Home >Web Front-end >Front-end Q&A >What should I do if the introduction of css in react has no effect?
What should I do if the introduction of css in react has no effect?
- 藏色散人Original
- 2023-01-03 14:58:063187browse
The introduction of css in react has no effect because when webpack configures the loader of the "css/less" file, modularization is not enabled by default. To introduce this modular approach, you need to change the loader configuration of webpack and modify the content to "modules :true" will do.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
What should I do if the introduction of css in react has no effect?
react Modular introduction of external css files does not take effect. Problem solving
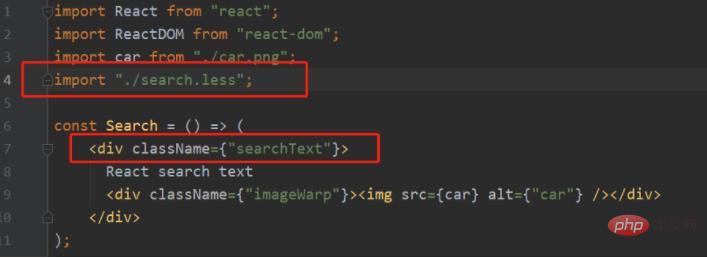
When introducing external css/less files in react, if they are imported directly =" import ". /search.less”;
You can use className directly when using it, as shown below:

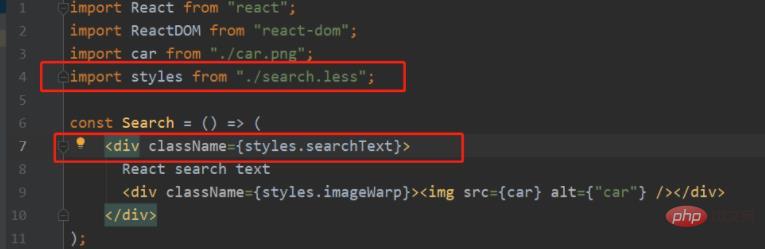
But if you use this method to introduce=》import styles from "./search.less";
You will find that the style does not take effect, as shown below:

The reason is that the webpack configures the css/less file When loading the loader, modularization is not enabled by default. The introduction of this modular approach requires changing the loader configuration of webpack, as shown below:

Recommended learning: "react Video tutorial》
The above is the detailed content of What should I do if the introduction of css in react has no effect?. For more information, please follow other related articles on the PHP Chinese website!

