Home >Web Front-end >Front-end Q&A >How to replace tag attribute value in jquery
How to replace tag attribute value in jquery
- 青灯夜游Original
- 2023-01-03 17:56:472787browse
Two methods to replace the tag attribute value: 1. Use attr() to replace the attribute value, the syntax "$("img").attr({attribute 1: "new value", attribute 2: "new value"...});". 2. Use prop() to replace the attribute value, the syntax is "$("img").prop({Attribute 1: "New Value", Attribute 2: "New Value"...});".

The operating environment of this tutorial: windows7 system, jquery3.6 version, Dell G3 computer.
Attributes of HTML tags
Tags in HTML are like keywords, each tag has its own semantics (meaning), For example, the
tag represents a paragraph, and the tag represents bold. Depending on the tag, the browser will display the content in the tag in different ways.
Generally, an HTML tag consists of a start tag, attributes, content and an end tag. The name of the tag is not case-sensitive, but the values of most attributes need to be case-sensitive, as shown below: ## The #
属性 ↓ <div class="foo">PHP中文网</div> ↑ ↑ ↑ 开始标签 内容 结束标签attribute can provide some additional information for HTML tags, or modify HTML tags. Attributes need to be added in the start tag, and the syntax format is:
attr="value"attr represents the attribute name, and value represents the attribute value. Attribute values must be surrounded by double quotes " " or single quotes ' '. Note that although both double quotes and single quotes can surround attribute values, for the sake of standardization and professionalism, please use double quotes as much as possible. A tag can have no attributes or one or more attributes.
Two ways to modify the tag attribute value in jquery
Method 1: Use attr() to modify the attribute value
attr() method can set the attribute value of the selected element. Replacement syntax://单个属性
$("div").attr("属性名","新属性值");
//多个个属性
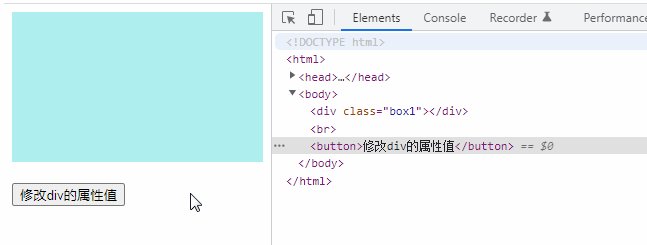
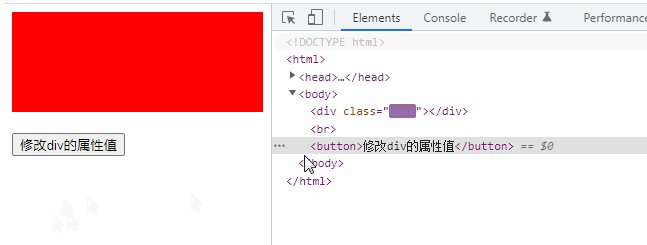
$("div").attr({属性1:"新值",属性2:"新值"....});Example 1: Modify the value of the style attribute of the div tag<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","height:100px;background-color: #AFEEEE;");
});
});
</script>
</head>
<body>
<div style="height: 150px;border: 1px solid red;"></div>
<br>
<button>修改div的属性值</button>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script ></script>
<script>
$(document).ready(function() {
$("button").click(function() {
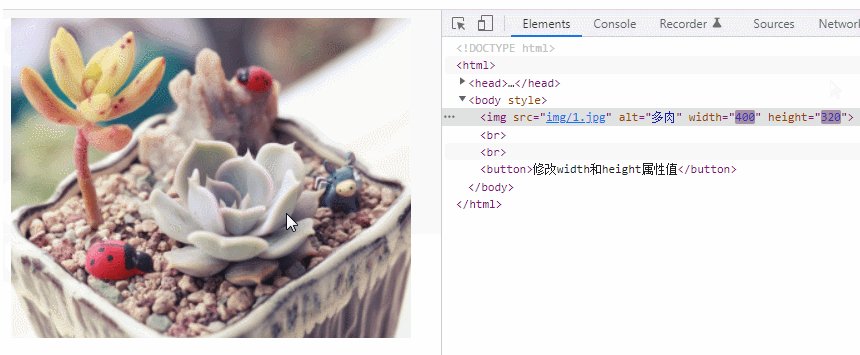
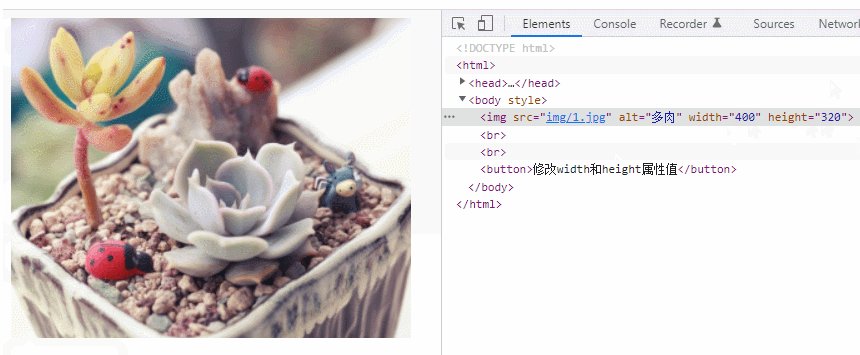
$("img").attr({width:"400",height":"320"});
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="多肉" style="max-width:90%" style="max-width:90%"><br><br>
<button>修改width和height属性值</button>
</body>
</html>

Method 2: Use prop() to modify the attribute value
The same as the attr() method, prop( ) method can also set the attribute value of the selected element. Modify syntax://单个属性
$("div").prop("属性名","新值");
//多个个属性
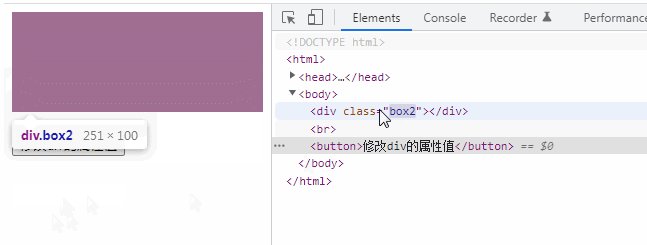
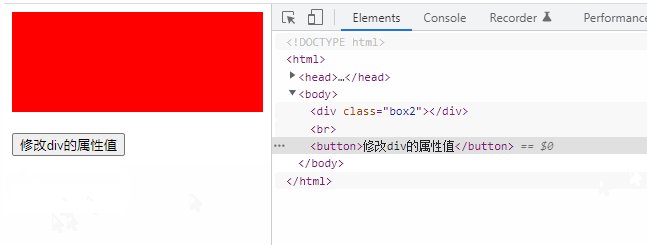
$("div").prop({属性1:"新值",属性2:"新值"....});Example 1: Modify div tag class attribute<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr("class","box2");
});
});
</script>
<style>
.box1{
height: 150px;
background-color: #AFEEEE;
}
.box2{
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box1"></div>
<br>
<button>修改div的属性值</button>
</body>
</html>
 ##Example 2: Modify src and alt Attribute
##Example 2: Modify src and alt Attribute
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").prop({src:"img/4.jpg",alt:"晚霞"});
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="多肉" style="max-width:90%"><br><br>
<button>修改src和alt属性</button>
</body>
</html>
 [Recommended learning:
[Recommended learning:
The above is the detailed content of How to replace tag attribute value in jquery. For more information, please follow other related articles on the PHP Chinese website!

