Home >Web Front-end >Front-end Q&A >What are the advantages of div css layout over table layout?
What are the advantages of div css layout over table layout?
- 青灯夜游Original
- 2022-04-25 18:11:134323browse
Advantages: 1. Comply with W3C standards, which ensures that the website will not be eliminated due to the upgrade of network applications; 2. The separation of web page content and performance is beneficial to the semantic structure of the document, making it easier to maintain and Changes; 3. The page size becomes smaller and the page loading speed becomes faster; 4. The web page code is more concise and the text is more prominent, making it easier to be collected and included by search engines.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
tableE layout was developed in the early days of WEB when CSS did not exist. It was an informal use of the TABLE tag. The Table tag is a table and is used to display data, not to lay out web pages. Although it Sometimes laying out a web page is simple. Nowadays, the vast majority of websites use DIV CSS layout, and today's web pages are increasingly inclined to use the DIV method to lay out web pages.
DIV CSS is a WEB design standard, it is a web page layout method. Different from the traditional way of positioning through table layout, it can realize the separation of web page content and presentation.
Advantages of div css layout over table layout
1. Comply with W3C standards.
This ensures that your website will not be obsolete due to future network application upgrades.
2. Separation of web page content and presentation
The separation of content, style and behavior is conducive to the semantic structure of the document and is easier to maintain and change. What are the benefits of a semantic structure? Simply put, it helps search engine crawlers better understand our web pages and is conducive to SEO optimization.
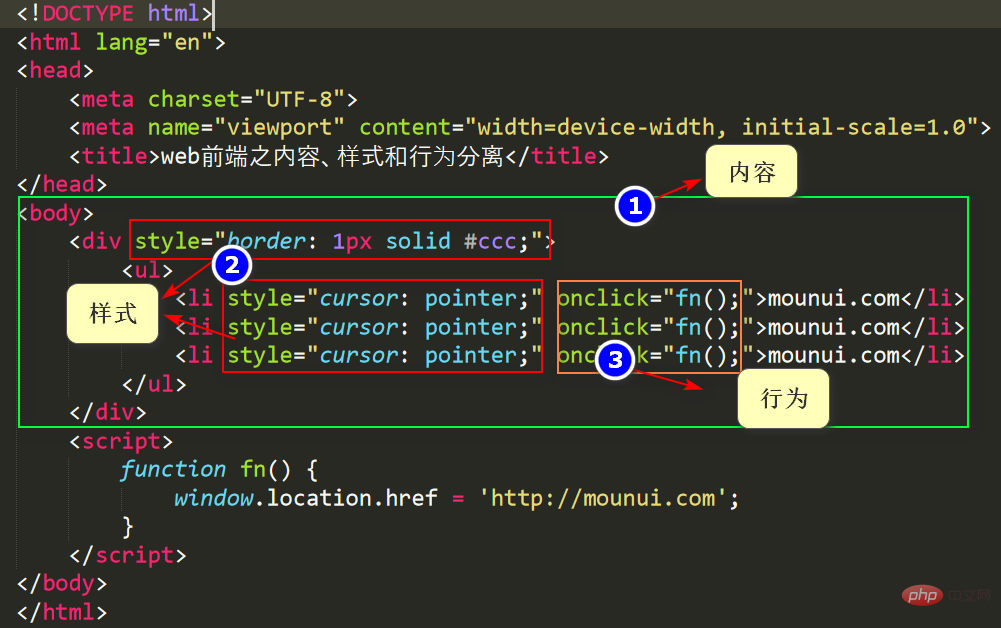
How to separate content, style and behavior? Let’s look at the following example:
Mixed writing of content, style and behavior

The above can be It can be seen that HTML content, CSS style and JavaScript behavior are mixed together. Let's separate them
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>web前端之内容、样式和行为分离</title>
</head>
<!-- css样式 -->
<style>
div {
border: 1px solid #ccc;
}
ul li {
cursor: pointer;
}
</style>
<!-- html内容 -->
<body>
<div>
<ul>
<li>mounui.com</li>
<li>mounui.com</li>
<li>mounui.com</li>
</ul>
</div>
<!-- javascript行为 -->
<script>
var uls = document.getElementsByTagName('ul')[0];
uls.onclick = function(ev) {
var ev = ev || window.event; // 兼容IE浏览器
var uli = ev.srcElement || ev.target;
// 判断事件源是不是li
if (uli.nodeName.toLowerCase() == 'li') {
window.location.href = 'http://mounui.com';
}
}
</script>
</body>
</html>This separates content, style and behavior. In the final project, for the convenience of management, the css and js are usually put into corresponding files separately and then loaded in.
3. More friendly to viewers and browsers.
Because CSS is rich in styles, it makes the page more flexible. It can achieve unified and non-deformed display effects according to different browsers. This supports browser backward compatibility, which means that no matter who wins the browser war in the future, your website will be well compatible.
4. Make the page load faster (the most important) (in IE, the entire table must be loaded before the content is displayed).
The page size becomes smaller and the browsing speed becomes faster. Since most of the page code is written in CSS, the page volume and capacity become smaller. Compared with the table nesting method, DIV CSS separates the page into more areas, which are loaded layer by layer when the page is opened. Instead of enclosing the entire page in a large table like table nesting, the loading speed is very slow.
5. Maintain visual consistency.
The previous method of making nested tables would cause deviations in the display effect between pages or between regions. Using the DIV CSS production method, all pages or all areas are uniformly controlled by CSS files, which avoids effect deviations reflected in different areas or different pages.
6. More efficient when modifying the design.
Due to the use of DIV CSS production method, the content and structure are separated, making it easier to save time when modifying the page. According to the regional content tag, find the corresponding ID in CSS, which makes it more convenient to modify the page, and will not destroy the layout style of other parts of the page. It is easier to divide labor and reduce interdependence in team development.
7. Search engines are more friendly.
Compared with traditional tables, web pages using DIV CSS technology write most of the HTML code and content styles into CSS files, which makes the code in the web page more concise, and the text part It is more prominent and easy to be collected by search engines.
Extended knowledge: Disadvantages of div css layout
Each div container needs to be controlled by defining css styles, and the production process is more complicated than the table method.
(Learning video sharing: css video tutorial, web front-end)
The above is the detailed content of What are the advantages of div css layout over table layout?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Practical combat: Using Bootstrap to implement waterfall flow layout (with code)
- Detailed knowledge about CSS grid layout that you must not miss!
- In-depth analysis and understanding of the details of positioning and layout in CSS
- Let's talk about several ways to use CSS to realize the nine-square grid layout!
- Let's talk about CSS floating layout and document flow

