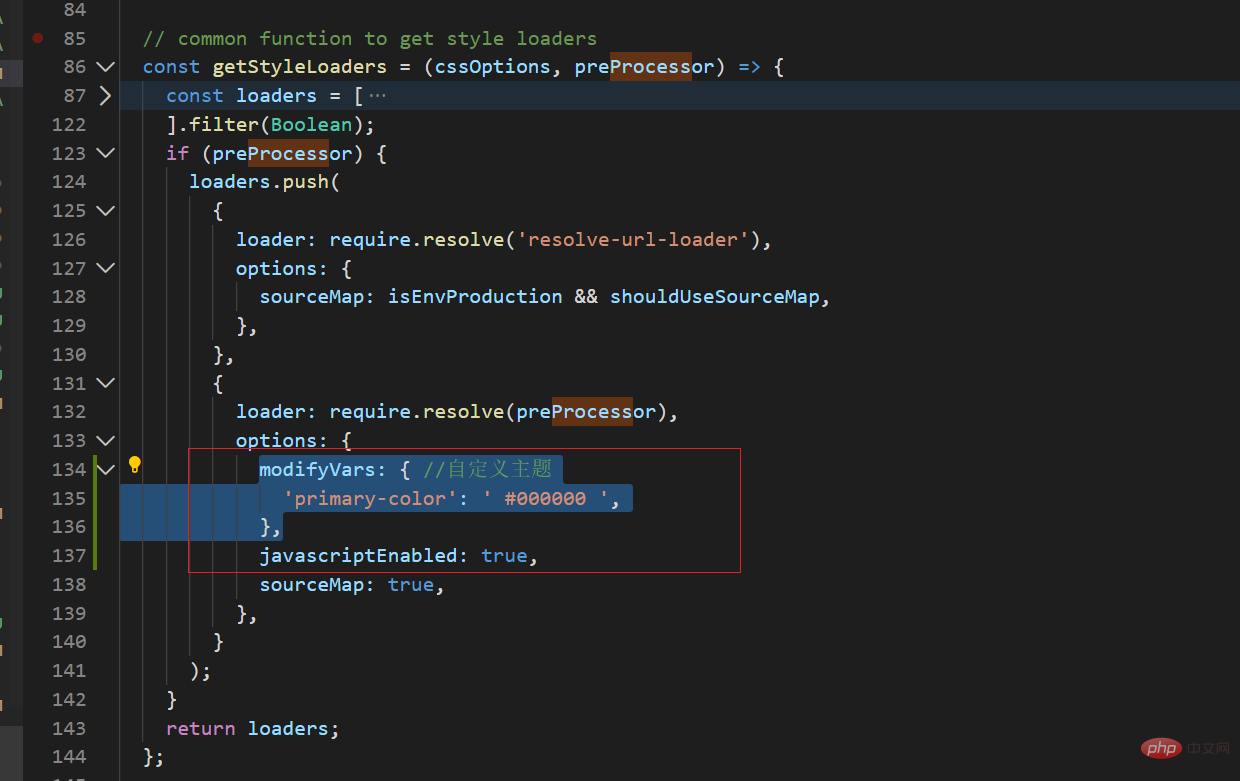
When style is set to true, running the project will repackage antd's less file and load the latest style file. Find the getStyleLoaders() function in the webpack.config.js file, add the following code, and customize our theme in modifyVars. 
Recommended learning: "react video tutorial"
The above is the detailed content of What should I do if I get an error when react introduces antd?. For more information, please follow other related articles on the PHP Chinese website!

