Home >Web Front-end >CSS Tutorial >div outer margin overlap problem and solution
div outer margin overlap problem and solution
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2022-08-03 10:46:082913browse
This article brings you relevant knowledge about css, which mainly introduces how to solve the related problems of overlapping div margins. The overlap of margins only occurs at the top and bottom of ordinary flow documents. Between the margins, only block elements will have margin overlap. Inline elements and inline block elements will not have margin overlap problems. Let's take a look at them together. I hope it will be helpful to everyone.

(Learning video sharing: css video tutorial, html video tutorial)
CSS Margins overlap (collapsed margins)
The top and bottom margins (margin-top) and bottom margins (margin-bottom) of a block are sometimes merged (collapsed) into a single margin with the size of a single The maximum value of the margins (or just one of them if they are equal), a behavior called margin collapsing.
Boundary overlap means that the adjacent boundaries (without any non-empty content, padding, or borders) of two or more boxes (which may be adjacent or nested) overlap to form a single boundary.
In other words, margin overlap refers to two vertically adjacent block-level elements. When the upper and lower margins meet, the outer margins will overlap, and the overlapping margins are equal to Whichever is larger.
Method for calculating overlapping margin values:
If both margin values are positive, take the maximum value of the two.
When a negative boundary occurs, subtract the negative boundary with the largest absolute value from the largest positive boundary.
If there is no positive boundary, the negative boundary with the largest absolute value is subtracted from zero.
1. Which elements will have margin overlapping issues?
The overlapping of margins only occurs in ordinary flow documents Between the upper and lower margins , only block elements will have margin overlap, inline elements and inline block elements will not occur The problem of overlapping margins
2. Under what circumstances will the overlapping margins occur?
The first situation: The values of marin-bottom and margin-top of adjacent sibling elements overlap.
When the boundaries overlap, only the maximum boundary range will be selected and left, so the margin between the two is 100px
If you need to solve this border overlap problem, you need to add float to the latter element or put a div on one of the brothers, and set border: 1px solid white;
<div id="box1"></div>
<div id="box2"></div>
#box1{
width: 200px;
height: 200px;
background: lemonchiffon;
margin-bottom: 50px;
margin-top: 50px;
}
#box2{
width: 200px;
height: 200px;
background: lightcoral;
margin-top:100px ;
opacity: 0.3;
float: left; //加上float后,两者间距为150px
}
Second case: merge the margins of the parent and the first/last child element
<div id="box1">
<div id="box3"></div>
</div>
#box1{
width: 200px;
height: 200px;
background: lemonchiffon;
margin-top: 50px;
}
#box3 {
width: 100px;
height: 100px;
background-color: #f12416;
margin-top: 50px;
}
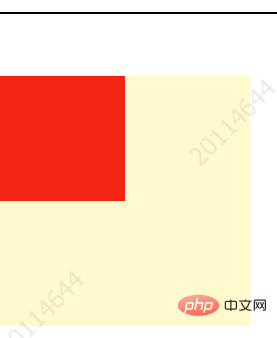
The effect of the example is as follows:

When the margin-top of both the parent element and the child element is set to 50px, the parent element and the child element are both 50px away from the border, instead of the 50px distance between the child element and the parent element as we think.
When the parent element does not set a top margin and the child element sets margin-top to 50px, the distance between the parent and child elements is still 50px from the top.
Solution:
Method 1: Add overflow: hidden to the parent element;
This method solves our problem of overlapping margins, but this method only applies to " child elements The height plus margin height is less than the height of the parent element (childHeight margin-top
Method 2: Add a border to the parent element border (you can add a transparent border)
Method 3: Set display:inline-block for the parent or child;
Since there are only block elements Overlapping margins will occur, then we will make it not a block element and set it to an inline block element
Method 4: Set float
## to the parent or child#Method 5: Set position: absolute for the parent or child;
Method 6: Add padding to the parent element
#box1{
width: 200px;
height: 200px;
background: lemonchiffon;
margin-top: 50px;
/*overflow:hidden;*/
/*border: 1px solid #00000000;*/
/*display: inline-block;*/
/*float:left;*/
/*position: absolute*/
/*padding: 10px;*/
}
#box3 {
width: 100px;
height: 100px;
background-color: #f12416;
margin-top: 50px;
/*display: inline-block;*/
/*float:left;*/
/*position: absolute*/
}
The third situation: the empty block-level element
overlaps its own margin-top and margin-bottom. We can solve this problem by setting border, pa dding or height for it.
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
<style>
#box1{
width: 200px; height:200px;
background:lightseagreen;
margin-bottom:50px ;
}
#box2{
margin-top: 20px;
margin-bottom:20px ;
border: 1px solid salmon; //加了border或padding后,与上下两个元素的间距分别为50px和100px,没加之前,上下两个元素的间距为100px
/*padding: 1px; */
}
#box3{
width: 200px; height:200px;
background:darkgoldenrod;
margin-top:100px ;
}After adding border or padding, the spacing between the upper and lower elements is 50px and 100px respectively. Before adding it, the spacing between the upper and lower elements was 100px
Fourth Case: The margin-bottom of the parent element with a height of auto overlaps with the margin-bottom of the child element
The parent element sets border-bottom and padding-bottom to separate them, or it can beSet a height for the parent element, max-height and min-height can also solve this problem
3. How to calculate margin overlap
If all are positive values, take the largest one;
If all are positive values, take the absolute value, and then subtract the maximum value from the positive value;
If there is no positive value, take the absolute value, and then subtract the maximum value from 0.
(Learning video sharing: css video tutorial, html video tutorial)
The above is the detailed content of div outer margin overlap problem and solution. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Analysis of the relationship between CSS relative positioning and absolute positioning
- Detailed explanation of css positioning--relative positioning, absolute positioning and fixed positioning
- Detailed explanation of basic selectors in CSS and talk about selector priority
- CSS layout properties control the hiding and display of elements
- Detailed explanation of CSS using float attribute to control div floating left and right

