Home >Web Front-end >Front-end Q&A >How to delete element classname in jquery
How to delete element classname in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-02 15:47:532283browse
In jquery, you can use the removeClass() method to delete the element classname. The function of this method is to remove one or more classes from the selected element. If no parameters are specified, all classes of the element will be deleted. The syntax is: "Element object.removeClass("classname")".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
jquery deletes element classname
removeClass() method removes one or more classes from the selected element.
Note: If no parameters are specified, this method will remove all classes from the selected elements.
Syntax
$(selector).removeClass(class)
class is optional. Specifies the name of the class to be removed.
If you need to remove several classes, please use spaces to separate class names.
If this parameter is not set, all classes will be removed.
The example is as follows:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro
{
font-size:120%;
color:red;
}
</style>
</head>
<body>
<h1 id="h1">This is a heading</h1>
<p class="intro">This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>从第一个段落中删除类</button>
</body>
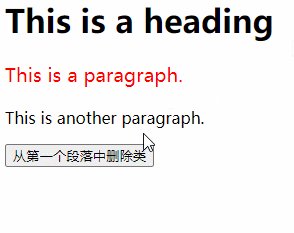
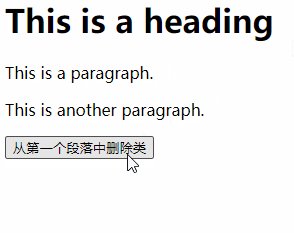
</html>Output result:

Video tutorial recommendation: jQuery video tutorial
The above is the detailed content of How to delete element classname in jquery. For more information, please follow other related articles on the PHP Chinese website!

