Home >Web Front-end >Front-end Q&A >How to delete the same elements in an array in es6
How to delete the same elements in an array in es6
- 青灯夜游Original
- 2023-01-03 15:07:322170browse
Delete method: 1. Use the filter method of Map object and array, the syntax is "function unique(arr) {const res = new Map();return arr.filter((a) => !res. has(a) && res.set(a, 1))}"; 2. Use the Set object and the Array.from method of the array; 3. Use the Set object and the expansion operator "..."; 4. Use reduce().

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
Four simple ways to remove duplicates from ES6 arrays
The first one: using Map objects and array filters Method
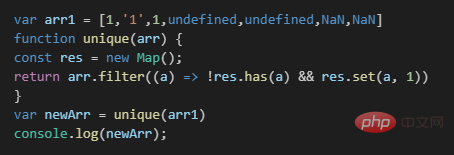
Paste the relevant code

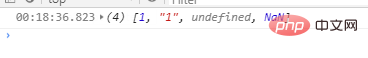
The result after printing
By printing we found that it was indeed achieved the effect we want. So let’s briefly explain it below.
1. The Map object is a new data structure provided by ES6. The method of has is to return a Boolean value to indicate whether a certain value exists in the current MP object. The method of set is to set the key/ for the Map object. value.
2. The filter() method creates a new array. The elements in the new array are checked by checking all elements in the specified array that meet the conditions.
Therefore, the Map object combined with the filter method can achieve the effect of array deduplication~
Second type: Using the Set object and Array.from of the array Method
Also paste the relevant code snippet

Print the result after running

Simply put, the second method is simpler than the first. Let’s explain it briefly as well.
1. Set is a new data structure provided by ES6. It is similar to an array, but it has no duplicate values.
2. The Array.from method is used to convert two types of objects into real arrays: array-like objects and iterable objects (including ES6 new data structures Set and Map).
So set combined with Array.from can also achieve the effect of array deduplication. However, it should be noted that mainstream browsers such as Chrome, Firfox, Opera, Safari, including Microsoft Edge, all support it, but only the IE series does not support it.
The third method: Use the Set expansion operator...
The third method can be said to be simpler
Paste the relevant code

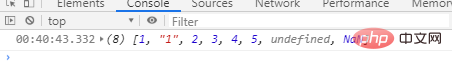
The result after printing

Fourth method: Use the reduce
reduce method to reduce array elements and combine them into the final array according to the reduction processing function you pass.
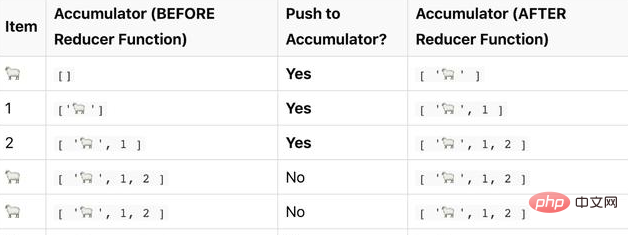
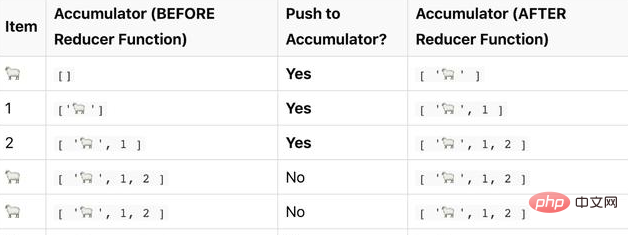
For our example, our reducer function checks whether the final array contains an element. If not included, the element will be pushed into this array. Otherwise, this element is ignored. The function finally returns the final array.
The reduction process is not easy to understand. Let’s break it down and look at the output:

The following is the output of console.log:

The above is the detailed content of How to delete the same elements in an array in es6. For more information, please follow other related articles on the PHP Chinese website!

