Home >Web Front-end >Front-end Q&A >What should I do if the react route jump does not refresh?
What should I do if the react route jump does not refresh?
- 藏色散人Original
- 2023-01-18 14:57:402299browse
Solution to react route jump without refreshing: 1. Add a key to the top element of the routing component to increase the recognition of the route; 2. Use withRouter to associate the component, with code such as "render() {return (
); }}export default withRouter(routers);".

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
What should I do if the react routing jump does not refresh?
react The route changed after the jump and the page did not refresh
##Problem
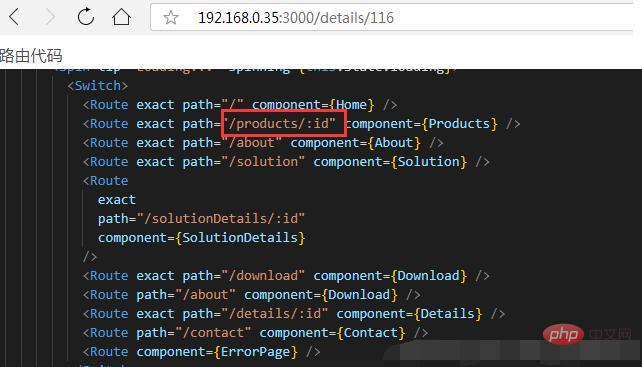
There seem to be many reasons for this problem. My problem is that the url with parameters cannot be refreshed. In router 5.0 version, use the withRouter associated component to jump to the page As shown below
Solution
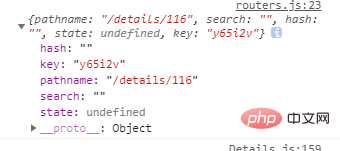
Add a key to the top element of the routing component to increase the identification of the routing, because ordinary The jump is identified based on the path, but when the path takes parameters, the route cannot be accurately identified. However, when jumping to the page, each address will add a key to the localtion object. Print as follows // 组件挂载
componentDidMount() {
console.log(this.props.location);
}
 We can accurately locate the route by binding this key to the top element of the route
We can accurately locate the route by binding this key to the top element of the route
render() {
return (
{/*就是这个key*/}
<div>
<switch>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
</switch>
</div>
);
}However, you may find that this.props is { } Empty object That may be because you did not use withRouter to associate the component, just associate it. Note that app.js cannot be associated, withrouter can only be associated with routing components or sub-components of app.js
import React, { Component } from "react";import {withRouter } from "react-router";class routers extends Component {
/**
* 生命周期函数
*/
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}
render() {
return (
<div>
</div>
);
}}export default withRouter(routers); recommends learning: "react video tutorial"
The above is the detailed content of What should I do if the react route jump does not refresh?. For more information, please follow other related articles on the PHP Chinese website!

