Home >Web Front-end >Front-end Q&A >How to delete components in react native
How to delete components in react native
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-21 16:10:432613browse
react native can use "npm uninstall --save component" to delete components; npm can be used to manage third-party component packages. When the parameter is set to uninstall, it can be used to delete the software package. The parameter "--save" means that it will Get packages from "packages.json".

The operating environment of this tutorial: Windows 10 system, react17.0.1 version, Dell G3 computer.
How to delete components in react native
react-native Add & delete third-party components
Delete
Delete command:
npm uninstall --save [第三方组件]
Such as npm uninstall --save react-native-device-info
Note: If you simply use npm uninstall [third-party component], you cannot delete the dependent libraries in package.json
Extended knowledge:
Add
1: Need to install rnpm
Installation command:
npm install rnpm -g
2: Add third-party components
Enter the root directory of the project (that is, the directory where package.json is located) and enter the command:
npm install [第三方库] -- save
such as npm install react-native-device-info -- save
3: Link the third-party library to the project
Enter the command in the root directory of the project: rnpm link
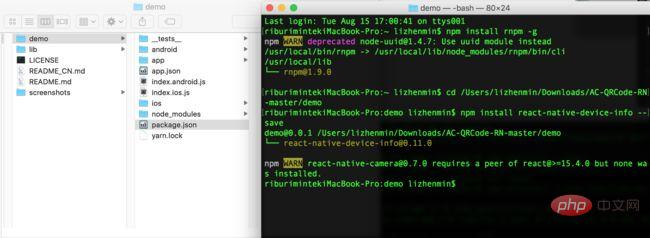
The following figure shows the steps to add

Recommended learning: "react video tutorial"
The above is the detailed content of How to delete components in react native. For more information, please follow other related articles on the PHP Chinese website!

