Home >Web Front-end >Vue.js >Deep dive into custom events in Vue components
Deep dive into custom events in Vue components
- 青灯夜游forward
- 2022-04-06 20:12:013111browse
What are component custom events? This article will give you an in-depth understanding of the custom events in the Vue component, and talk about the points to note about custom events. I hope it will be helpful to you!

The custom event of a component is a communication method between components. It is suitable for child components to transmit data or behavior to parent components. (Learning video sharing: vuejs tutorial)
Schematic diagram

Notes on custom events of components:
-
1. The custom event of the component implements the function of communication between the child component and the parent component. Therefore, the binding action of the custom event needs to be completed in the parent component
2. The triggering action of the component's custom event needs to be completed in the sub-component. Whoever binds the event will be triggered
Before understanding the custom events of components, we also learned about props. props can also realize child components to communicate with parent components. Next, I will start with props way to transition to the component's custom events, so that everyone can better understand the component's custom events, and you can also compare the differences and similarities between the two methods
Communication between components through props
In App.vue:
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<TestA :getName="getName"/>
...
...
<script>
import TestA from './components/TestA'
export default {
name:'App',
components:{TestA},
data(){
return{
msg:'你好呀'
}
},
methods:{
getName(name){
console.log('App组件收到了数据', name)
},
},
}
</script>In the code snippetgetName()In the method name parameter is used to receive the parameters passed by the sub-component
TestA.vue:
<!--通过点击事件传递数据-->
<button @click="sendName">将姓名发送给App组件</button>
...
...
<script>
export default {
name:'TestA',
//接收父组件传递过来的props
props:["getName"],
data(){
return{
name:'路飞',
age:18
}
},
methods:{
sendName(){
//点击按钮后,触发此方法,传递name给父组件
this.getName(this.name)
}
}
}
</script>The above is the sub-component using props to send the message to the parent Component transfer data
The effect diagram is as follows:
Page initialization effect:

After clicking the button:

As can be seen from the picture, when the button is clicked, the console outputs the data received by the parent component, and the child component sends the data to the parent through props The component passed the data
Communication between components is realized through the component’s custom event
The first step is to bind a custom event to the component. The article begins That is to say, binding custom events is completed in the parent component:

#Secondly, in the child component, the custom event needs to be triggered to complete the component customization Event communication:

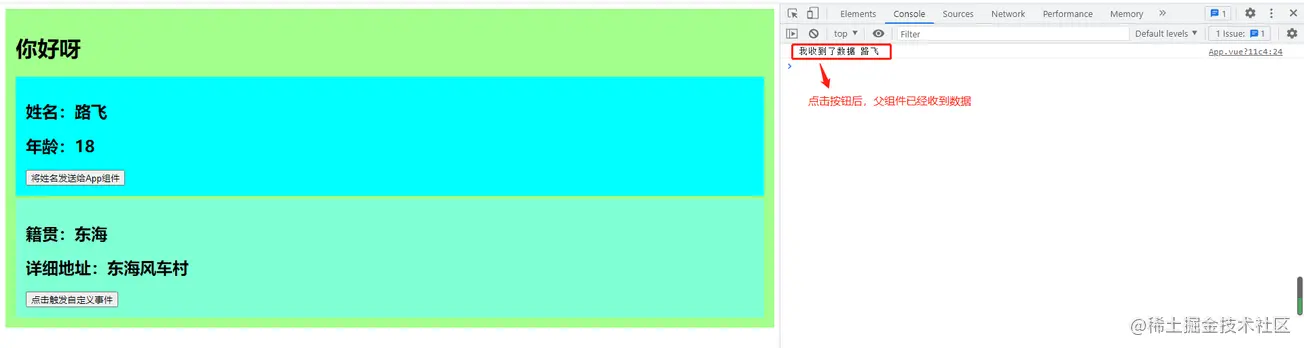
The effect diagram is as follows:
Page initialization effect:
After clicking the button:
As can be seen from the picture, when the button is clicked, the console outputs the data received by the parent component.
Through the above two communication methods, we can find that the child component passes data to the parent component through props. The premise is that the parent component must pass a callback function to the child component, only after the child component receives it can it pass data to the parent component, and the component's custom event only needs to call the $emit method to trigger the specified custom event , and then it can be sent to the parent component. The parent component passes data.
Other knowledge points about component custom events
The second way to customize component binding
App.vue:
<template>
<div class="app">
<h1>{{msg}}</h1>
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<TestA :getName="getName"/>
<!-- 通过父组件给子组件绑定一个自定义事件实现:子给父传递数据 -->
<!--方法二-->
<TestB ref="testb"/>
</div>
</template>
<script>
import TestA from './components/TestA'
import TestB from './components/TestB'
export default {
name:'App',
components:{TestA, TestB},
data(){
return{
msg:'你好呀'
}
},
methods:{
getName(name){
console.log('我收到了数据', name)
},
send(name){
console.log("send被调用了", name)
}
},
mounted(){
this.$refs.testb.$on('demo', this.send);
}
}
</script>
<style scoped>
.app{
background-color: rgb(162, 255, 139);
padding: 15px;
}
</style>Get the instance object (vc) of the TestB component through the ref attribute, after the component is mounted (mounted) Use this.$refs.component name.$on('custom event name', callback function) to complete the binding of the sub-component custom event, and the same effect can be achieved.
One-time custom event
v-on:事件名.once="XXXX
或者
this.$refs.student.$once("事件名", 事件内容)
Unbinding of custom event
When we have finished using the custom event , you can unbind custom events. The advantage of doing this is to minimize the occupation of program performance and improve the efficiency of program operation. The custom unbinding action is also performed in sub-components,Simple In other words, whoever bound it can unbind it
TestB
<template>
<div>
<h2>籍贯:{{native}}</h2>
<h2>详细地址:{{adress}}</h2>
<button @click="sendNative">点击触发自定义事件</button>
<button @click="noBand">解绑自定义事件</button>
</div>
</template>
<script>
export default {
name:'TestB',
data(){
return{
native:'东海',
adress:'东海风车村'
}
},
methods:{
sendNative(){
this.$emit('demo',this.native)
},
//解绑demo自定义事件
noBand(){
this.$off('demo');
}
}
}
</script>
<style scoped>
div{
background-color: aquamarine;
padding: 15px;
margin-top: 5px;
}
</style>Another point is that if there are many customizations If the event needs to be unbound, you can write it like this: {方法体内
this.$off();
}
直接不用传递任何参数,这样写的话,只要是给此组件绑定的任何自定义事件都会解绑。
总结
以上内容就是组件的自定义事件的使用,自定义事件虽然在Vuejs中不是一个非常重要的点,但是也是一个实际开发中比较常用的点,在进行某些业务操作时,使用自定义事件可能会节省开发时间以及优化代码,减少代码冗余量,组件自定义事件的具体操作还要看所处的业务逻辑和行为是什么。
如果觉得内容不错的话,记得点赞收藏~~~
(学习视频分享:web前端开发)
The above is the detailed content of Deep dive into custom events in Vue components. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Summary and sharing: 10 must-do optimizations after establishing a VuePress blog!
- Compare the Vue instructions v-show and v-if, and talk about usage scenarios
- Take you step by step to understand how to use filters in Vue? A brief analysis of 2 usages
- [Hematemesis Summary] 20+ useful Vue component libraries, come and collect them!
- This vue3 infinite scroll component supports millions of levels!
- Let's talk about what is virtual dom? Why does vue use vdom?




