Home >Web Front-end >Front-end Q&A >What is the function of html table
What is the function of html table
- 青灯夜游Original
- 2022-09-23 16:03:584123browse
The role of the html table is to display data. Tables are mainly used to display and display data, because they can make the data display very regular and very readable; especially when displaying data in the background, it is very important to be able to use tables skillfully; a refreshing and simple table can Complex data appears organized.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Table is a very commonly used label in actual development.
1. The main function of the table
The table is mainly used to display and display data, because it can make the data display very It's neat and readable. Especially when displaying data in the background, it is very important to be able to use tables skillfully. A clear and simple table can present complex data in an organized manner.
Summary: Tables are not used to layout pages, but to display data.
For example:
| Melons | Unit price | Quantity | Amount |
|---|---|---|---|
| 12 | 10 | 120 | |
| 14 | 5 | 70 | |
| 8 | 15 | 120 |
2. Basic syntax of tables
| 单元内得文字 | ...
-
is the label used to define the table. - ##
Tags are used to define rows in the table and must be nested in
<table> table> tag. <code>## - is used to define cells in the table and must be nested in
tr> tag.The letters td refer to table data, that is, the content of the cell.- Header cell label
Generally, the header cell is located in the first row or column of the table, inside the header cell The text content is shown in bold in the play. The
tag represents the header part of the HTML table (abbreviation of table head).
: The header cell is also a cell, often used in the first row of the table to highlight the importance. The text in the header cell will be bold and centered.SummaryStructural tags of the table
Usage scenarios
: Because the table may be very long, in order to better express the semantics of the table, you can It is divided into two parts: the header of the table and the body of the table.In the table tags, use: The header area of the table, and the body area of the
tag. This can better distinguish the table structure.- : used to define the header of the table. Must have tags inside. Usually located on the first line.
## : used to define the body of the table, mainly used to put the data ontology.The above tags are placed in theExample:姓名 性别 年龄 刘德华 男 56 张学友 男 58 郭富城 男 51 黎明 男 57  There are two purposes:
There are two purposes: Remember these words CSS, CSS will be used later.
Intuitively feel the appearance of the table.
Attribute value
Description left, center, right Specifies the alignment of the table relative to surrounding elements.border 1 or "" specifies whether the table unit has a border. The default is "", indicating no border. cellpadding Pixel value Specifies the space between the edge of the cell and its content, default is 1 pixel cellspacing Pixel value Specifies the space between cell tables, the default is 2 pixels. width Pixel value or percentage Specifies the width of the table 案例:小说排行榜
排名 关键词 封面 1 靠近你会掉刺 
2 魔尊要抱抱 
3 触碰的旋律 
4 穿越成反派要如何活命 
案例分析:
第一行里面是 th 表头单元格
第二行开始里面是 td 普通单元格
单元格里面可以放任何元素,文字链接图片等后可以
后书写表格属性属性
用到宽度高度边框 cellpadding 和 cellspacing
浏览器中对齐 align
具体代码如下:
排名 关键词 封面 1 靠近你会掉刺 
2 魔尊要抱抱 
3 触碰的旋律 
4 穿越成反派要如何活命 
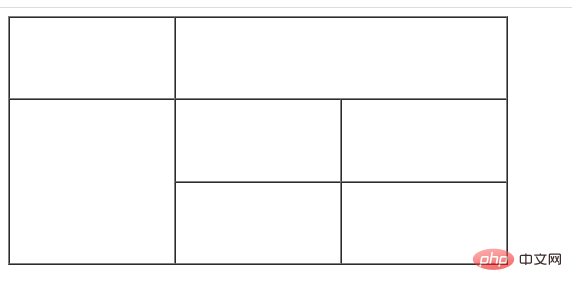
合并单元格
特殊情况下,可以把多格单元格合并为一个单元格。
合并单元格方式
跨行合并: rowspan=“合并单元格的个数”。
跨列合并: colspan=“合并单元格的个数”。目标单元格:(写合并代码)
跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码合并单元格三部曲:
1.先确定是跨行还是跨列合并。
2.找到目标单元格,写合并方式 = 合并的单元格数量 。
比如:<td colspan="2"></td>。3.删除多余的单元格。
例子:

(学习视频分享:web前端)
The above is the detailed content of What is the function of html table. For more information, please follow other related articles on the PHP Chinese website!


 There are two purposes:
There are two purposes: