This article will take you to have an in-depth understanding of the new feature object-view-box attribute in CSS3, and talk about the role and use of the new attribute. I hope it will be helpful to everyone!

While developing, I always wished there was a native CSS way to crop an image and position it in any direction I needed. This can be achieved by using an additional HTML element and different CSS properties, explained later.
In this article, I will lead you to understand the new CSS property object-view-box proposed by Jake Archibald at the beginning of this year. It allows us to crop or resize the replaced HTML element, like a or <video></video>. [Recommended learning: css video tutorial]
Question
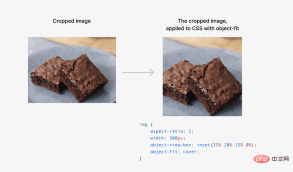
In the example below, we have an image that needs to be cropped. Note that we only want a specific part of the image.

Currently, we can solve this problem in one of the following ways.
- Use
<img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="Learn about the new attribute object-view-box in CSS3 in one article" >and wrap it in an extra element - Use the image as
background-imageand modify Position and size
Wrapped in an extra element
This is a common way to solve this problem, the steps are as follows:
- Wrap the image in another element (in our case
<figure></figure>). - Added
position: relativeandoverflow: hidden - Added
position: absoluteto the image, and changed the positioning and The size values were adjusted to achieve this result.
<figure>
<img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="">
</figure>figure {
position: relative;
width: 300px;
aspect-ratio: 1;
overflow: hidden;
border-radius: 15px;
}
img {
position: absolute;
left: -23%;
top: 0;
right: 0;
bottom: 0;
width: 180%;
height: 100%;
object-fit: cover;
}Put image as background
In this solution we use a That's fine, but what if we want to apply the above to Attribute According to CSS specification (https://drafts.csswg.org/css-images-4/#the-object-view-box) object-view-box 1194 × 1194 px 300×300px inset() inset() inset object-view-box 25%, 20%, 15% 如果图像的尺寸是正方形的,那么裁剪后的结果将是变形的。 这可以使用 我们可以使用 我们也可以用一个负的 想象一下,这对于能够缩放图像是多么有用,而不需要用一个额外的元素来包装它。 地址:https://codepen.io/shadeed/pen/yLvXJRd 期待这个新的属于尽快来了! 作者:ishadeed 来源:ishadeed 原文:https://ishadeed.com/article/css-object-view-box/ (学习视频分享:web前端)<div class="brownies"></div>
.brownies {
width: 300px;
aspect-ratio: 3 / 2;
background-image: url("brownies.jpg");
background-size: 700px auto;
background-position: 77% 68%;
background-repeat: no-repeat;
}<img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="Learn about the new attribute object-view-box in CSS3 in one article" >? Well, that's what object-view-box does. Introducing Object-View-Box
object-view-box May be supported in Chrome 104. Now available in Chrome canary.
The value of this attribute is object-view-box# The ## attribute specifies a "view box" on an element, similar to the
. In the demonstration of this article, I will focus on the usage of inset(). , we can use inset to draw a rectangle from four sides (top, right, bottom, left), and then apply object-fit: cover to avoid deformation. <img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="">
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}How is this done? Let's look down.
Intrinsic dimensions of the image
The intrinsic size is the default image width and height. The image size I'm working with is .img {
aspect-ratio: 1;
width: 300px;
} Using the above CSS, the rendered size of the image will be . 
values. Using inset
The values will be based on the width and height of the original image, resulting in a cropped image. It will help us draw an embedded rectangle and control the four edges, similar to handling margin or padding. The value defines an inset rectangle. We can control the four edges, just like we did with margin or padding. In the example below, the card has an inset of 20px on all edges. 
:img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}Here’s what’s behind the above , the values and 0% represent the top, right, bottom and left sides respectively. 
修复图像失真

object-fit 属性来解决。img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}
放大或缩小
inset 来放大或缩小图像。根据我的测试,过渡或动画不能与object-view-box工作。
inset 值来缩小。
事例
The above is the detailed content of Learn about the new attribute object-view-box in CSS3 in one article. For more information, please follow other related articles on the PHP Chinese website!
 A Little Reminder That Pseudo Elements are Children, Kinda.Apr 19, 2025 am 11:39 AM
A Little Reminder That Pseudo Elements are Children, Kinda.Apr 19, 2025 am 11:39 AMHere's a container with some child elements:
 Menus with 'Dynamic Hit Areas'Apr 19, 2025 am 11:37 AM
Menus with 'Dynamic Hit Areas'Apr 19, 2025 am 11:37 AMFlyout menus! The second you need to implement a menu that uses a hover event to display more menu items, you're in tricky territory. For one, they should
 Improving Video Accessibility with WebVTTApr 19, 2025 am 11:27 AM
Improving Video Accessibility with WebVTTApr 19, 2025 am 11:27 AM"The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect."- Tim Berners-Lee
 Weekly Platform News: CSS ::marker pseudo-element, pre-rendering web components, adding Webmention to your siteApr 19, 2025 am 11:25 AM
Weekly Platform News: CSS ::marker pseudo-element, pre-rendering web components, adding Webmention to your siteApr 19, 2025 am 11:25 AMIn this week's roundup: datepickers are giving keyboard users headaches, a new web component compiler that helps fight FOUC, we finally get our hands on styling list item markers, and four steps to getting webmentions on your site.
 Making width and flexible items play nice togetherApr 19, 2025 am 11:23 AM
Making width and flexible items play nice togetherApr 19, 2025 am 11:23 AMThe short answer: flex-shrink and flex-basis are probably what you’re lookin’ for.
 Weekly Platform News: HTML Inspection in Search Console, Global Scope of Scripts, Babel env Adds defaults QueryApr 19, 2025 am 11:18 AM
Weekly Platform News: HTML Inspection in Search Console, Global Scope of Scripts, Babel env Adds defaults QueryApr 19, 2025 am 11:18 AMIn this week's look around the world of web platform news, Google Search Console makes it easier to view crawled markup, we learn that custom properties
 IndieWeb and WebmentionsApr 19, 2025 am 11:16 AM
IndieWeb and WebmentionsApr 19, 2025 am 11:16 AMThe IndieWeb is a thing! They've got a conference coming up and everything. The New Yorker is even writing about it:


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

SublimeText3 Linux new version
SublimeText3 Linux latest version

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 English version
Recommended: Win version, supports code prompts!

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.







