Home >Web Front-end >Front-end Q&A >How to delete all elements under a node in jquery
How to delete all elements under a node in jquery
- 青灯夜游Original
- 2022-04-21 16:02:062738browse
Method to delete all elements under a node: 1. Use find() to obtain all subset elements under the node (including subsets of subsets), the syntax is "specify node object.find("*") "; 2. Use remove() to delete the obtained elements (including all text and sub-nodes), the syntax is "acquired element set.remove()".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery method of deleting all elements under a node
Implementation idea:
Use find( ) method to obtain all subset elements (including subsets of subsets) under the node
Use the remove() method to delete all obtained subset elements
Implementation code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
ul *{
color:red;
border:2px solid red;
}
</style>
<script>
$(document).ready(function() {
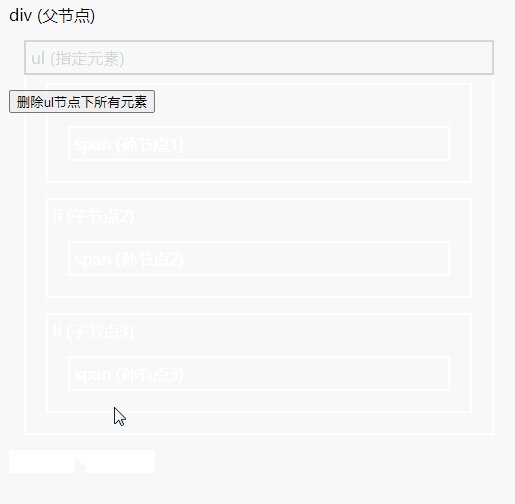
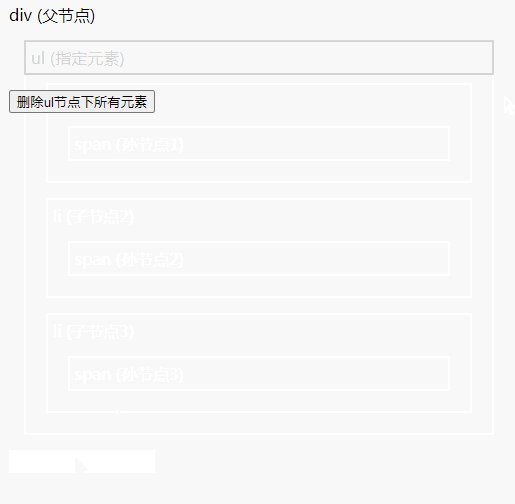
$("button").on("click", function() {
$("ul").find("*").remove();
});
});
</script>
</head>
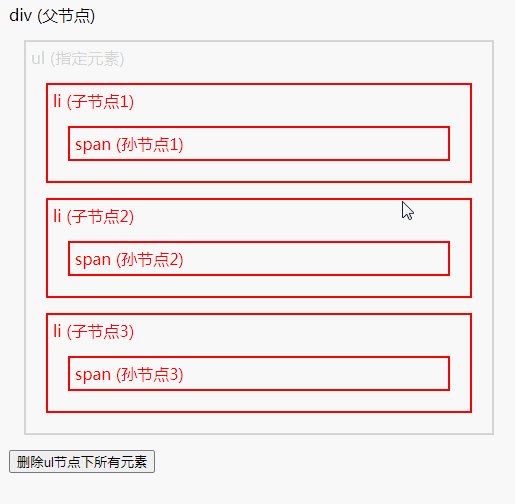
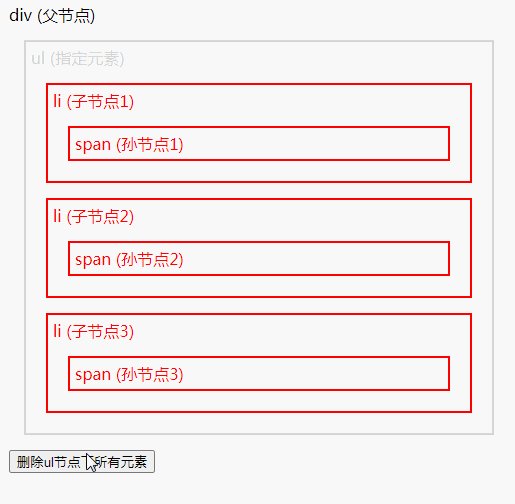
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>删除ul节点下所有元素</button>
</body>
</html>
Description:
-
find() method returns the selected element The descendant element of (descendants are children, grandchildren, great-grandchildren, and so on.).
The find() method traverses all paths down the DOM element's descendants to the last descendant ().
#The remove() method removes the selected elements, including all text and child nodes. This method also removes data and events from the selected element.
【Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to delete all elements under a node in jquery. For more information, please follow other related articles on the PHP Chinese website!

