Home >Web Front-end >Front-end Q&A >How to change the class attribute of div in jquery
How to change the class attribute of div in jquery
- 青灯夜游Original
- 2022-03-18 11:58:203766browse
Change method: 1. Use the "$("div").addClass("class attribute value")" statement; 2. Use the "$("div").attr("class"," value ")" statement; 3. Use the "$("div").removeClass("class attribute value")" statement.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery changes the class attribute of div
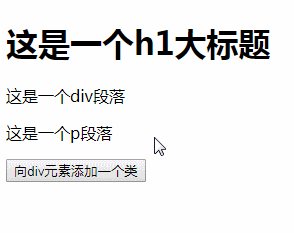
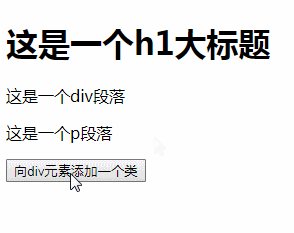
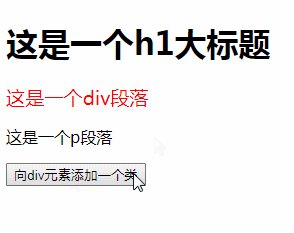
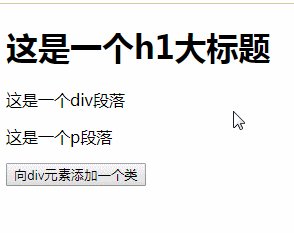
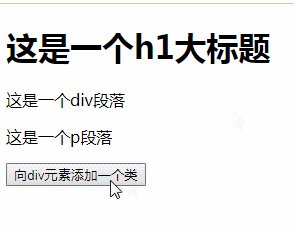
Method 1: Use addClass() method
The addClass() method adds one or more classes to the selected element.
This method does not remove the existing class attribute, but only adds one or more class attributes.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个h1大标题</h1>
<div>这是一个div段落</div>
<p>这是一个p段落</p>
<button>向div元素添加一个类</button>
</body>
</html>
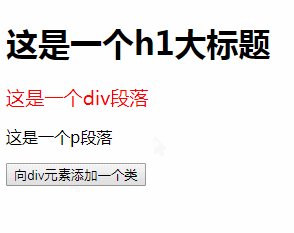
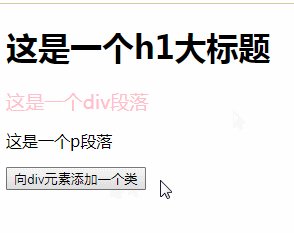
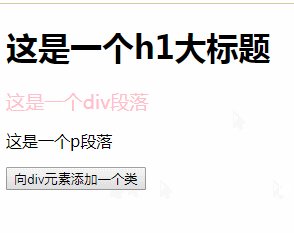
Method 2: Use attr() method
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").attr("class","intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: pink;
}
</style>
</head>
<body>
<h1>这是一个h1大标题</h1>
<div>这是一个div段落</div>
<p>这是一个p段落</p>
<button>向div元素添加一个类</button>
</body>
</html>
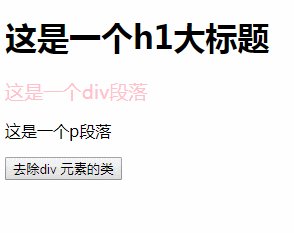
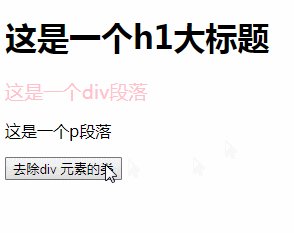
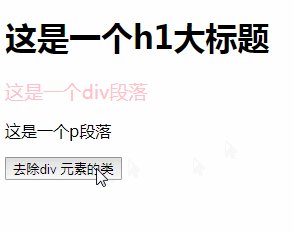
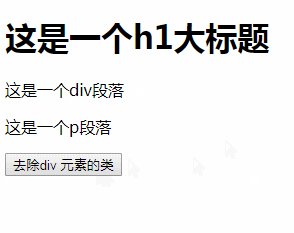
Method 3: Use the removeClass() method
The removeClass() method removes one or more classes from the selected element.
Note: If no parameters are specified, this method will remove all classes from the selected elements.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: pink;
}
</style>
</head>
<body>
<h1>这是一个h1大标题</h1>
<div class="intro">这是一个div段落</div>
<p>这是一个p段落</p>
<button>去除div 元素的类</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end]
The above is the detailed content of How to change the class attribute of div in jquery. For more information, please follow other related articles on the PHP Chinese website!

