Home >Web Front-end >Front-end Q&A >Can jquery be called to obtain the content of the html page?
Can jquery be called to obtain the content of the html page?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-09 10:29:211572browse
jquery can be called to get the content of the html page, just use the html() method; this method is used to set or return the content of the html element. When used to return the content of the element, the returned result is the first The content of a matching element, the syntax is "$(selector).html()".

The operating environment of this tutorial: windows10 system, jquery3.4.1 version, Dell G3 computer.
jquery calls the html page content
html() method to set or return the content of the selected element (innerHTML).
When this method is used to return content, the content of the first matching element is returned.
When this method is used to set content, the content of all matching elements is rewritten.
The syntax is:
Return content:
$(selector).html()
Set content:
$(selector).html(content)
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jquery/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("p").html());
});
});
</script>
</head>
<body>
<button>获取这个P元素的内容</button>
<p>这是一个 <b>段落</b>。</p>
</body>
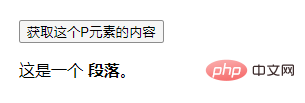
</html>Output result:

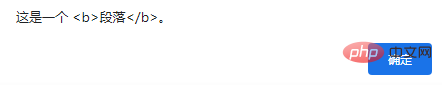
After clicking the button:

The above is the detailed content of Can jquery be called to obtain the content of the html page?. For more information, please follow other related articles on the PHP Chinese website!

