Home >Web Front-end >JS Tutorial >Illustration of the Object.create method in js (with code example)
Illustration of the Object.create method in js (with code example)
- 藏色散人forward
- 2022-11-25 17:08:111666browse
This article introduces you to the new Object.create() method in ECMAScript 5. For those who don’t know, you are welcome to collect and learn~

Object.create() method has been added to standardize the concept of prototypal inheritance [Recommended learning: JavaScript video tutorial]
Usage
var obj = Object.create({name: 'johan', age: 23}) // obj 继承了属性name 和 age
var obj2 = Object.create(null) // obj2 不继承任何属性和方法
var obj3 = Object.create(Object.prototype) // 与 {} 和 new Object() 一个意思
var obj4 = Object.create({}, {
property1: {
value: true,
writable: true
}
}) // 第二个参数与 Object.defineProperties() 一致
图解 Object.create 实现
function create(proto) {
function F(){}
F.prototype = proto
return new F()
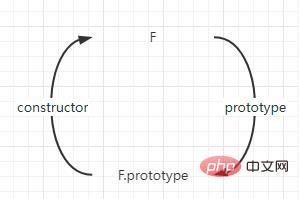
}The first step: function F(){}
F.prototype === F.prototype; // 假设你把F.prototype当作一个值 F.prototype.constructor === F;

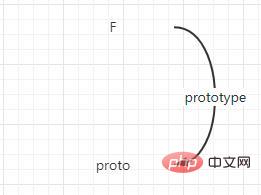
F.prototype = proto

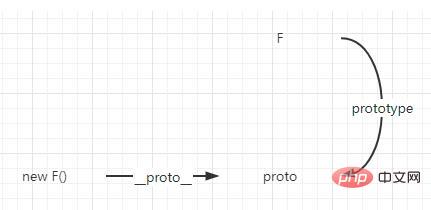
return new F()

var obj = Object.create({name: 'johan'})The illustration of the third step becomes like this:

Object.create(null)When reading the source code, you will often see Object.create(null), use this to initialize a new Object, as for why this method is used instead of new Object or {}, it is because both new and literal are inherited from the Object constructor, and using Object.create(null) can get an object without any trace of inheritance
var obj = Object.create(null)If you don’t believe it, you can try printing obj
The above is the detailed content of Illustration of the Object.create method in js (with code example). For more information, please follow other related articles on the PHP Chinese website!
Statement:
This article is reproduced at:segmentfault.com. If there is any infringement, please contact admin@php.cn delete
Previous article:Detailed explanation of packages and package management tools in nodeNext article:Detailed explanation of packages and package management tools in node
Related articles
See more- Learn more about Objects in JavaScript
- An article explaining some operating methods of Object objects in JS (share)
- Learn about the new attribute object-view-box in CSS3 in one article
- Let's talk about how to use the Object() function to create objects in JavaScript
- What are the methods of object in es6? Test test test

