Home >Web Front-end >Front-end Q&A >What is the usage of nth in css
What is the usage of nth in css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-27 18:34:394238browse
nth usage: 1. ":nth-child(n)" matches the nth child element; 2. ":nth-last-child(n)" matches the nth child element reciprocally; 3. ": nth-of-type(n)" matches the nth sub-element of the same type; 4. ":nth-last-of-type(n)".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What is the usage of nth in css
1.:nth-child(n)
:nth-child(n) selector matching The nth child element in the parent element, there is no restriction on the element type.
n can be a number, a keyword, or a formula.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
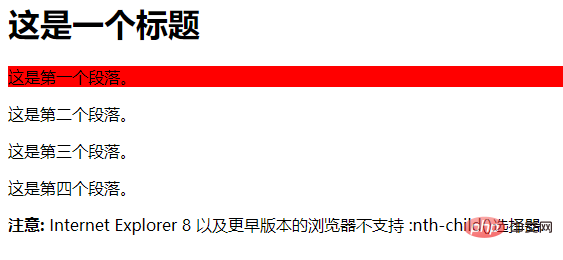
p:nth-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是第一个段落。</p>
<p>这是第二个段落。</p>
<p>这是第三个段落。</p>
<p>这是第四个段落。</p>
<p><b>注意:</b> Internet Explorer 8 以及更早版本的浏览器不支持 :nth-child()选择器.</p>
</body>
</html>Output result:

2、:nth-last- child(n)
:nth-last-child(n) selector matches every element that is the Nth child element of its element, regardless of the type of element, counting from the last child element .
n can be a number, a keyword, or a formula.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
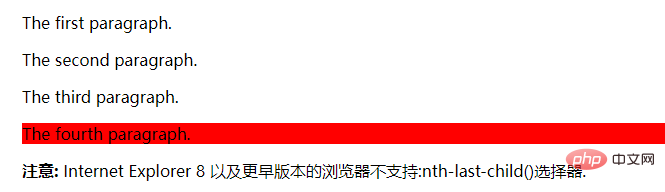
p:nth-last-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<p><b>注意:</b> Internet Explorer 8 以及更早版本的浏览器不支持:nth-last-child()选择器.</p>
</body>
</html>Output result:

##3, :nth-of-type(n)
:nth-of-type(n) selector matches the nth sibling element of the same type. n can be a number, a keyword, or a formula. The example is as follows:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
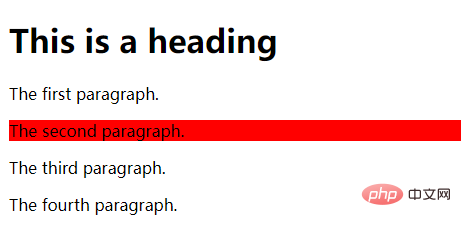
p:nth-of-type(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</body>
</html>Output result:

:nth-last-of-type(n) selector matches the nth sibling element from the bottom of the same type.
n can be a number, a keyword, or a formula.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
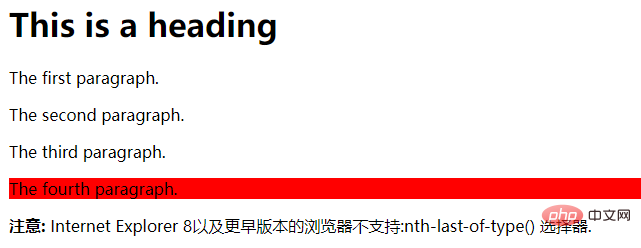
p:nth-last-of-type(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<p><b>注意:</b> Internet Explorer 8以及更早版本的浏览器不支持:nth-last-of-type() 选择器.</p>
</body>
</html>Output result:
 (Learning video sharing:
(Learning video sharing:
The above is the detailed content of What is the usage of nth in css. For more information, please follow other related articles on the PHP Chinese website!

