Home >Web Front-end >Vue.js >Get to know the template syntax in Vue and talk about the relationship between containers and instances
Get to know the template syntax in Vue and talk about the relationship between containers and instances
- 青灯夜游forward
- 2022-04-02 20:15:212563browse
This article will take you through the template syntax in vue, introduce the interpolation syntax and instruction syntax, and talk about the relationship between containers and instances. I hope it will be helpful to everyone!

I want to climb up step by step~ Hello everyone, today let’s learn about the concept of template syntax!
1. Template syntax
Template syntax is divided into interpolation syntax and instruction syntax.
1. Interpolation syntax
The interpolation syntax is represented by two curly brackets, which is used to explain the tag body content, The xxx inside {{xxx}} must be a js expression , so that xxx can automatically read the properties defined in the instance after being parsed. (Learning video sharing: vuejs tutorial)
· Tag body: This position is the tag body, for example
<h3>插值语法</h3> [插值语法就是标签体]
<h1>Hello,{{name}}</h1> [Hello,{{name}}就是标签体 ]· js expression: It can generate a value, just give a few examples to understand
- name
- 1 1
- ok ? 'YES' : 'NO'
·js code (statement) is a special kind of js code that will generate a value js code (statement): Give a few common examples
- if(){}
- for(){}
2. Instruction syntax
The instruction syntax starts with v-, which should be familiar to you, including v-for, v-on, v-bind...
Its function is to parse tags (including tag attributes, tag body content, binding events), and its function is very powerful. Here we give a use case of v-bind, it is used to bind attributes, v-on is used to bind events:
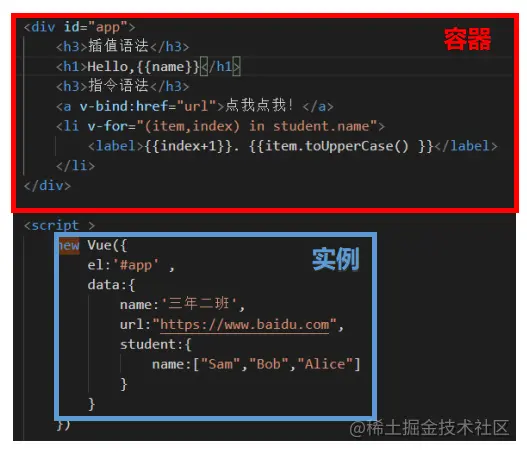
<div id="app">
<h3>插值语法</h3>
<h1>Hello,{{name}}</h1>
<h3>指令语法</h3>
<a v-bind:href="url">点我点我!</a>
<li v-for="(item,index) in student.name">
<label>{{index+1}}. {{item.toUpperCase() }}</label>
</li>
</div>
<script >
new Vue({
el:'#app' ,
data:{
name:'三年二班',
url:"https://www.baidu.com",
student:{
name:["Sam","Bob","Alice"]
}
}
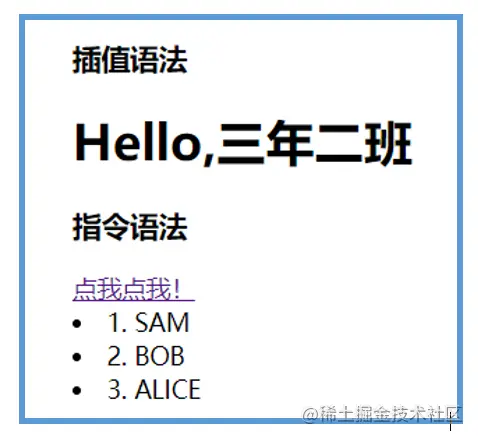
})The result is as shown below:

Herev-bind:href="url", the content in double quotes must also be written as a js expression, v-bindchange the href attribute It is bound to url, so that the url attribute https://www.baidu.com in the data can be read correctly.
Note: If you do not add v-bind and write it as href="url", then the content in the double quotes will be programmed into the string, giving hrefAssignment.
2. The relationship between containers and instances

The relationship between containers and instances is 1:1. That is to say, an instance can only be bound to one container. The following two situations are not allowed:
1 container with the id of app, 2 instances with el as app: like this After the name in the container is parsed, only the data attribute will be read from the first instance
2 containers with the id of app and 1 instance with el as app: In The container with the code segment at the back will not be parsed.
In the actual development scenario, there will only be one Vue instance, because the code will be built together with the component, so in the instance The code is not particularly complex.
(Learning video sharing: web front-end)
The above is the detailed content of Get to know the template syntax in Vue and talk about the relationship between containers and instances. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- What is the use of foreach statement in vue
- What are the ways to communicate between Vue components?
- Summary and sharing: 10 must-do optimizations after establishing a VuePress blog!
- Compare the Vue instructions v-show and v-if, and talk about usage scenarios
- Take you step by step to understand how to use filters in Vue? A brief analysis of 2 usages
- [Hematemesis Summary] 20+ useful Vue component libraries, come and collect them!

