Home >Web Front-end >Front-end Q&A >How to detect if an element is hidden in jquery
How to detect if an element is hidden in jquery
- 青灯夜游Original
- 2022-12-16 16:09:444227browse
3 methods: 1. Use css() to detect whether the value of the display attribute of the element is none. If so, it will be hidden. The syntax is "element object.css('display')=='none'"; 2. Use the is() method and the ":hidden" selector. If the return value is true, the element is hidden. The syntax is "element object.is(":hidden")"; 3. Use the is() method and the ":visible" "Selector, syntax "!(Element object.is(":visible"))".

The operating environment of this tutorial: windows7 system, jquery3.6.1 version, Dell G3 computer.
Several methods for jquery to detect whether an element is hidden
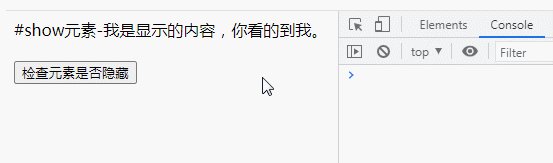
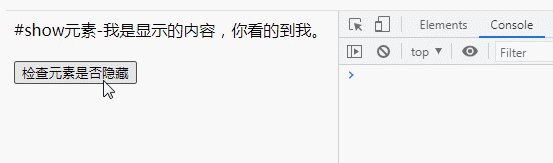
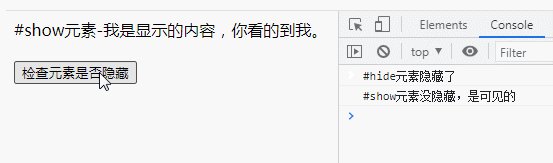
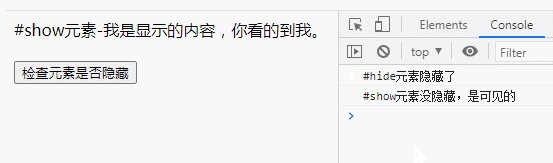
Method 1: Use css() to detect whether the value of the display attribute is none
css() can return one or more style attributes of the selected element.
You only need to use css() to get the value of the display attribute, and determine whether the value is none to detect whether the element is hidden.
If it is none, the element is hidden.
is not none, then the element is not hidden
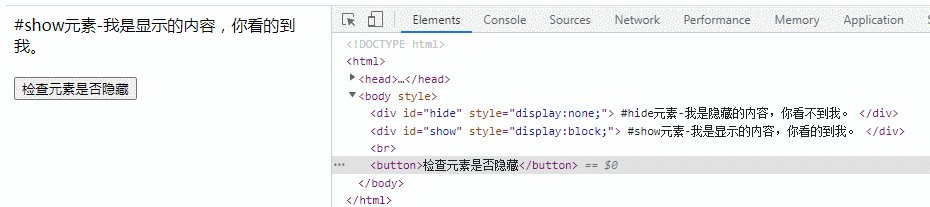
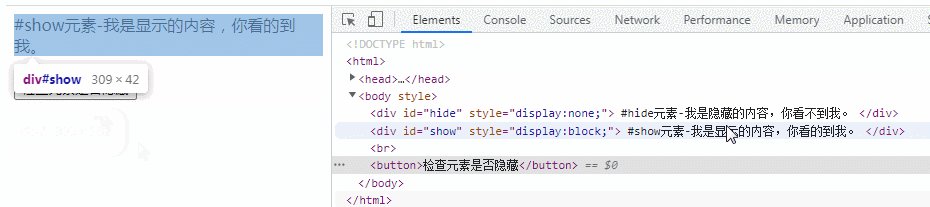
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
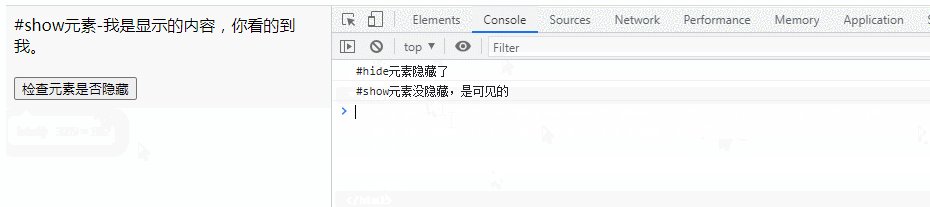
if ($("#hide").css('display')=='none') {
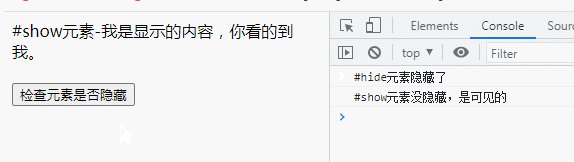
console.log("#hide元素隐藏了");
} else {
console.log("#hide元素没隐藏,是可见的");
}
if ($("#show").css('display')=='none') {
console.log("#show元素隐藏了");
} else {
console.log("#show元素没隐藏,是可见的");
}
});
});
</script>
</head>
<body>
<div id="hide" style="display:none;">
#hide元素-我是隐藏的内容,你看不到我。
</div>
<div id="show" style="display:block;">
#show元素-我是显示的内容,你看的到我。
</div><br>
<button>检查元素是否隐藏</button>
</body>
</html>
Method 2: Use is () method and ":hidden" selector detection
is() method is used to check whether the selected element matches the selector.
:hidden selector selects hidden elements. Elements in the following situations are hidden elements:
Set to display:none
Form elements with type="hidden"
Hidden parent element (this will also hide child elements)
Detection syntax:
元素对象.is(":hidden")If the return value is true, the element is hidden; if the return value is false, it is not hidden.
Example
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if ($("#hide").is(":hidden")) {
console.log("#hide元素隐藏了");
} else {
console.log("#hide元素没隐藏,是可见的");
}
if ($("#show").is(":hidden")) {
console.log("#show元素隐藏了");
} else {
console.log("#show元素没隐藏,是可见的");
}
});
});
</script>
</head>
<body>
<div id="hide" style="display:none;">
#hide元素-我是隐藏的内容,你看不到我。
</div>
<div id="show" style="display:block;">
#show元素-我是显示的内容,你看的到我。
</div><br>
<button>检查元素是否隐藏</button>
</body>
</html>
Method 3: Using the is() method and ":visible" selector detection
The is() method is used to check whether the selected element matches the selector.
: The visible selector selects each element that is currently visible. Elements other than the following are visible elements:
is set to display:none
with type="hidden" The form element
width and height are set to 0
Hidden parent element (this will also hide the child elements)
Detection syntax:
!(元素对象.is(":visible"))If the return value is true, the element is hidden; if the return value is false, it is not hidden.
Example:
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if (!($("#hide").is(":visible"))) {
console.log("#hide元素隐藏了");
} else {
console.log("#hide元素没隐藏,是可见的");
}
if (!($("#show").is(":visible"))) {
console.log("#show元素隐藏了");
} else {
console.log("#show元素没隐藏,是可见的");
}
});
});
</script>
</head>
<body>
<div id="hide" style="display:none;">
#hide元素-我是隐藏的内容,你看不到我。
</div>
<div id="show" style="display:block;">
#show元素-我是显示的内容,你看的到我。
</div><br>
<button>检查元素是否隐藏</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video 】
The above is the detailed content of How to detect if an element is hidden in jquery. For more information, please follow other related articles on the PHP Chinese website!

