Home >Web Front-end >Front-end Q&A >How to make html tags uneditable
How to make html tags uneditable
- 青灯夜游Original
- 2022-09-23 15:49:444924browse
Two methods to make HTML tags uneditable: 1. Set the disabled attribute to the tag, which is a Boolean attribute that stipulates that the element should be disabled; elements set to this attribute cannot be edited, cannot be used, and cannot be clicked. . 2. Set the readonly attribute to the label. It is a Boolean attribute that specifies that the element is read-only, which means that users cannot modify or change the content that already exists in a specific element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Two methods to make html tags uneditable
Method 1. Set the disabled attribute to the tag
The disabled attribute is a Boolean attribute that specifies the element that should be disabled. At the same time, the disabled input element cannot be used and cannot be clicked.
disabled attribute is set so that users can use the element only when certain conditions are met (such as checking a check box, etc.). You can then use JavaScript to remove the disabled value, making the element available.
Tip: Disabled elements in the form will not be submitted.
Note: The disabled attribute does not apply to .
Code example:
<input type="text" name="input1" value="php中文网" disabled>

Method 2. Set the readonly attribute to the label
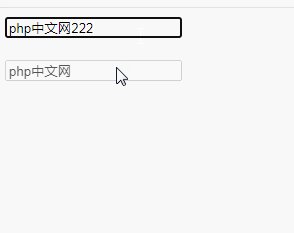
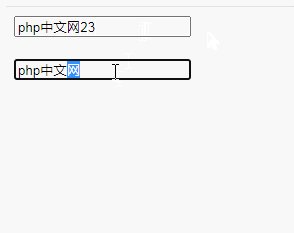
The readonly attribute is a Boolean Attribute that can be used to specify that text written in an input or textarea element is read-only. This means that users cannot modify or change content that is already present in a specific element (however, users can tab, highlight, and copy text on it). And JavaScript can be used to change the read-only value and make the input field editable.
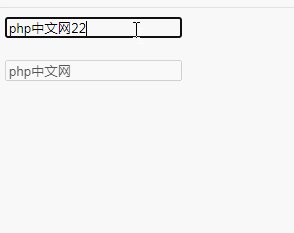
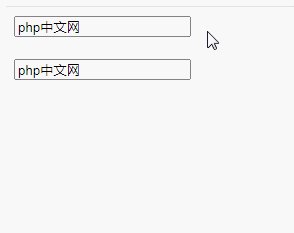
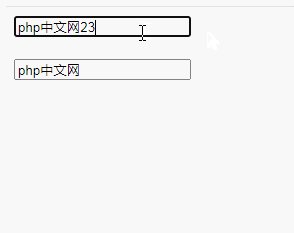
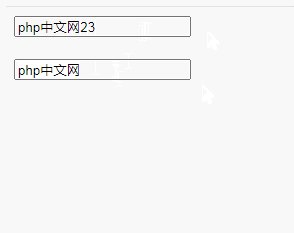
<input type="text" name="input1" value="php中文网"><br><br> <input type="text" name="input1" value="php中文网" readonly>

Note:
readonly attributes and disabled attributes are both form fields (text boxes, labels , checkbox, text area), let’s take a look at their differences
disabled attribute----disabled attribute
1. Disabled The form field or element value is not posted to the server for processing.
2. Disabled form fields or elements will not receive focus.
3. Disabled form fields or elements will be skipped during tab navigation.
4. Some browsers (such as IE) provide default styles (gray or embossed text) for disabled form fields or elements.
readonly attribute----Read-only attribute
1. The value of the field or element is published to the server in read-only form for processing.
2. Read-only form fields or elements can get focus.
3. Contain read-only form fields or elements during tab navigation.
4. Some browsers do not provide default styles for read-only form fields or elements.
(Learning video sharing: web front-end)
The above is the detailed content of How to make html tags uneditable. For more information, please follow other related articles on the PHP Chinese website!

