Home >Web Front-end >Front-end Q&A >What is the use of jquery.md5
What is the use of jquery.md5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-07 10:58:501907browse
In jquery, "jquery.md5" can be used to encrypt the specified string. "jquery.md5.Js" is the encryption plug-in in jquery. The usage method is "$.md5('string' ,key,raw)" or "$.(md5("The string you want to encrypt"))".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
What is the use of jquery.md5
jQuery md5 encryption plug-in jQuery.md5.js usage
Sometimes we want to use encryption in js, jQuery provides this Plug-in, usage is very simple
Usage method:
<div class="jb51code">
rush:Js;">
$.(md5("你想要加密的字符串"));1. Use jquery.md5.js methods and parameters:
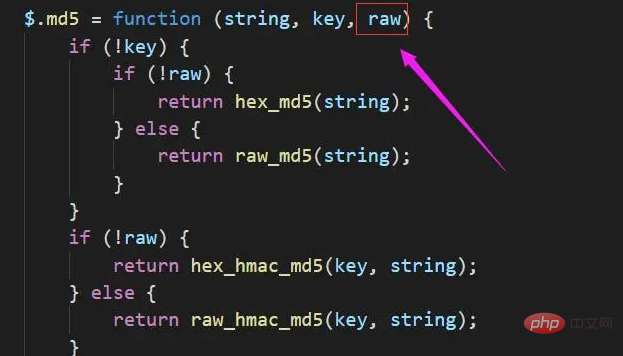
$.md5('string', key , raw);
The parameter key, which is the salt value, does not need to be written.
Parameter row, it is best to default to false, otherwise it will be false. It is generally not commonly used and does not need to be set.
2. Commonly used writing methods are:
$.md5('string')
or $.md5('string', key value);

Examples are as follows:
<!DOCTYPE HTML PUBliC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-Transitional.dtd">
<HTML xmlns="http://www.w3.org/1999/xhtml">
<head>
<@R_419_5979@>lIEhuo.net</@R_419_5979@>
<script type="text/JavaScript" src="/uploads/Common/jquery-1.3.2.min.Js"></script>
<script type="text/JavaScript" src="/uploads/Common/Js/jquery.md5.Js"></script>
<script type="text/JavaScript">
alert($.md5("Hello,"));
</script>
</head>
<body>
</body>
</HTML>Video tutorial recommendation: jQuery video tutorial
The above is the detailed content of What is the use of jquery.md5. For more information, please follow other related articles on the PHP Chinese website!

